Tweaking my writing workflow using SuperNote's new handwriting recognition
| blogging, supernoteBoth Google Cloud Vision and SuperNote's new handwriting recognition handle my print fine. Neither handle columns the way I'd like, but to be fair, I'm not really sure how I want columns and wrapping handled anyway. I can always experiment with the standard use-case: one column of text, to export as text (with perhaps the occasional sketch, which I can crop and include).
If I can get the hang of writing my thoughts, then it turns some of those bedtime hours into writing hours. Writing by hand feels slow and linear, but it's better than nothing, and thinking takes most of the time anyway. While speech recognition feels like it might be faster in short bursts, I don't have a lot of "talking to myself" time (aside from sleepy brain dumps), and my workflow for processing audio is still slow and disjointed. I can't type on my phone because then A- will want to be on a screen too. I'm glad e-ink devices are different enough not to trigger her sense of unfairness, although sometimes she does ask if she can do mazes or connect-the-dots. Then I switch to knitting until it's really really time to go to bed.
I'm slowly figuring out my workflows for experimenting with and writing about code. Naturally, that's a little more challenging to write about by hand, but I could draft the context. I can think through life stuff too, and maybe look into saving more notes in my Org files.
I've experimented with handwritten blog posts before. Now that I have a little more time to tweak my workflow and think thoughts, maybe I'll get the hang of them!
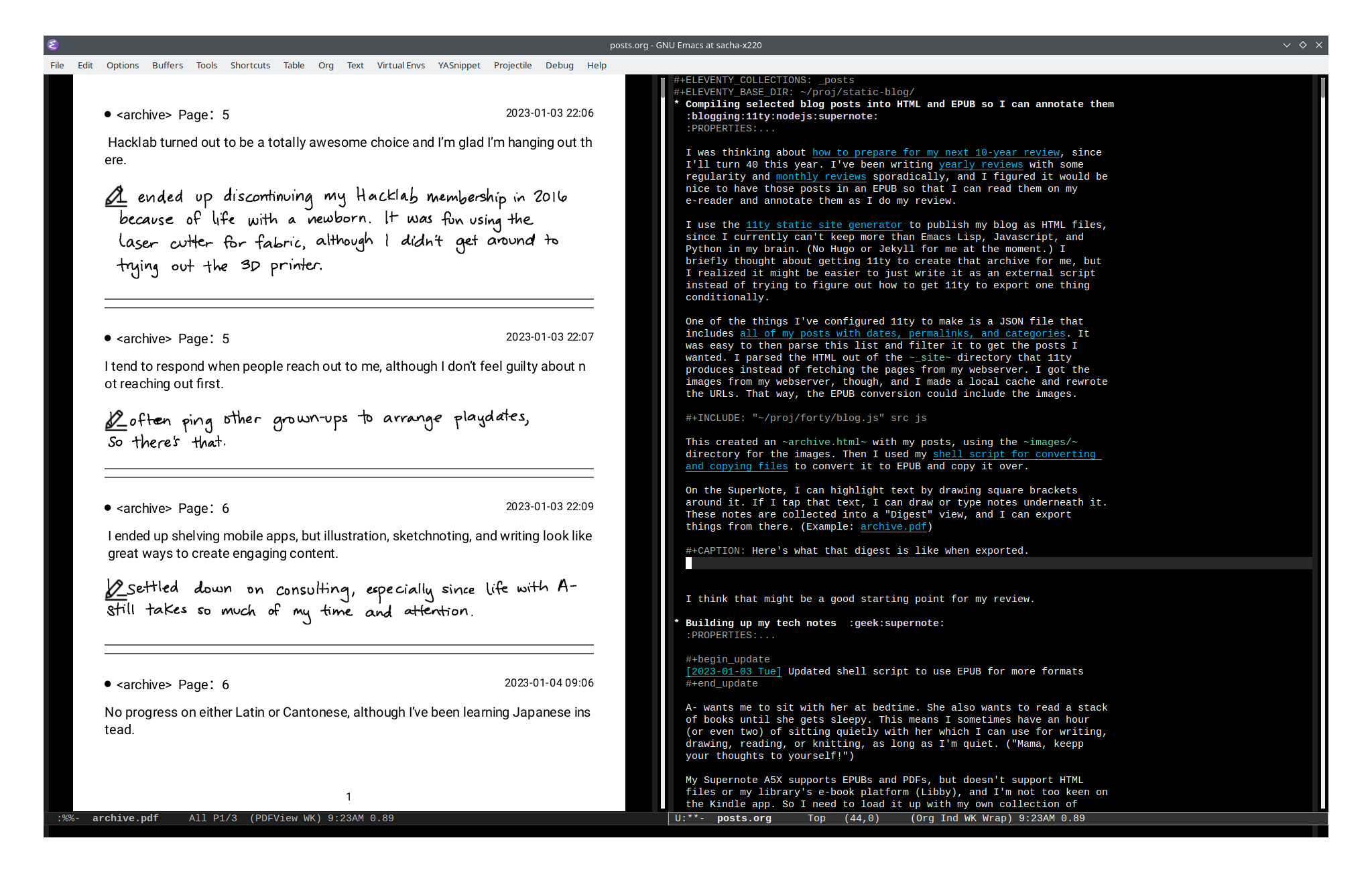
It looks like the Supernote's real-time recognition is pretty accurate for my handwriting, getting the text out of multiple pages is pretty straightforward.
