Thoughts in context: Connecting posts to my blog post index
Posted: - Modified: | pkm, wordpressI’ve been thinking about how to improve the inter-post organization of my blog so that I can write more effectively and so that other people can find things faster. I often link to posts I’ve previously written, but I rarely update old posts to link forward to other related posts. There are quite a few internal linking plugins for WordPress, but they seem more slanted towards SEO and keywords than I’d like.
I wanted to come up with another approach that could take advantage of the big outline of my blog posts at https://sachachua.com/index that I update every month. I’ve found this to be pretty handy for organizing things into finer categories instead of going back and updating lots of posts in WordPress. I can search this easily on my computer by using helm-swoop, and I can move things around using Org Mode.
It got me thinking: Is there a way I can make it easier to connect posts to the index so that if people find an old post useful, they can explore related posts?
So here’s what I came up with: a small See in index link at the end of the post.
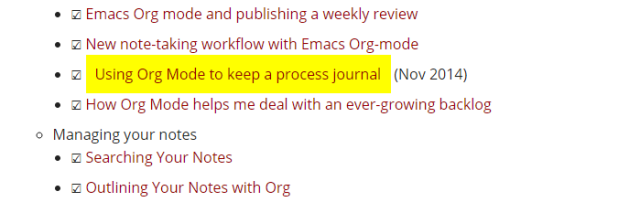
Not all the posts are indexed yet, but for those that are, clicking on that link will open up the blog index and scroll it to the right post, highlighting the match, so people can see what else is in the neighbourhood.
To make this work, I added the following HTML code to my blog index:
<script type="text/javascript"> // from http://www.jquerybyexample.net/2012/06/get-url-parameters-using-jquery.html function getURLParameter(sParam) { var sPageURL = window.location.search.substring(1); var sURLVariables = sPageURL.split('&'); for (var i = 0; i < sURLVariables.length; i++) { var sParameterName = sURLVariables[i].split('='); if (sParameterName[0] == sParam) { return sParameterName[1]; } } } function sachaScrollToBlog() { if (getURLParameter("url")) { var link = $('a[href="' + getURLParameter("url") + '"]'); if (link.length > 0) { $('html, body').scrollTop(link.offset().top - 100); link.addClass("highlighted"); } else { alert("Sorry, could not find post in index."); } } } $(document).ready(sachaScrollToBlog); </script> <style type="text/css"> a.highlighted { background-color: yellow; padding: 10px } </style>
Then I added this to the post.php and single.php for my WordPress theme:
<?php
if (get_the_date('Y') >= '2008' && get_the_date('Y-m') < date('Y-m', time() - 60 * 60 * 24 * 7 * 2)) {
print '<a href="http://pages.sachachua.com/sharing/blog.html?url=' . get_permalink() . '">See in index</a>';
}
?>
The date condition is there to minimize frustration. I’ve indexed posts published 2008 or later, and I usually post an updated index within the first half of the month. I might spend some time indexing older posts; if I do, I’ll update the starting position.
It would be interesting to refine my writing workflow so that my blog index is always up to date. That way, even new posts will have this magic indexing power. It might be difficult to get that squared up with my scheduling, though, since I sometimes write a few weeks in advance. Anyway, neat, huh? This should make the archives marginally more useful. =) Good for me too!



8 comments
Aaron Wolfson
2014-12-09T01:01:30ZI think this is definitely helpful for readers. What would be really cool is something that matches posts together based on content analysis. Like what DevonThink does.
sachac
2014-12-13T18:24:58ZI’ve tried plugins that suggest similar posts before, but I couldn’t find anything that I was totally happy with in terms of relevance, performance, and ad-free-ness. In line with one of your maxims, then (personal recs > algos), I’m looking for ways to make more of these manual links and share more of the structure I see as I make sense of things.
Locally, though, I can use whatever slow-but-serendipituous systems I want. Sometimes I check out Evernote’s related notes (still hit or miss, but potentially useful) or my outline. Sometimes I ask people, and they point me to stuff I’ve completely forgotten writing. =) So many ways to get back into one’s archive!
Aaron Wolfson
2014-12-16T18:15:21ZAsking people is a great idea! Kills many birds with one stone.
Have you ever tried one of those random post plugins? That's as serendipitous as it gets.
What I dream of is having some kind of algorithm that is driven by personal recs... best of both worlds, at least in theory.
sachac
2014-12-16T20:03:05ZYup, my blog header has a link that will take you to a random blog post. =) I used to have a widget that displays the title of a random post, too (more interesting) and got some positive feedback from people using it to wander through my archives. I removed it because it was Yet Another Thing to Click On, but maybe I'll add it back, perhaps somewhere after the comments on a single post page.
Aaron Wolfson
2014-12-16T20:26:21ZI definitely like the idea of putting it at the bottom. It's like, "you made it all the way through the comments? here's a random reward!" Agreed that having it as a main feature of the navigation makes it too prominent. It's not really a big value add, just a fun thing.
Now if you could make it personalized to the reader, somehow, that would be crazy valuable.
BrunoWinck
2015-02-25T00:48:20ZFacing the same challenge I would have gone the database way. I'm saying that to add a new perspective. Add a custom property to the posts and refer to the grouping post for each. Similar to what can done with pages. The Index post will then just be a query, a shortcode can do the trick. The small piece of PHP above would look for the presence of this custom property instead of the date. Side benefit: it allows to see quickly wich posts are in the index and where.
sachac
2015-03-02T02:42:14ZMmm... One of the things I like about using an Org Mode outline is that it's plain text, so it's very easy for me to edit in Emacs. I can copy and paste, I can search, I can add links, I can do a whole bunch of operations on multiple lines. =)
I'm frequently surprised by how powerful and flexible plain text is. I used to build little web tools with databases. But there's something about being able to quickly sketch something out, evolve my data structures along with my understanding, and mix things with other data.
Perhaps as my thoughts on this solidify, I might import this data into some kind of database that will let people navigate through things even more flexibly. But in the meantime, quick hacks let me try out ideas. =) I can build things out a bit more if it turns out that other people find things useful (not just me! =) ), but in the meantime, it's nice to be able to play, and it's faster for me to play in Emacs. <grin>
I have an upcoming draft on plain text, if you're curious. =)
If you'd like to build an alternative approach, though, feel free! I'm always curious about how other people organize large personal archives.
BrunoWinck
2015-03-02T17:19:19ZMmm ... seems you have a bias for Emacs. Everyone his choices and I will not enter an argument on that. I've been around IT long enough to know why we move plain text to structured data.
What I get from it is that you wish to maintain your content from outside of Wordpress. A path I'm also following with Kneaver. Small chunks, links, many links and aggregated for publication. No it's not Emacs compatible :)