Drawing in action
Posted: - Modified: | drawingPeople often ask me how much time I take to draw notes of someone else's presentation. I tell them it usually takes me maybe a few minutes more than it takes the person to talk, since I just have to save and post it afterwards.
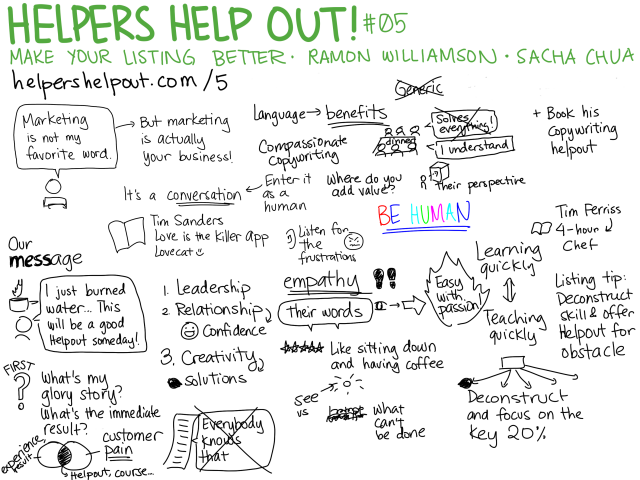
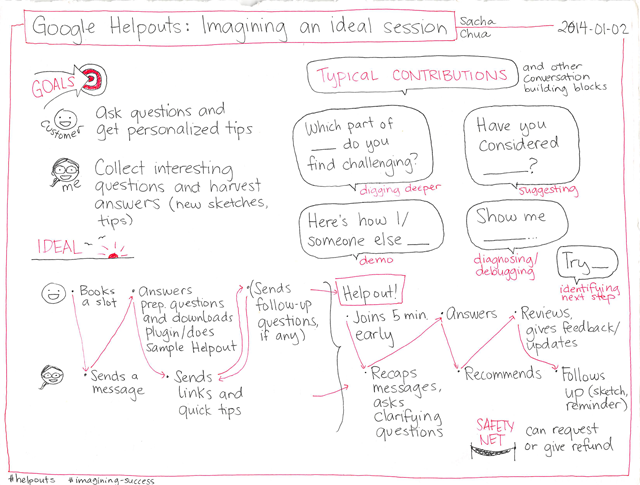
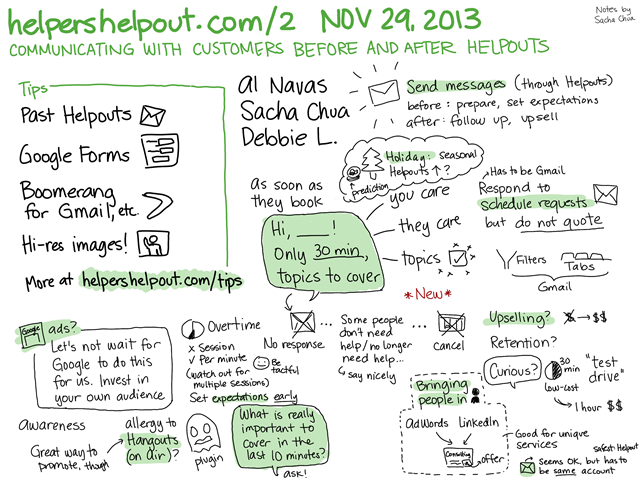
It may be easier to understand if you see it in action. Over at HelpersHelpOut.com, a few people and I run this weekly live show with tips and tricks for Google Helpout providers. (Small community at the moment!) Last Friday, I hosted a session on copywriting for your listing, with Ramon Williamson as the guest. I was a little worried about whether I could juggle managing the Hangout on Air, interviewing the guest, and drawing the notes all at the same time, since one of my co-hosts backed out and the other was missing in action. Plus I'd just come back from a month-long vacation and hadn't fully caught up on the topics from the previous shows. Anyway, it worked out reasonably well:
Here's the image:
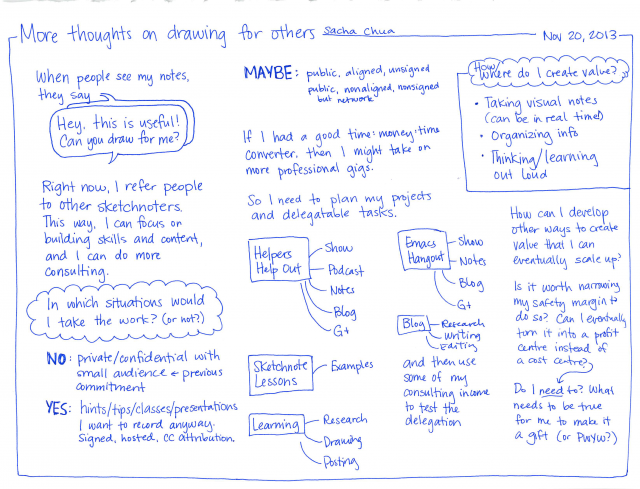
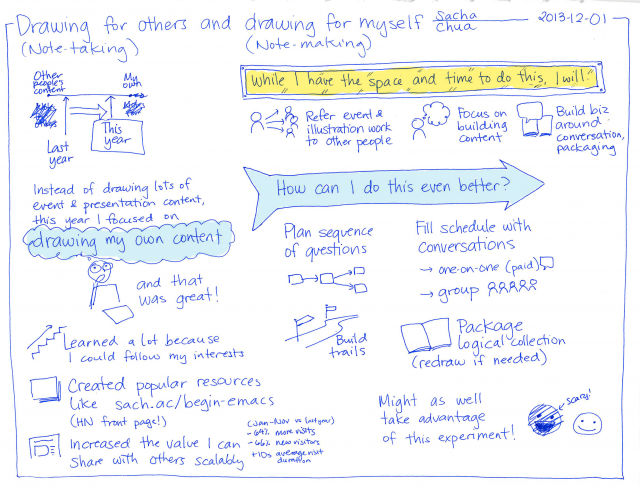
