Learning to design Help and Support communities: Adobe deep dive
| designDesign seems like magic, but it's probably a skill that I can develop. If I just focus on coding, the things I build can end up looking like an accumulation of little ideas designed by committee. If I learn more about design and develop my own opinions, I can make recommendations that simplify the experience and make it more coherent. For example, on one of my consulting engagements, I could probably take the initiative in redesigning the help and support community for a better user experience. I have to work with the technical limitations of the platform, but as a coder, I have a little more latitude than most people do. By looking at how other people have structured their support experiences, maybe I can pick up ideas that I can try.
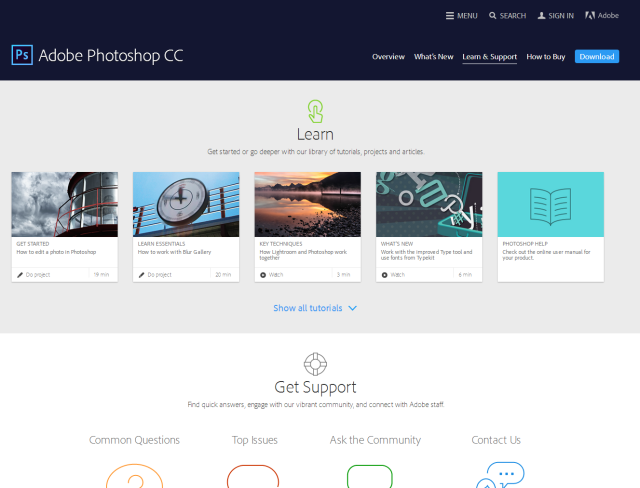
It's interesting to see how much variety there is even within one company. Adobe uses the Jive platform for its support communities, and the different products have slightly different configurations. Here's the overall product page that leads to the community page:
http://helpx.adobe.com/photoshop.html
Adobe starts with graphical icons for tutorials that have time estimates clearly indicated.
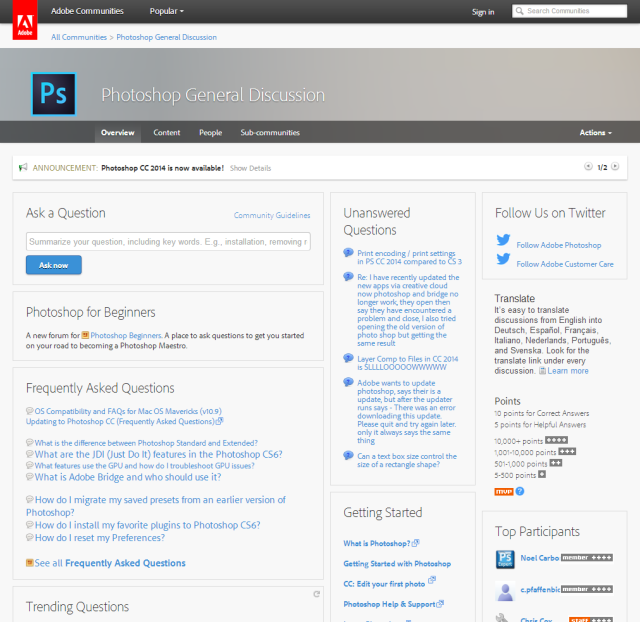
https://forums.adobe.com/community/photoshop
The “Ask the Community” page leads to a page with a lot of things going on, but there's an “Ask a Question” widget in the top left with a quick way for people to ask questions. With the emphasis on points and the leaderboard of top participants, it seems that this community focuses on user-to-user support. That's probably why the Unanswered Questions and Trending Questions widgets are so prominent. Still, the page feels a little cluttered to me. I'd probably prefer to set it up with fewer calls to action. Ask a Question would still be in the top left, but I would probably organize the resources by skill level. I like the way some of the frequently asked questions are highlighted, but they feel somewhat random and not well-formatted.
