I spend a lot of time waiting for A-. Sometimes I'm waiting for her to
finish reading a book or watching a video. Sometimes it takes her
forever to get to bed. She can sometimes amuse herself independently,
but she often still wants me around somewhere in the room. Someday she
won't, so in the meantime, I wait. I can't be on my phone or laptop
during times like that, because then she'll want screentime too.
Sometimes I tidy, sometimes I read, sometimes I write.
It turns out that learning to solve the Rubik's cube is an interest
that slots neatly into my life with A-. We picked it up recently
because A- was interested in my old Pyraminx.
Our order from Cubing Out Loud turned out to be a pretty good
introduction to the world of speedcubing:
- a MoYu RS3 M 2020, a magnetized 3x3x3 cube for $10 CAD
- a YuXin Little Magic 3x3x3 M, another magnetized 3x3x3 cube for $9 CAD
- a YJ MGC 2x2x2 M, a magnetized 2x2x2 cube for $11 CAD
- and some lubricant
The speed cubes were way smoother than the Rubik's cubes I remember
from high school and university. The 2x2x2 cube was great for helping
A- practise simple algorithms and get that feeling of success. She
quickly graduated to the 3x3x3 cubes. She loves solving it from the
fish position, so W- and I solve the first two layers, and then she
solves it from there. I was pleasantly surprised at how quickly she
picked up the beginner algorithms that we showed her, and she took
great delight in learning finger tricks and being able to do the Sune
move in three seconds. I can do the Anti-Sune just about as fast as
she can do the Sune, so we trade cubes back and forth. Sometimes I mix
things up so that she has to permute the last layer, too. She's
gradually branching out to more algorithms, and will sometimes even
take on solving it from a full scramble.
Cubing seems to be a good way for her to practise distinguishing left
from right, clockwise from counter-clockwise. We talk about averages,
minimums, and moves per second. She likes taking apart our cubes,
tweaked the tension, and lubing them. (Reassembling them is a job for
grown-ups, apparently.) She likes playing around with different
patterns. It spread into her pretend play too. She loves watching
JPerm and parroting his lines.
For my part, I enjoy slowly learning different algorithms and feeling
things start to click. I can usually solve the 3x3 in under two
minutes now (nothing remarkable; most beginners get there), and have
lately been averaging around 1:30. I'm getting the hang of solving
colour-neutral crosses by moving edges around and ignoring centers,
and of solving the first two layers together. I like practising
algorithms while keeping an eye on her at the playground. I'm getting
better at smiling even when A- snatches the partially-solved cube I
was working on with the timer running. I'm not aiming for any records,
anyway.
Since W- has gotten into cubing as well, we have determined that we
need more cubes. Also, to save our phones from A-'s rather
enthusiastic timer use, a StackMat timer and a mat are probably a good
idea. Speed Cube Shop had a wider selection than Cubing Out Loud, so
we ordered a few cubes and accessories from there. She insisted on
getting a Gan cube with some of her savings. Hey, at least these
highly-engineered bits of plastic generally stay in one piece, don't
get scattered all over the floor, don't need to be sorted into various
bins, and don't get stepped on. (I'm kidding, LEGO, we still like
you.)
In terms of Android apps, I like Nano Timer. It's free and allows me
to keep times in different categories, like a regular solve, A-
starting from the fish, or co-op. There's even a multi-step timer for
breaking down things like CFOP. A- likes Finger Timer because it looks
like a StackMat timer.