People also often ask me if they can hire me to do this sort of thing for podcasts and videocasts. The answer is no, although I'll be happy to refer you to other people you can hire. Me, I really like being able to add my own questions and learn about the things I'm curious about too. =) So I might consider co-hosting if it's a topic I'm really curious about, but I'm not going to simply illustrate. I'd rather spend the time drawing my own stuff.
The guest on that show and someone else I had lunch with that same day both said they liked the fact that I draw simple stick figures. I don't draw as well or as elaborately as other sketchnote artists do (see Sketchnote Army for lots of examples), and apparently this makes the sketches less intimidating, more “Hey, I can do this too.” Awesome! Well, now you know how it's done. Rock on.
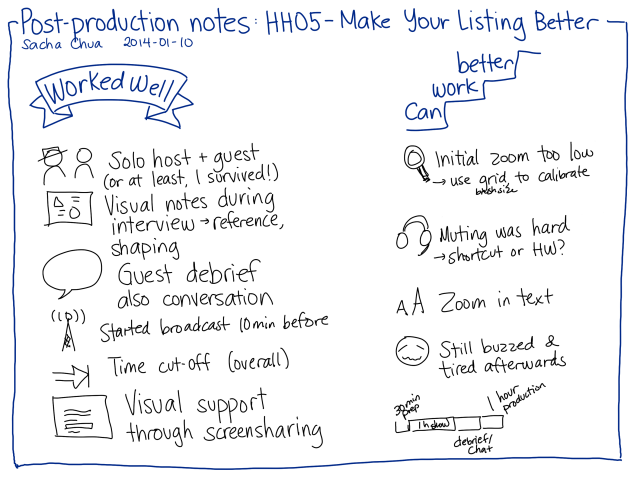
More behind-the-scenes notes:
UPDATE 2014-01-31: In case you're curious, I used Google Hangouts On Air for the web conference, with the Q&A module, Hangout Toolbox, and Cameraman (for controlling the view). For drawing, I used Autodesk Sketchbook Pro on Windows 8.1 with a Cintiq 12WX display/tablet acting as a second screen. See how I set up Autodesk Sketchbook Pro for sketchnoting.