Listing random npmjs.com packages updated today
| geekI was looking for a way to randomly learn about packages hosted at npmjs.com so that I can come across libraries I might not have thought of searching for. The registry data is available at https://registry.npmjs.org/, and there's a public CouchDB mirror at https://skimdb.npmjs.com/registry . Someday, when I know more about CouchDB, I might be able to query it and do other things.
In the meantime, this Github issue pointed me to a view of all packages modified today, which is a good-enough proxy for what I'm interested in.
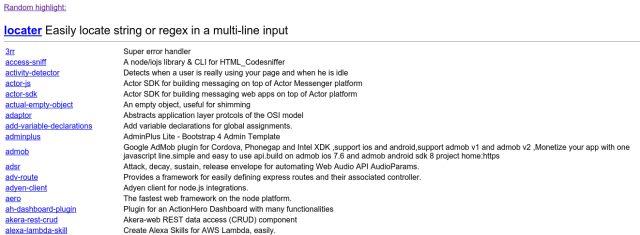
Here's an AngularJS app that displays the list and highlights a random item.
<html ng-app="myApp"> <head> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.5.0/angular.min.js"></script> <script> // https://registry.npmjs.org/-/all/static/today.json // from https://github.com/npm/npm-registry-couchapp/issues/242 var app = angular.module('myApp', []); app.controller('npmTodayCtrl', function($scope, $http) { $scope.randomize = function() { $scope.random = $scope.packages[Math.floor(Math.random() * $scope.packages.length)]; } $http.get('https://registry.npmjs.org/-/all/static/today.json').then(function(info) { $scope.packages = info.data; $scope.randomize(); }); }); </script> </head> <body ng-controller="npmTodayCtrl"> <div><a href="" ng-click="randomize()">Random highlight:</a></div> <div ng-if="random" style="margin-top: 1em; font-size: x-large"> <strong><a ng-href="https://npmjs.com/package/\{\{random.name\}\}">\{\{random.name\}\}</a></strong> \{\{random.description\}\} </div> <hr> <table> <tr ng-repeat="package in packages"> <td><a ng-href="https://npmjs.com/package/\{\{package.name\}\}">\{\{package.name\}\}</a></td> <td>\{\{package.description\}\}</td> </tr> </table> </body> </html>


1 comment
Hagis
2020-06-16T03:05:01ZHi! Excellent blog! Subscribed!
Talking about packages, I noticed this line in many Emacs-ers setup: "setq package-selected-packages...". I'm new in Emacs, and a friend configured my init file.
I am now going through it and found that line at the beginning of the init, and was wondering whether I should remove it. I have since then installed other packages that I manually add by adding individual setq ´nameofpackage. So I wonder if I should add them inside the (setq package-selected-packages...) or individually outside this variable. Thanks in advance!