Building a simple sketch navigator for myself
Posted: - Modified: | drawing, geek, organizationIn 2015, I built the habit of drawing daily index-card-sized thoughts. Some days, I reached (or blew past!) my target of five index cards a day. Other days, I backfilled my daily journal entries based on fuzzy memories and my time logs. In February 2015, I started using a yyyy-mm-dd<letter> naming convention so that I could easily refer to individual cards. For a while, I tried to be fairly disciplined about organizing sketches into outlines and building up chunks into blog posts. That fell by the wayside when I found it difficult to concentrate, but I kept drawing anyway. I saved the images to my hard drive, started tagging them with keywords in the filenames, and uploaded my sketches to Flickr as a way to back up and share my files.
I've recently been exploring ways to take advantage of the Samsung tablet that W- bought some time ago. It works wonderfully as a second screen that I can use to review an old sketch while I draw another one. The FlickFolio app lets me do a random slideshow of the past 2000 images in my photostream or in an album. This turns out to be an excellent way to jog my memory and prompt me to revisit questions or decisions.
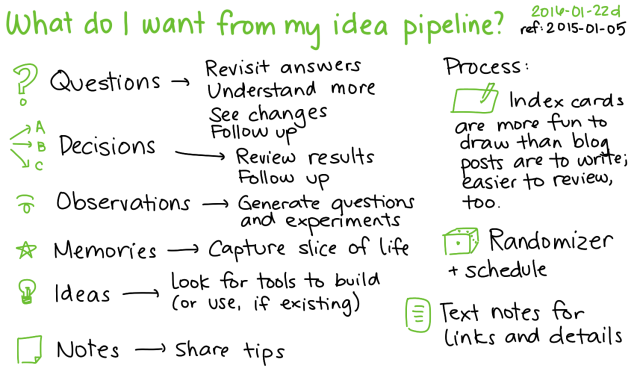
2016-01-22d What do I want from my idea pipeline – index card #zettelkasten #ideas #thinking #questions #index-cards.png
Now those fragmented thoughts are starting to pay off. Many of my old index cards are on topics I haven't thought about in a while. It's fun to see what I've learned in the meantime, or to follow up on things I've forgotten. It's like I'd been filling an idea pipeline or seeding an idea garden. I get this steady stream of questions, decisions, observations, memories, ideas, and notes, and I can build on those prompts instead of having to start from scratch.

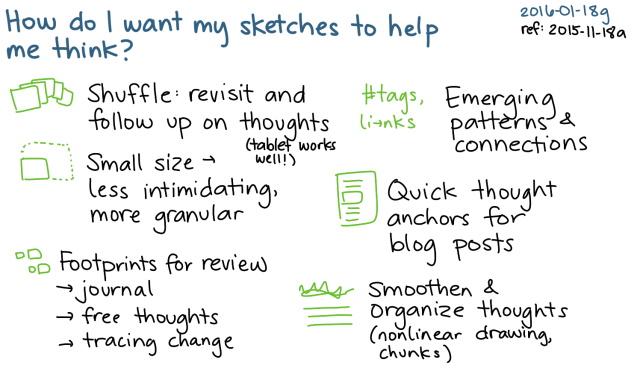
2016-01-18g How do I want my sketches to help me think – index card #drawing #sketches #zettelkasten #notes ref 2015-11-18a.png
I want these index cards to help me shuffle ideas and possibly see serendipitous combinations. They're small, so capturing thoughts on them doesn't require as much effort as, say, writing a blog post. They're a good way to smooth out and organize thoughts, and I can chunk up those thoughts into longer posts. The sketches are easy to review, too, so they work well as digital footprints. I re-read the year's blog posts as part of my annual review and sometimes I reread my posts on a monthly basis as well, but it's not as immediate or as wide-ranging as flipping through a random selection of images.
A random slideshow is a good start, but I've been meaning to make a sketch browser that's a little more tuned to what I want.