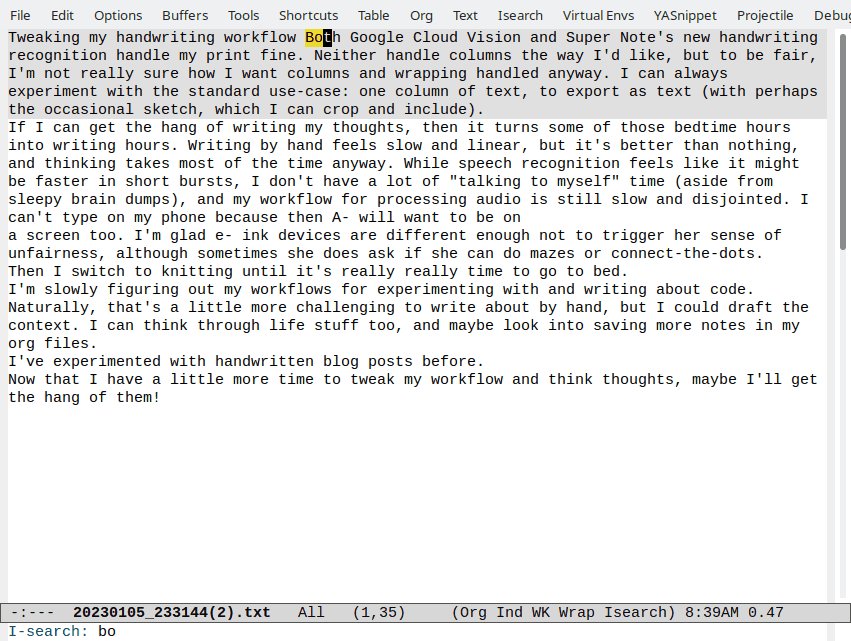
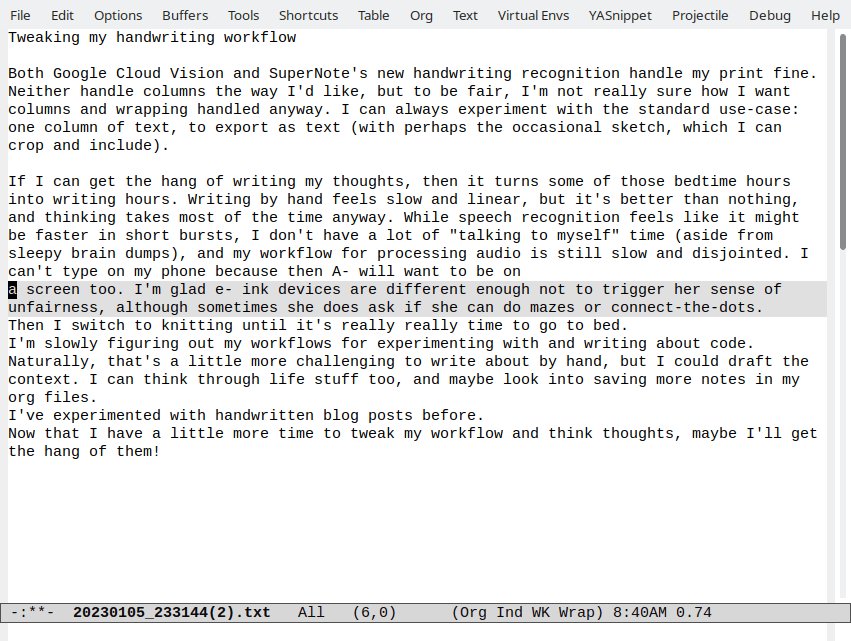
Here's the raw TXT output from the Supernote.