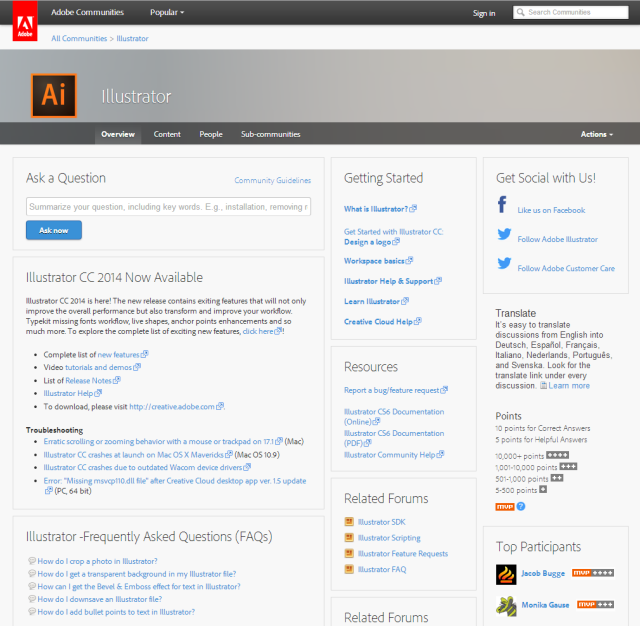
Different products have different community pages. The Illustrator one is slightly more neatly organized:
https://forums.adobe.com/community/illustrator
I like the announcement box for Illustrator CC 2014 and the Getting Started box in a prominent place. This page feels more oriented towards new users. It still has trending and unanswered questions, but they're below the fold.
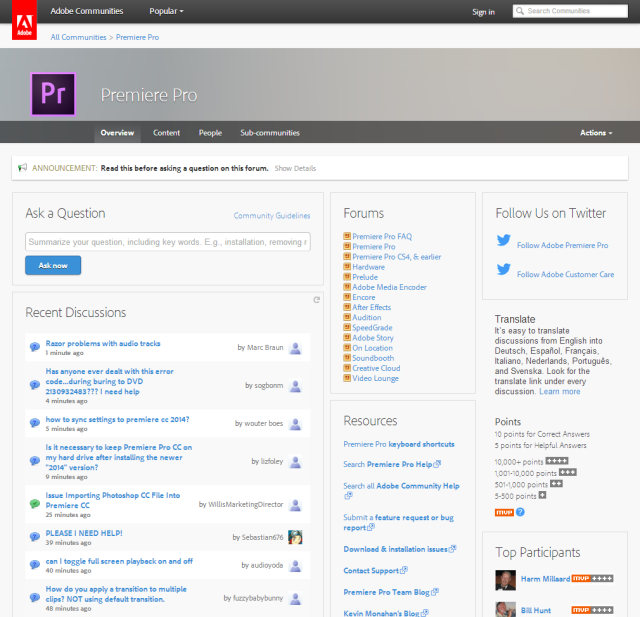
https://forums.adobe.com/community/premiere
The Premier Pro community focuses on sub-forums. Based on the forum activity, it looks like the Forums widget does a decent job of directing people to the appropriate place to ask, although the main community still gets many questions. This community is less newbie-focused (no tutorial link). The Recent Discussions widget seems to be a better choice than having both Unanswered Questions and Trending Questions, since the other widgets are visually similar and often have duplicate content.
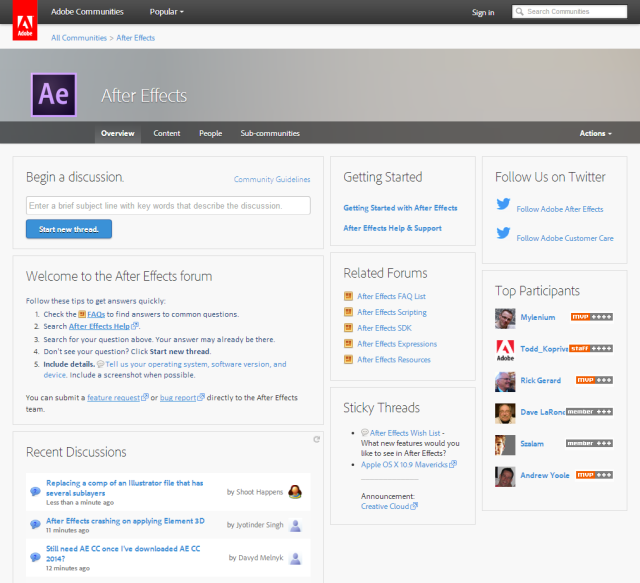
https://forums.adobe.com/community/aftereffects_general_discussion
The After Effects community has a welcome message and a Getting Started box, which I think are good ideas. They've decided to highlight some discussions as Sticky Threads, too. Unlike the other communities, this community doesn't include messages about translating pages or earning points. I wonder how de-emphasizing points affects user-to-user support…
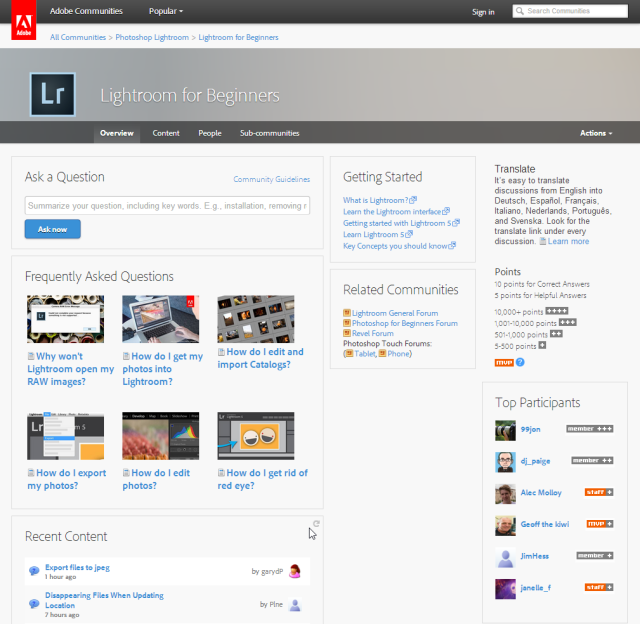
https://forums.adobe.com/community/lightroom/lightroom_for_beginners
The Lightroom for Beginners community uses graphics (that responsively resize, even!) to make frequently-asked questions more visually interesting.
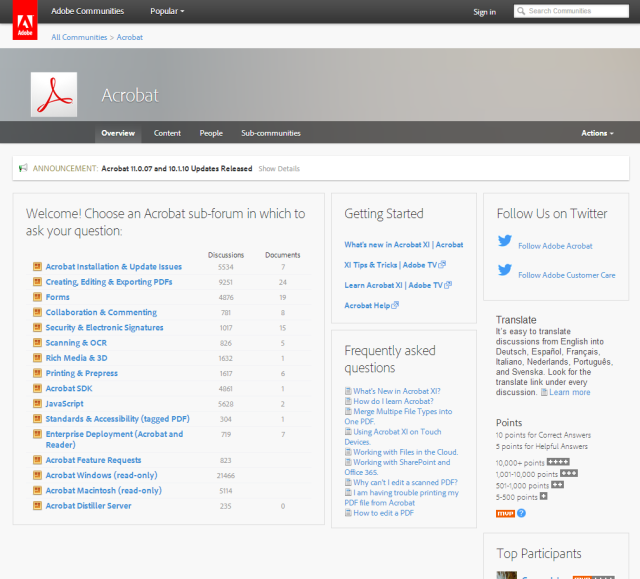
https://forums.adobe.com/community/acrobat
The Acrobat community directs people to the appropriate sub-forum.
https://forums.adobe.com/welcome
The overall welcome page for the site is static and graphical.
