How I organize and publish my sketches
Posted: - Modified: | blogging, drawing, organization, sketchesIn a recent blog post, Mel Chua wrote: “I’m still trying to figure out how to best store/catalogue my (growing) collection of sketches so it’s easy for people to access it.” So, here’s how I handle mine!
I have three types of sketches:
- A1. Public: Sketches I can publish (and usually that I want to write about someday)
- A2. Public, blogged: Sketches I have written about
- B. Private sketches to help me think
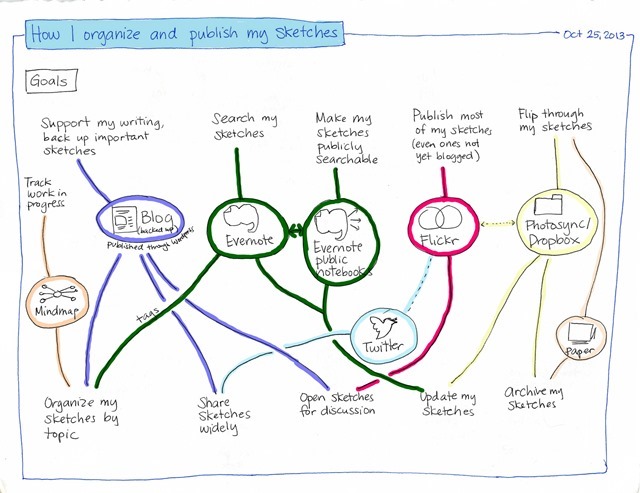
My goals are to:
- Support my writing: Blogging, naturally.
- Search my sketches: Evernote’s fantastic for this, since I can have my public and private sketches in one place
- Make my sketches publicly searchable: Evernote shared folders are great for that; Flickr and my blog are useful too. I often use Evernote to give someone a keyword search or tag search through my sketchnotes, sketchbook, or visual vocabulary. (Evernote users can join these notebooks and get updates automatically!)
- Publish most of my sketches: Blogging can take me a while, so I try to get public sketches out there as soon as possible so that they don’t get lost. Flickr and Evernote help.
- Flip through my sketches: Great for doing reviews and triggering memories. =) Can’t beat paging through local files manually or in a slideshow.
- Organize my sketches by topic: Evernote, Flickr, and my blog let me tag things with keywords, while a mindmap lets me give my sketches more structure.
- Share sketches widely: My blog and Twitter seem to be the best ways to do this, although Flickr is useful too.
- Open sketches for discussion: My blog is the best place for that, although Flickr and Twitter are handy as well.
- Update my sketches: Whether I’m colouring things in or checking off boxes, I want an easy way to get to a sketch and update it in Evernote and Flickr. If I’ve blogged about it, I’m okay with the blog post having the archived version of the image.
- Archive my sketches: I want to back up digital copies in several places so that I can recreate my collection if needed. Blogging, Flickr, Dropbox/file backups, PDF collections…
Stuff I’ve tried that didn’t work out so well:
- Referring to external services in my blog posts: Flickr? The Gallery2 instance I installed? Problematic if code changes, services go down, accounts are discontinued, or (in one annoying case) my self-hosted Gallery2 gets compromised. Disk space is cheap, so I just re-publish images using WordPress’ upload mechanisms (most blogging tools handle this automatically).
- Picking just one way to publish stuff: Flickr is better for volume and some discussion, Evernote is better for search, my blog is better for sharing and long-term search. Since no tool has everything I need, I’ll just have to put up with the hassle of replicating information.
- Just using automatic organization: For the last few years, I relied on Dropbox folders and Evernote items. Dropbox folders are fine for organizing by date and Evernote’s great for tags, but I want manual organization as well – organizing things by topics and subtopics, tracking things in progress, and so on. That’s why I’m experimenting with mindmaps now.
Stuff I’m working on next:
- Monthly and quarterly PDF packages of my sketches, organized by date or topic: for ease of printing and review
- Letting people know about available resources (my Flickr stream or Evernote notebooks) so that they can search/discuss/subscribe
See my drawing workflow for other notes about my process. Hope this helps!