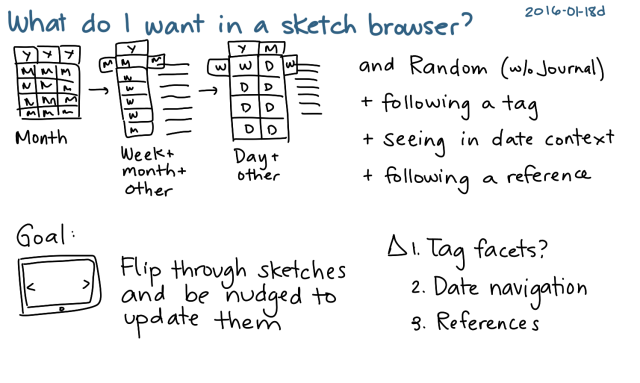
2016-01-18d What do I want in a sketch browser – index card #drawing #coding #plan.png
I wrote a simple NodeJS server that I can run on my laptop and access from the tablet (or other devices) while I'm on my home network. At first, I was trying to figure out an interface that would let me navigate by month/week/day, but then I realized that something simpler might be a more useful way to begin.
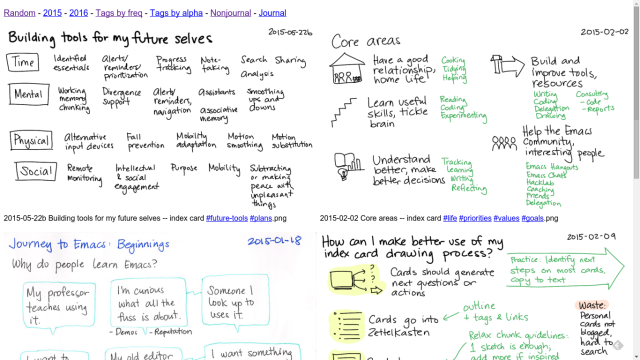
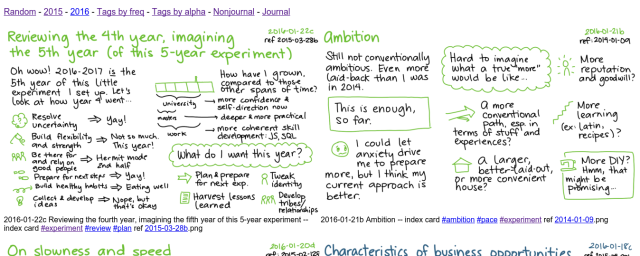
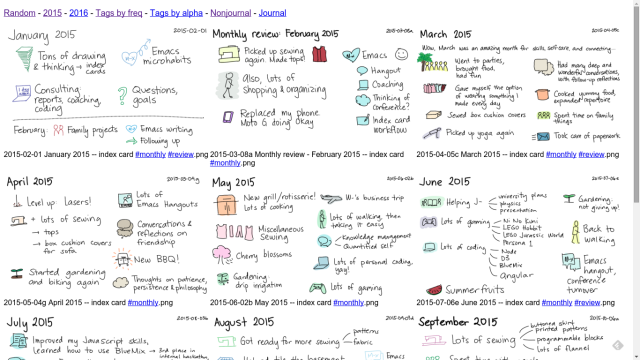
I started off by making it display random sketches:

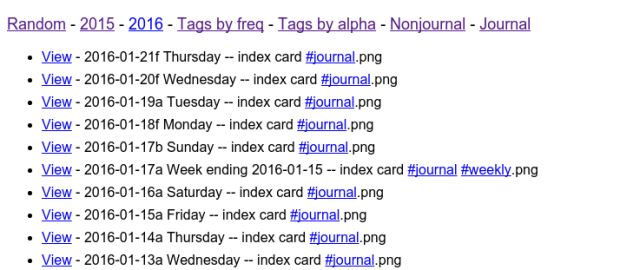
Then I extended it to let me browse by tag:

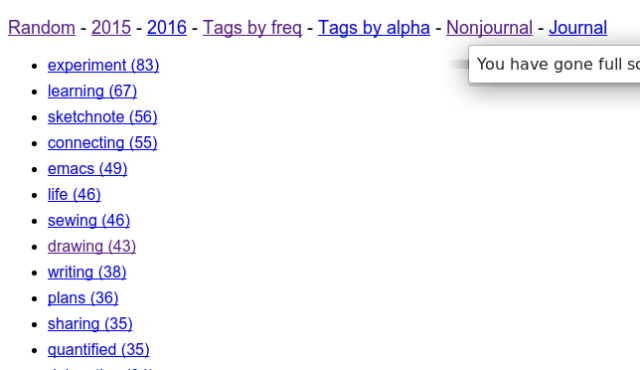
And then to see a list of tags by frequency:

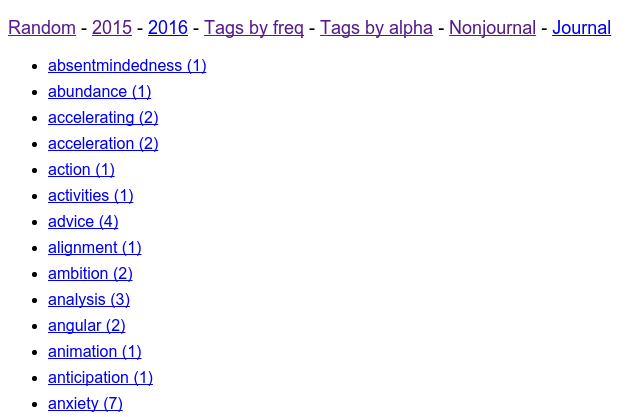
Or by alphabetic order, since that might be handier if I'm trying to look for something specific on a mobile device

I like distinguishing between daily/weekly/monthly/yearly reviews and non-journal sketches, too:



It's nice to be able to build custom little tools like that. =)
Here's the script on Github, in case you're curious or you want to build on the idea.


1 comment
Julien Leonard
2016-01-23T06:46:33ZVery inspiring post ... thinking about a same kind of process to review my works and mix them to find new or forgotten avenues ... need to so this ! (With GAE and Dropbox though; ).