I think the key points I'll pick up from Adobe's support communities are:
- A Welcome box makes a support community less intimidating.
- Although having separate widgets for unanswered questions or trending content makes it easier for community managers and volunteers to find questions to respond to, that can lead to visual clutter. Recent discussions or recent content will do the job well enough.
- Consistent formatting helps resource lists look more professional. Some of the resource lists had different font sizes or bullet types within the same box.
- Images go a long way towards making a site look more polished.
Know any well-designed community support sites that offer both tutorials and Q&A? I'd love to take a closer look at them! Up next: Probably Apple, who use Jive as well.









2 comments
mattner_d
2014-07-03T11:48:11ZThis was really interesting for me, not from the point of view of someone who wants to design support communities, but from the point of view of someone who wants to write as a way of learning.
Your line "If I learn more about design and develop my own opinions, I can make recommendations that simplify the experience and make it more coherent." gave me the context to understand the process of developing your own opinions over the rest of the post. It was eye opening for me - I hadn't considered using my writing like that. I'd also thought of opinions as something that developed unstructured, in the background of other tasks, rather than something to be done deliberately over the course of an hour or two (even though that's precisely what my uni work taught me to do, now I think about it).
So thanks for sharing your process as well as your content - at least one follower finds it really useful.
sachac
2014-07-03T21:07:47ZHmm, there's probably a blog post in there about different ways/tools for developing better opinions... Thanks for pointing that out! =)