Emacs and French: Focus flycheck-grammalecte on the narrowed part of the buffer
Posted: - Modified: | emacs, french: Fix flycheck-checkers.
After learning about French spellcheck and grammar checking from Emacs expliqué à mes enfants, I added flycheck-grammalecte to my config. Nudged by @lann@mastodon.zaclys.com, I finally got around to figuring out why my setup sometimes worked and sometimes didn't. When I checked flycheck-verify-setup, I noticed that grammalecte kept getting disabled. A little digging around showed me that it was getting disabled because of too many errors. That was because it was trying to work on my whole file instead of just the portion that I narrowed to with org-narrow-to-subtree (ooh, just noticed an org-toggle-narrow-to-subtree command). I like having all of my French journal entries in one file because I can use consult-line (which I've bound to M-g l) to quickly look up examples of where else I've used a word. So I needed to define a checker that runs only on the narrowed part of the buffer.
(defun my-flycheck-grammalecte-buffer (checker callback)
(let* ((temp-file-name (make-temp-file "grammalecte"))
(output-buffer (get-buffer-create temp-file-name))
(buffer (current-buffer))
(cmdline (delq nil `("python3"
,(expand-file-name "flycheck_grammalecte.py"
grammalecte--site-directory)
,(unless flycheck-grammalecte-report-spellcheck "-S")
,(unless flycheck-grammalecte-report-grammar "-G")
,(unless flycheck-grammalecte-report-apos "-A")
,(unless flycheck-grammalecte-report-nbsp "-N")
,(unless flycheck-grammalecte-report-esp "-W")
,(unless flycheck-grammalecte-report-typo "-T")
(option-list "-f" flycheck-grammalecte-filters)
(eval (flycheck-grammalecte--prepare-arg-list
"-f" flycheck-grammalecte-filters-by-mode))
(eval (flycheck-grammalecte--prepare-arg-list
"-b" flycheck-grammalecte-borders-by-mode))
,temp-file-name)))
(args (mapcan (lambda (arg) (flycheck-substitute-argument arg checker)) cmdline))
(command (flycheck--wrap-command (car args) (cdr args))))
(write-region (buffer-string) nil temp-file-name)
(make-process :name "grammalecte"
:buffer output-buffer
:command command
:sentinel
(lambda (process status)
(let ((errors (with-current-buffer (process-buffer process)
(message "%s" (buffer-string))
(flycheck-parse-with-patterns
(buffer-string)
checker
(current-buffer)))))
(delete-file temp-file-name)
(kill-buffer output-buffer)
;; offset
(funcall
callback
'finished
(let ((offset (save-excursion (goto-char (point-min))
(line-number-at-pos nil t))))
(mapcar
(lambda (err)
(let ((new-err (copy-flycheck-error err)))
(setf (cl-struct-slot-value 'flycheck-error 'buffer new-err)
buffer)
(setf (cl-struct-slot-value 'flycheck-error 'line new-err)
(+ (flycheck-error-line new-err)
offset -1))
(setf (cl-struct-slot-value 'flycheck-error '-end-line new-err)
(+ (flycheck-error-end-line new-err)
offset -1))
new-err))
errors))))))))
(defun my-flycheck-grammalecte-setup ()
"Build the flycheck checker, matching your taste."
(interactive)
(unless (grammalecte--version)
(advice-add 'grammalecte-download-grammalecte :after-while
#'flycheck-grammalecte--retry-setup))
(grammalecte--augment-pythonpath-if-needed)
(flycheck-define-generic-checker 'my-grammalecte-narrowed
"Report Grammalecte errors, but only for the narrowed section."
