Mural.ly and Evernote: Redesigning my landing page
Posted: - Modified: | geek, visualHello, I’m Sacha Chua, and today I’m going to show you some of the ways I’ve been using Mural.ly‘s new Evernote integration as well as the Areas and Outline feature. (You can enable the Areas & Outline feature by clicking on your account picture, choosing Settings, and choosing Labs.)
You can watch the screencast (< 2 minutes), or read the blog post below.
I was recently working on a small redesign of my blog’s landing page at LivingAnAwesomeLife.com. While giving people my card, I realized that my personal blog can be… a little overwhelming for people. Time to design a new page!
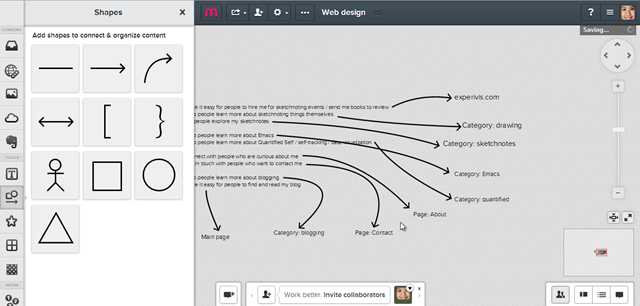
First, I started with some ideas for what I want this page to do. The text tool makes this easier, and I can draw connectors between items. Even if I move the items around, they stay connected.
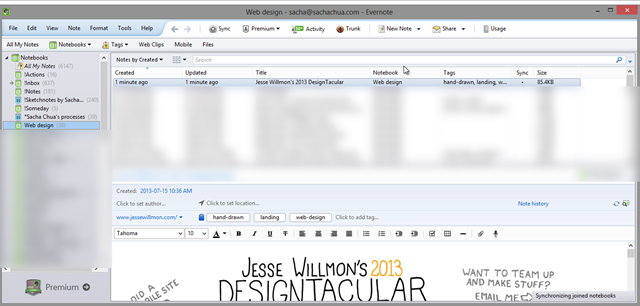
There’s a lot of great inspiration out there, so I use the Evernote Web Clipper to save images and webpages to my notebooks. I file the relevant notes in my project notebook and tag them with keywords.
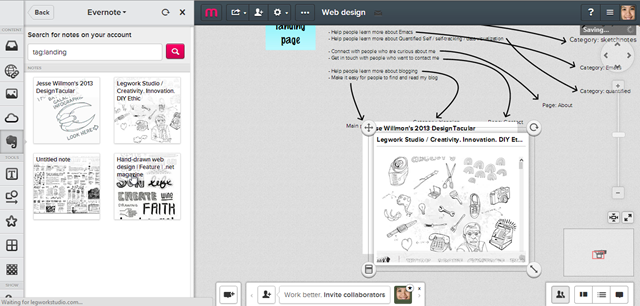
To import the notes into Mural.ly, I click on the Evernote icon. You can search across all of your notebooks, or you can pick a notebook to browse and search within it. Adding the note is as simple as clicking on the thumbnail.
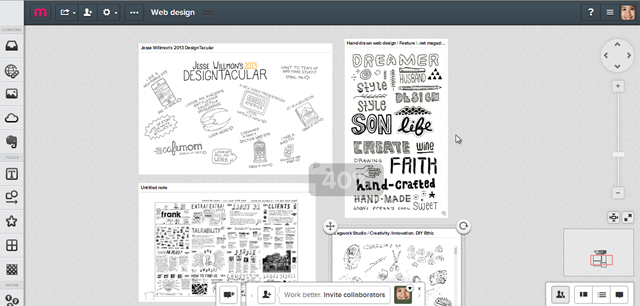
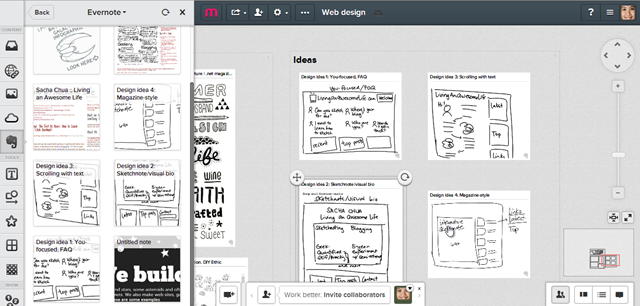
One of the things I really like about Mural.ly is the ability to see multiple Evernote items together, like clipping things to a virtual bulletin board.
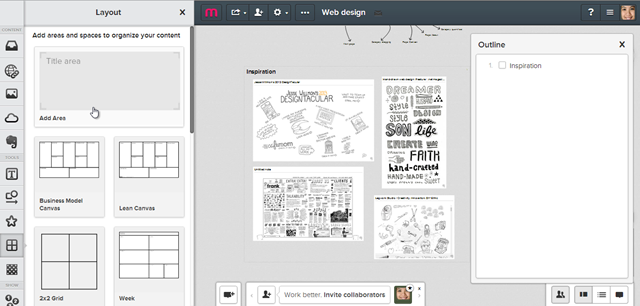
With the Areas and Outlines feature, it’s even easier to keep things organized. To define an area, click on the Spaces icon and fill in the name.
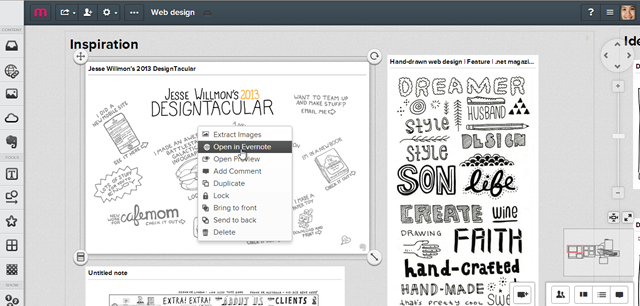
If I want to get back to the original site that I clipped, I can right-click on the item and open the note in Evernote, then follow the source URL.
I drew some ideas for my landing page design on my tablet. Let me add them here as well.
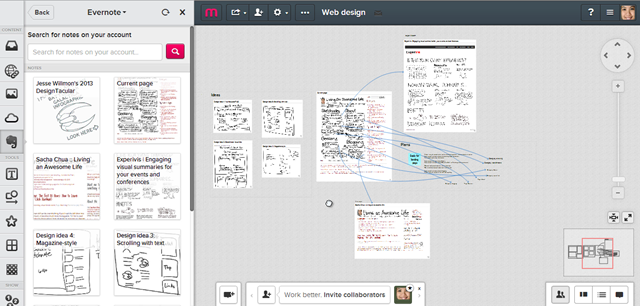
So then I drew the landing page design and implemented it on my site. Here’s a screenshot that I saved to Evernote… and now I can update the arrows to show what connects to where, doublechecking that I’ve covered everything.
Now that Mural.ly makes it super-easy to grab my Evernote clippings, I can imagine using Mural.ly for sketching out user interface flows, data visualizations, and all sorts of other stuff. I hope you have fun with it too!
Other things you might be interested in:
- Mural.ly (blog), Evernote
- How to use Evernote to improve your visual thinking
- How to make a hand-drawn highlighted web page header
- The LivingAnAwesomeLife.com welcome page
For your convenience, this post is also available at sach.ac/murally . Enjoy!









1 comment
blue egg
2013-07-18T06:09:29ZThere was a similar service http://en.linoit.com/ I used to use, but I find it a bit limiting. Mural.ly seems cool (with the evernote integration), and easy to use interface!