Update May 21, 2012: Sorry, sketches are missing!
I’m shifting from a emerging technologies consulting project (organizing executive workshops and brainstorming sessions) to Drupal development projects here in IBM, so I took the opportunity to attend DrupalCampToronto 2010 last Saturday. It was great to see a lot of activity around Drupal, and I’m looking forward to catching up with all the new features. =)
I wrote and sketched notes using Microsoft Onenote on my Lenovo X61T tablet. Check out my DrupalCampToronto 2010 sketchnotes in the gallery. Example: (… there’s more – click on the image to see the rest of this!)
(… there’s more – click on the image to see the rest of this!)
I still have a lot to do before my sketchnotes can be as pretty as these, but I had a lot of fun taking notes, and sketching helped me stay focused.
Some sessions covered things I could probably figure out from blog posts, articles, READMEs, slides, and handbook pages, but it was good to meet people and take a quick tour of what the community thought was important. I’m looking forward to reviewing the topics with a Drupal site at hand, so that I can experiment with these interesting ideas.
OneNote’s handwriting recognition got confused by the sketches, I think, but I can resummarize sessions here:
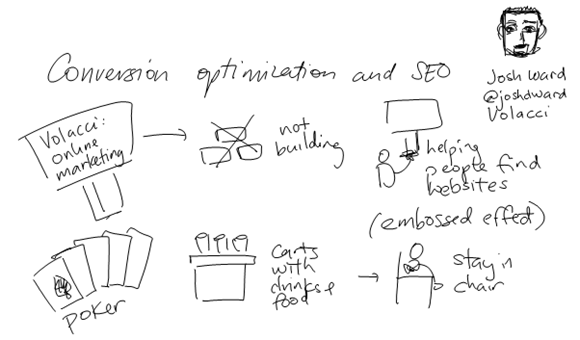
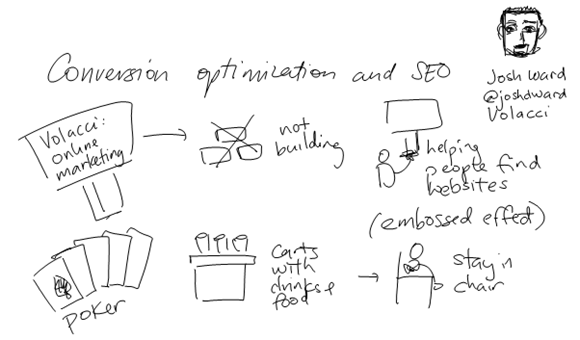
Conversion optimization: Think about your website as an asset. You can increase your return on investment by measuring and optimizing your conversion. Keep your audiences in mind, and use personas instead of just demographics in order to make them concrete. Establish trust through consistency and relevance. Create ongoing experiments, where you use Google Website Optimizer to test one thing at a time through split-testing. Make sure your offer pages pass the 6-second test (can people remember all the relevant details after a 6-second look at the website?). Sketchnotes for conversion optimization
Search engine optimization: There are a whole bunch of modules to help you with SEO on Drupal. Key ones: pathauto to add search engine keywords to the URL, path redirect to redirect old aliases, page title to set the page titles and target specific keywords, node words for metadata (including description – set this for better search engine listings), global redirect to avoid duplicate content penalties for multiple URLs, XML sitemap to aid in discovery and indexing, and SEO checklist for lots of other tips. The Zen theme is really handy because it puts your content earlier in the page, too. Sketchnotes for search engine optimization
An agile project management toolkit built with Drupal: Demo of the Fragile Solutions tool a company built to manage its projects. The code hasn’t been released as modules on drupal.org and I think they’re not planning to package it, but they said they’re open to sharing the code if you contact them. Good use of Views + Panels for dashboards, plus custom modules for calculating velocity, tracking revision history when stories are moved across sprints. Good use of programmatic views for greater database independence. Interesting company-wide view of sprints (instead of individual project views) makes it easier to do forecasting on a company level. Sketchnotes for agile project management
If you give away the milk for free, they’ll buy the cow (Selling Drupal services): Focus on benefits, not technology. Lullabot has great criteria for leads (see Liza Kindred): must be nice people, and must have healthy budget and/or interesting projects. Use the qualification process to ask lots of questions, trying to figure out why you shouldn’t work with someone. Charge for diagnosis/discovery/design phase as well (see doctor example). Use business hours for calling people, not for developing. Books to check out: “Getting Naked” (Patrick Lencioni) and “The Win Without Pitching Manifesto” (Blair Enns, free). Great story illustrating show vs tell: Tupperware, hammers. Paraphrased here:
One of the selling points of Tupperware was that the plastic Tupperware containers were much less fragile than the glass containers popular then. At a big Tupperware sales convention, people got together to share notes. They found that one representative outsold the others by a significant margin. The other representatives asked him for his secret. He said that instead of telling potential customers that Tupperware was hard to break, he always took a hammer and tried to break the Tupperware in front of them.
The next year, sales improved as people started carrying hammers – but the same representative still outsold everyone. They asked him what he did. He said that he now gave potential customers the hammer so that they could try to break the Tupperware.
Showing people is better than telling people. Letting people experience the benefits is the best of all.
On a related note, someone in the session also told a story about a real estate agent who lets potential buyers park in the driveway and unlock the door with the house key, further giving people that sense of ownership before they discuss the deal. Sketchnotes for selling Drupal
The sessions on Panels 3: Panels 3 looks really cool. Looking forward to trying it out. Must check out the Total Control and Views Bulk Operation modules too, and keep in mind that Panels and CTools need to be upgraded at the same time. Sketchnotes for architecting with Panels 3 and Emma Jane’s talk