:start #'my-flycheck-grammalecte-buffer
:modes flycheck-grammalecte-enabled-modes
:predicate (lambda ()
(if (functionp flycheck-grammalecte-predicate)
(funcall flycheck-grammalecte-predicate)
t))
:enabled #'grammalecte--version
:verify #'flycheck-grammalecte--verify-setup)
(setf (flycheck-checker-get 'my-grammalecte-narrowed 'error-patterns)
(seq-map (lambda (p)
(cons (flycheck-rx-to-string `(and ,@(cdr p))
'no-group)
(car p)))
flycheck-grammalecte--error-patterns))
(add-to-list 'flycheck-checkers 'my-grammalecte-narrowed)
(flycheck-grammalecte--patch-flycheck-mode-map))
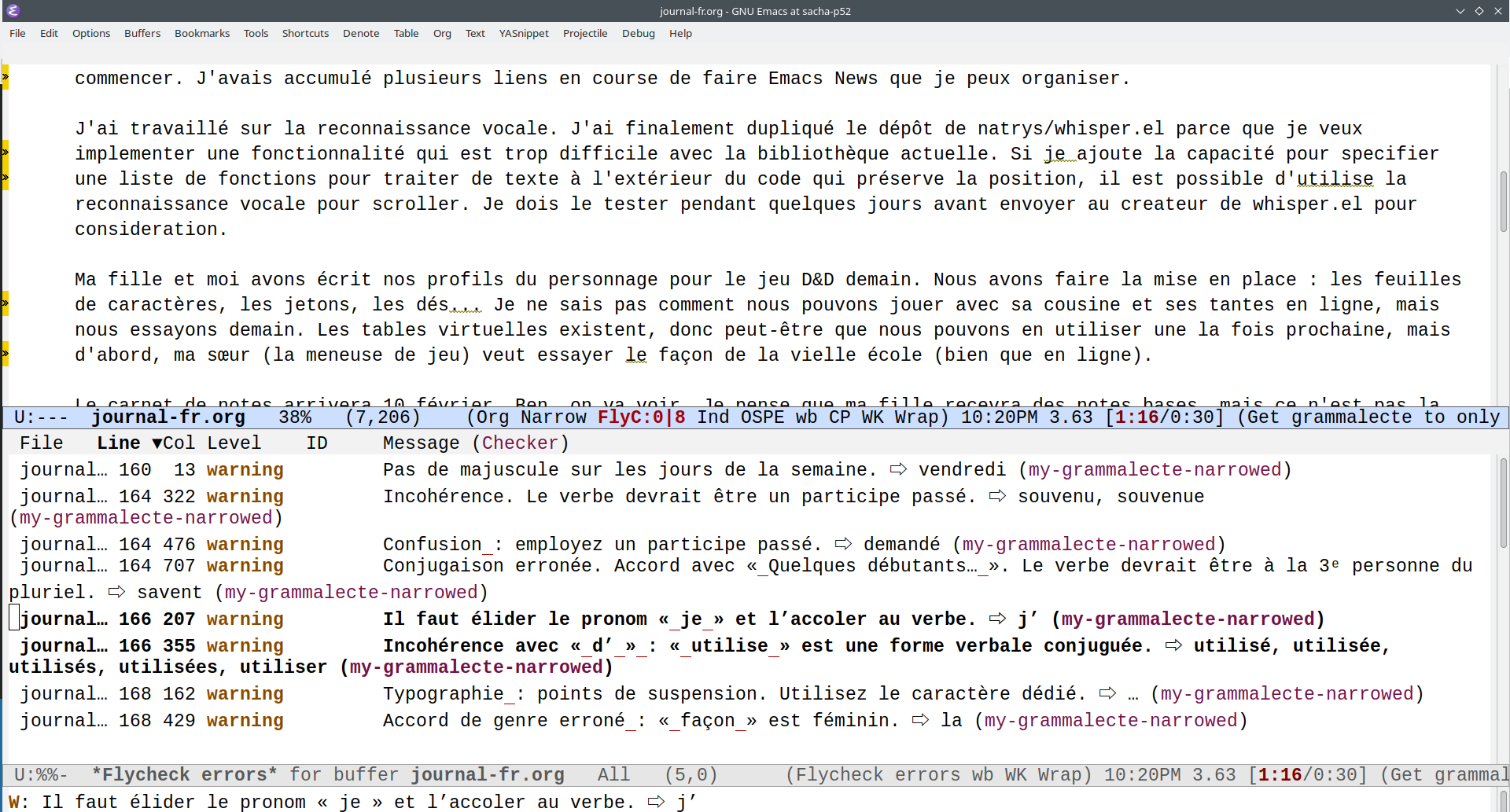
After I use my-flycheck-grammalecte-setup, I can use flycheck-select-checker to select my-grammalecte-narrowed and then use flycheck-buffer to run it. Then it will underline all the number/gender agreement issues I usually have. It's nice that I can practise editing my text with this script before I run the text through an LLM (also via flycheck) for feedback on wording.