Naturally, I'm getting the urge to do something about Rubik's cubes
and Emacs. A timer that will let me quickly reassign my current time
from "Regular 3x3 solve" to "Solved until A- grabbed the fish"? (It'll
have to work on my phone - maybe Termux or SSH, or a web-based
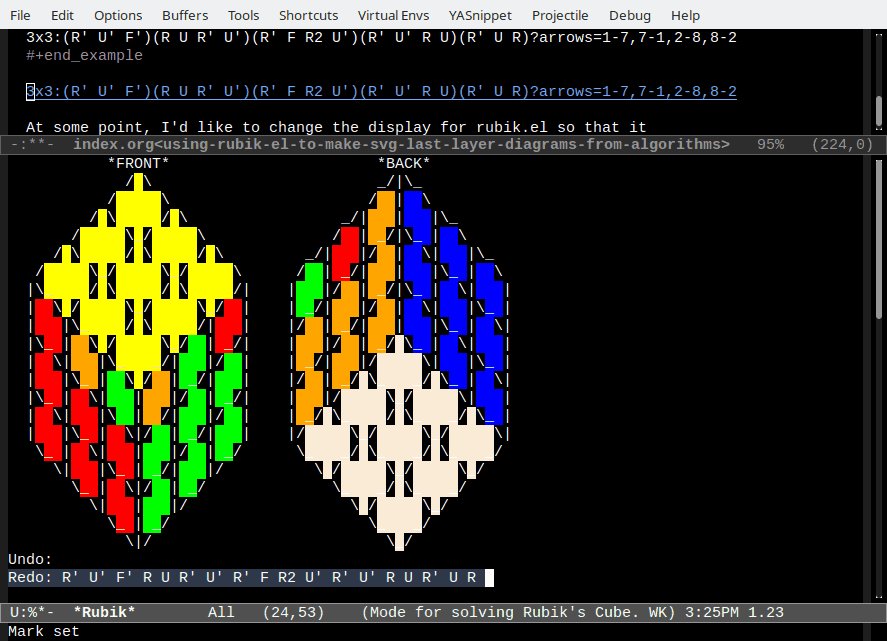
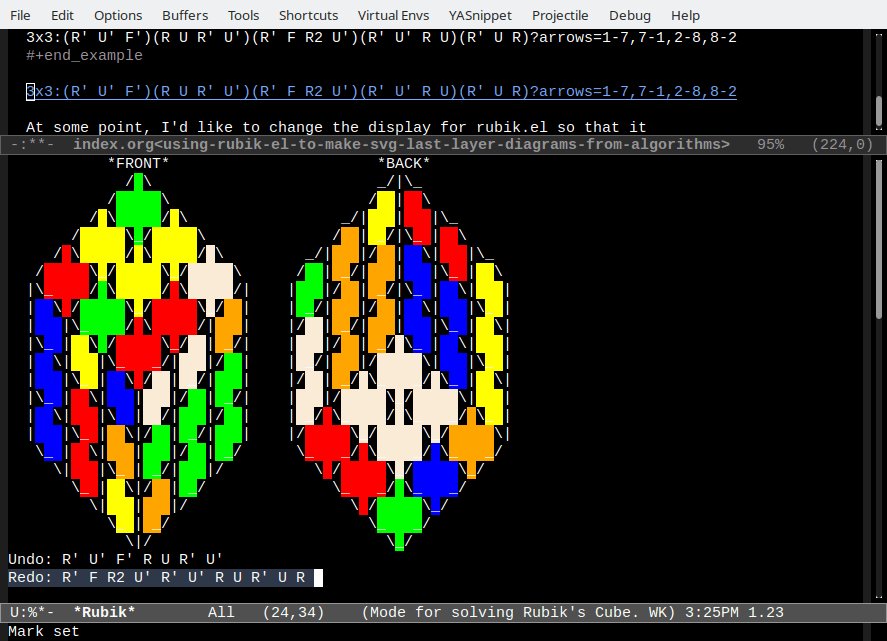
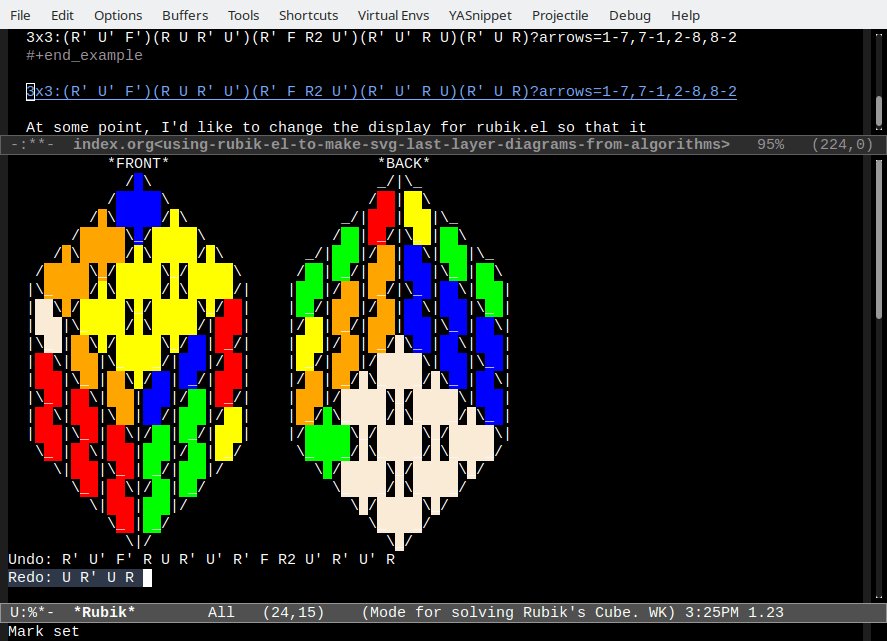
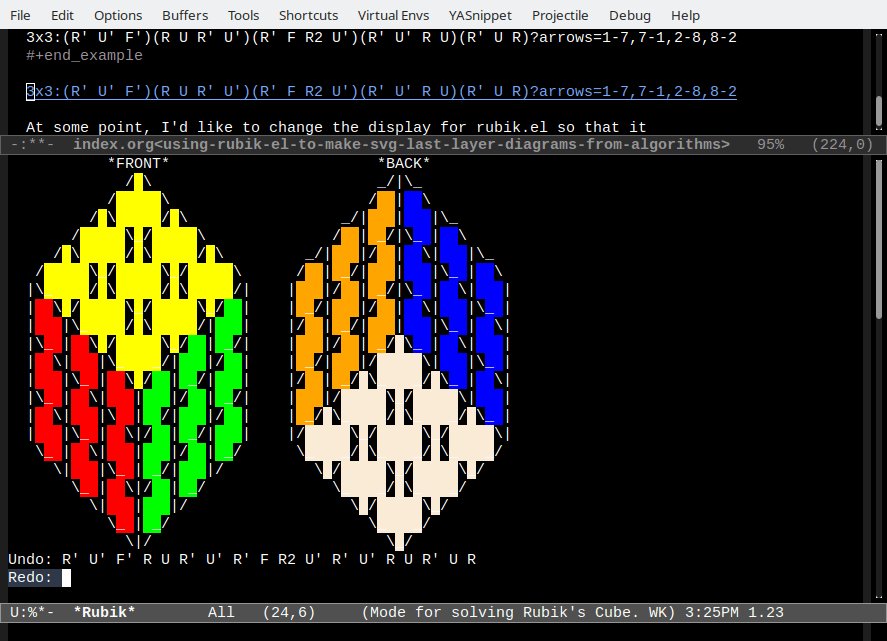
approach…) An Org Babel block type for visualizing cubes and moves
so that I can make my own notes and blog posts? An SVG version of that
text-based Rubik's cube that someone wrote for Emacs? A scramble
generator that lets me pick the type of scramble I want and then uses
the Kociemba algorithm to generate the steps for scrambling it?
Anyway, it'll have to wait until I get a few things off my plate, like
EmacsConf and the usual year-end paperwork.
In the meantime, I have things to learn while I wait. I think I'd like
to get to the point of being able to do the cross blind. I'm also
working on memorizing the rest of 4LLL, and then full OLL/PLL after
that.. Anyway, so that's what we've been up to in the evenings while
waiting for A- to go to bed.