Learning from things I like: Smashing Magazine's responsiveness
Posted: - Modified: | designI'm teaching myself design by looking at things I like and trying to figure out why I like them. Smashing Magazine is not only a good blog for design inspiration, but it's also (naturally!) a great example of techniques.
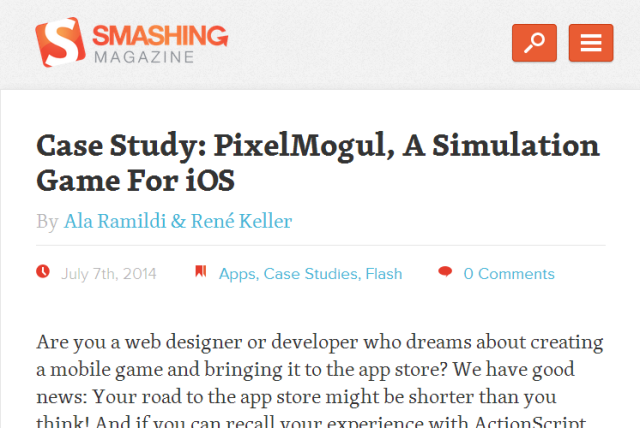
One of the things I like about Smashing Magazine is how the site adapts to different screen sizes. For example, if you view it on a mobile device or in a small window, you'll see a simple header and the story.

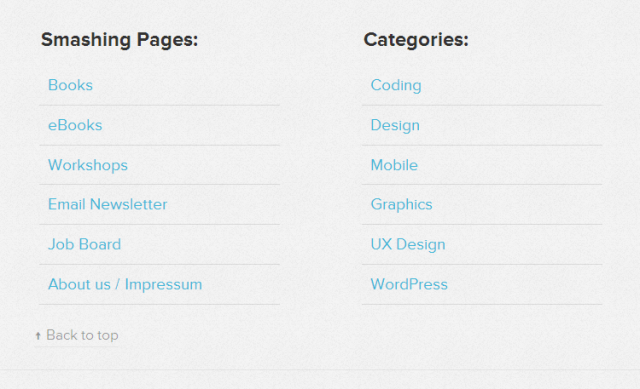
The menu icon links to the footer menu, which is used only with narrow screens:
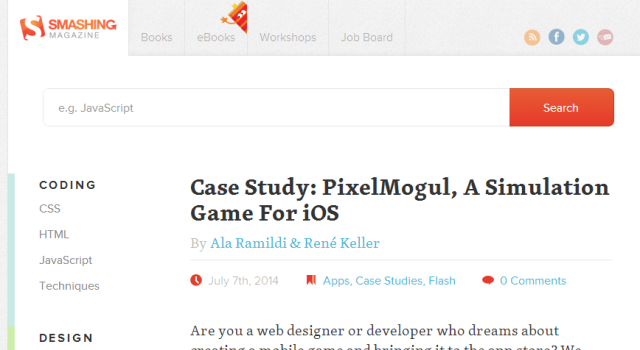
If you have a little more space, the header will include the top-level site sections (books, e-books, workshops, job board) and the left sidebar will include categories. The search also moves from being hidden behind an icon to having its own space.
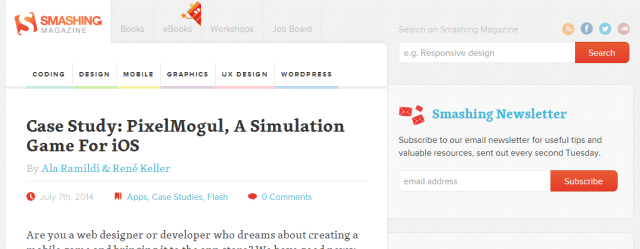
Even more space? The left sidebar gets collapsed into a small horizontal menu, and a right sidebar appears with an e-mail subscription form and some highlights from other sections. I wonder why the left sidebar is collapsed into the menu, but I guess it would be weird to have the category list jump from the left sidebar to the right sidebar and then back again, and they probably wanted the e-mail subscription form to be above the fold (so it wouldn't make sense to add it to the left sidebar). The search box is moved to the top of the right sidebar, too, so it looks more like a background element.
Incidentally, here's a little thing that happens when the window is just a little bit narrower – the WordPress menu item gets abbreviated to WP.
