Beginner web dev tip: Use Inspect Element to learn more about HTML and CSS on a page
Posted: - Modified: | geekOne of the neat things about learning web development is that the Web is full of examples you can learn from. You can use your browser's View Page Source or View Source command (available from the right-click menu in Google Chrome, Mozilla Firefox, or Internet Explorer). An even better way to explore, though, is to use the Inspect Element action from the right-click menu in those browsers. If you right-click on the item you want to learn more about, you'll be able to see the HTML and the current CSS applied to the page.
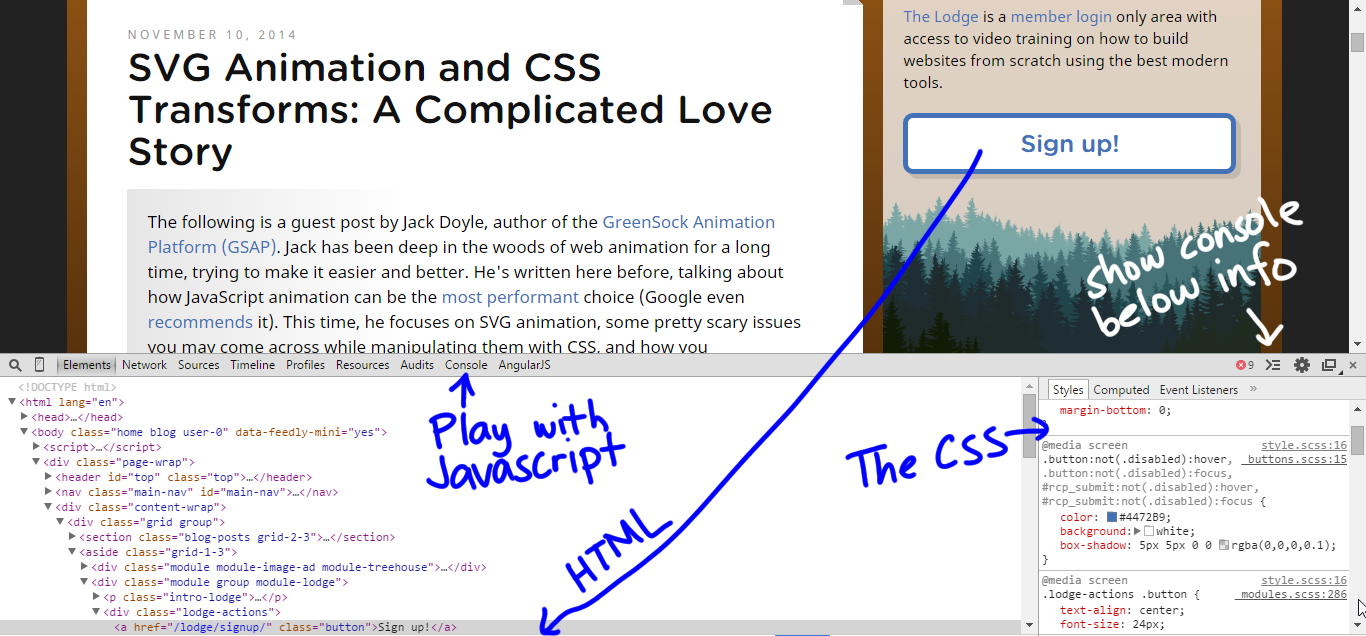
I use Google Chrome most of the time, so I'll show you Inspect Element screen in that browser. Here we're looking at the button on CSS-Tricks.com:

You'll see the HTML on the left side and the CSS on the right. You can check or uncheck different CSS rules, and you can double-click on things to edit them. Check out the right-click menus for even more options.
Sometimes you may need to click on a different element in order to see the CSS rules that are relevant to what you're curious about. As you hover over different elements, you'll see them highlighted on the page.
If you click on the Console tab, you can experiment with Javascript too. If you want to view both the inspect element information and the Javascript console at the same time, click on the icon that looks like a > on the right side. This is particularly handy if you have a large screen.
Hope that helps!

2 comments
jehzlau
2015-01-04T08:36:08ZInspect Element is indeed a very useful tool. This helps find what I need to edit in my CSS files. It also helps me locate which CSS file needs to be modified if I have a lot of separate style sheets, specially in Magento . :D I hope Safari will also add an inspect element feature soon. :D
Clifford Bryan
2016-11-27T23:51:48ZI'm learning about inspect element and ways to use it.