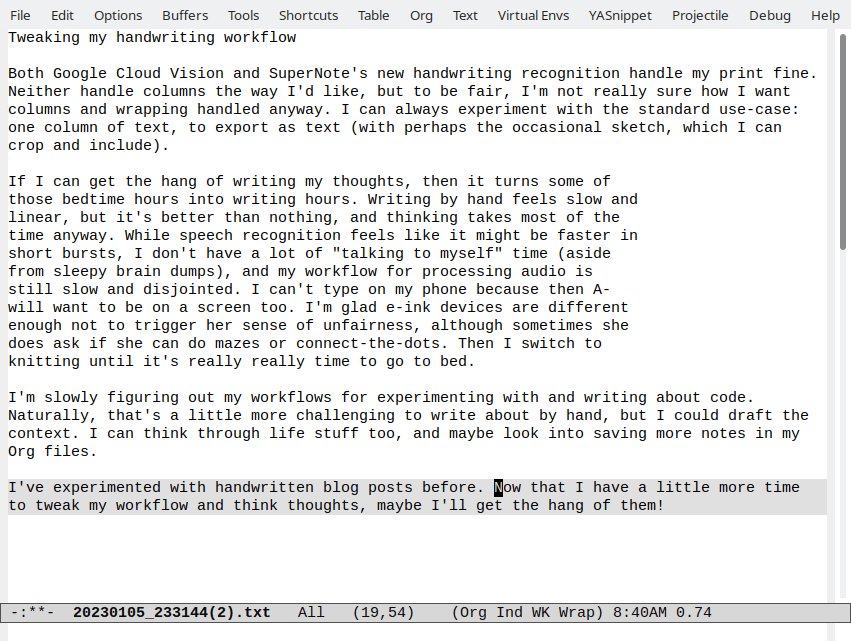
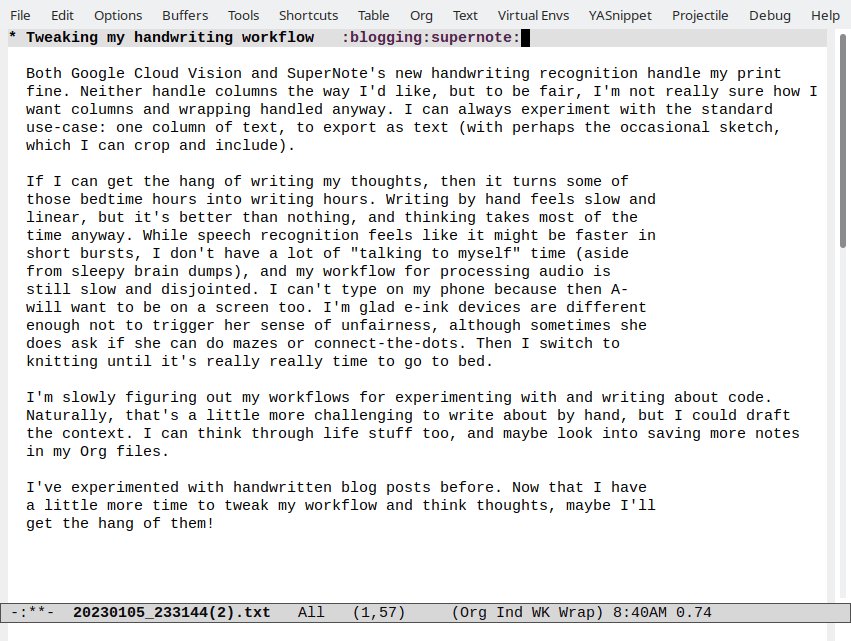
Here's what it took to edit it into the first part of this post - just adding line-breaks and fixing up some words:

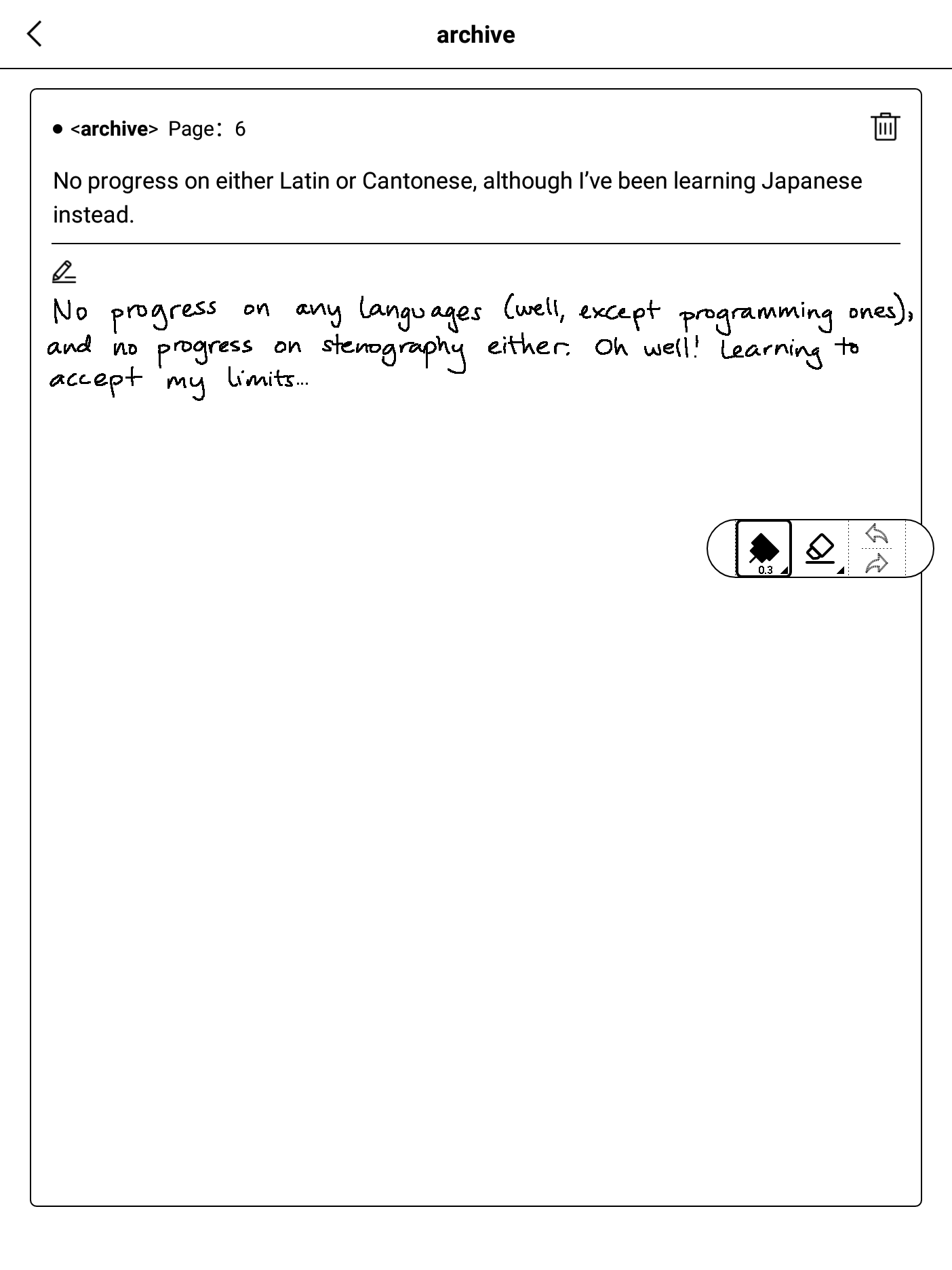
Source images
[[

If I add more lines between paragraphs when writing, I might be able to skip adding them in the text export.
For comparison, here's the text output from Google Cloud Vision.
Tweaking my handwriting workflow Both Google Cloud Vision and Super Note's new handwriting recognition handle my print fine. Neither handle columns the way I'd like, but to be fair, I'm not really sure how I want columns and wrapping handled anyway I can always experiment with the standard use-case use-case: One column of text, to export as Text (with perhaps the occasional sketch, which can crop and include). If I can get the hang of writing my thoughts, then it turns some of those bedtime hours into writi writing hours. Writing by hand feels slow and linear, but it's better than nothing, and thinking takes most of the time anyway while speech recognition feels like it might be faster in short bursts, don't have a lot of "talking to myself" time (aside from sleepy braindumps), and my workflow for processing audio is still slow and disjointed. I can't type on my phone because then A- will want to be on I'm glad e-ink devices are different enough not to trigger her sense of unfairness, although sometimes she does ask if she can do mazes or connect-the-dots a screen too Then I switch to Knitting until it's really really time to go to bed. I'm slowly figuring out my workflows for experimenting with and writing about code. Naturally, that's a little more challenging to write about by hand, but I could draft the context. I can think through life stuff too, and maybe look into saving more notes in my org files I've experimented with handwritten blog posts before Now that I have a little more time to tweak my workflow and think thoughts, maybe I'll get the hang of them!
I'm leaning towards SuperNote's recognition results for long text, although I don't get access to the confidence data so I'll probably just have to delete the misrecognized text if I include sketches.