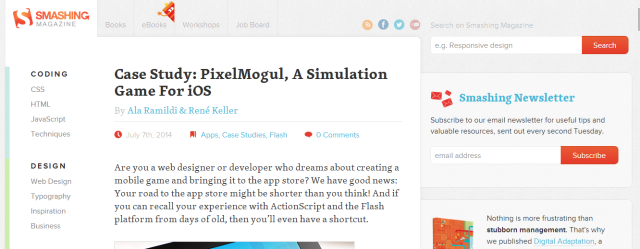
And here's what the site looks like when I maximize the window. There's the header, the left sidebar, and the right sidebar.
I also like Smashing Magazine's use of colours – the cool blue matches well with the warm red, for some reason that I can't quite explain at the moment. I also like how they use different grays to make things recede into the background.
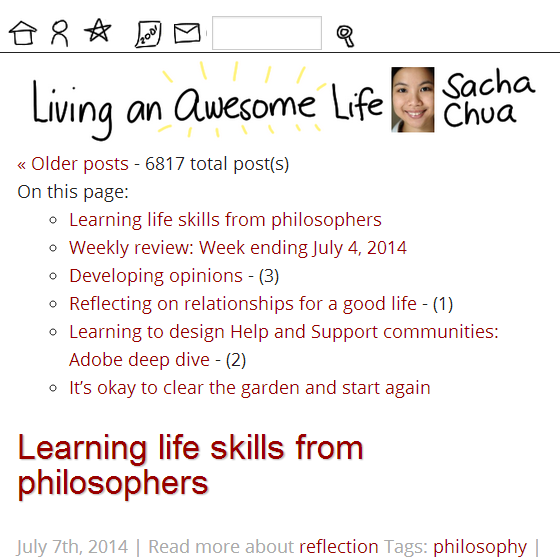
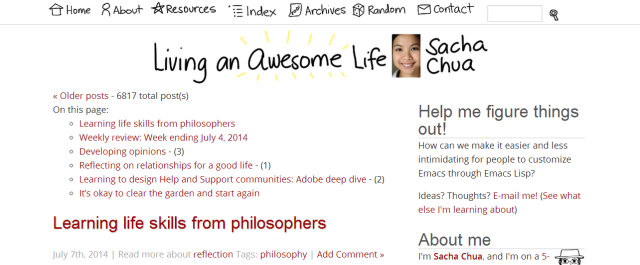
When I redesigned my site, I wanted to do something like the responsiveness of Smashing Magazine, so I learned more about using media queries. Here's how my site behaves at different sizes. (Or at least, how it should!) On a small screen, the key links are just hand-drawn icons, and there's no sidebar:
Slightly wider? I can add some text to the links, and I can add a couple of optional links like Random.
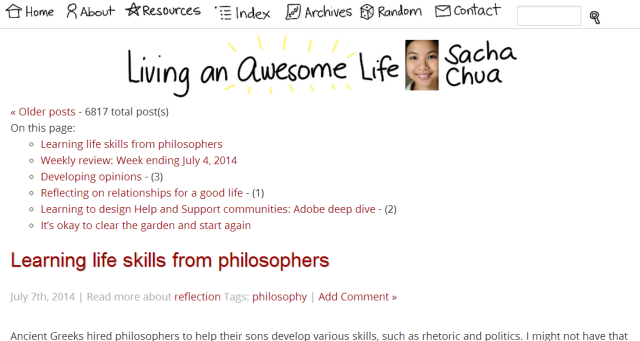
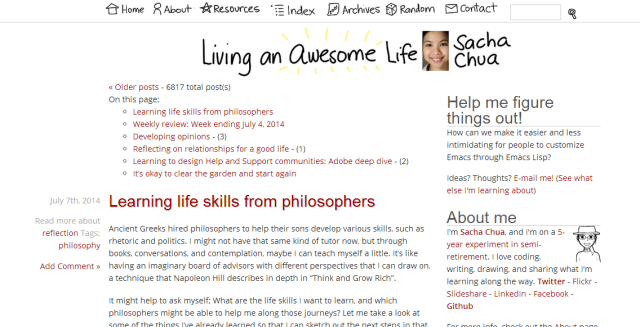
On a normal-sized screen, I add a sidebar on the right side.
On a wide screen, I move the post meta information to the left margin.










1 comment
Mark Lewin
2014-07-08T14:14:12ZHey Sasha, Have you checked out Bootstrap 3? The Bootstrap framework makes responsive design easy. See http://www.getbootstrap.com.