I might start off with just a quick question or
idea. Depending on what I have time for, I might
flush out that idea in an audio braindump or a
sketch. I can convert either of those things into
text and dump them into my note for editing, or I
can sit down and flesh out the idea further by
writing it, with the eventual goal of turning it into either a toot or a post. Maybe some of them will get turned into videos. So that's how I gradually refine things.
I would like to get better at this.
Maybe I can keep track of which thoughts could benefit from sketching or doing a brain dump,
or refining those sketches or brain dumps into posts.
Which posts are almost there and just need a little bit more work?
Which ones do I want to turn into a video?
Since the sketching and the braindumping
can happen in parallel, it's probably more about tags rather than TODO states.
One improvement could be showing me where these ideas are in the pipeline
so that if I'm at my computer and I want to
get something out the door, I can make a list of posts that are almost there.
If I'm heading out for a walk to the store, then I can make a list of the things to think about out loud. Then I can have my system do the transcript and stick it back into the pipeline so I can edit it.
How do I take those fragments of thoughts, put
them together, and turn them into a finished chunk?
When it comes to refining sketches, I can just
flip open my supernote and I add more stuff to it.
It's very easy to pick up and put down again. I
like that.
Audio is harder to work with in terms of refining an idea,
but maybe I'll figure out the workflow for that someday.
The draft for this post came from a sketch and an audio braindump.
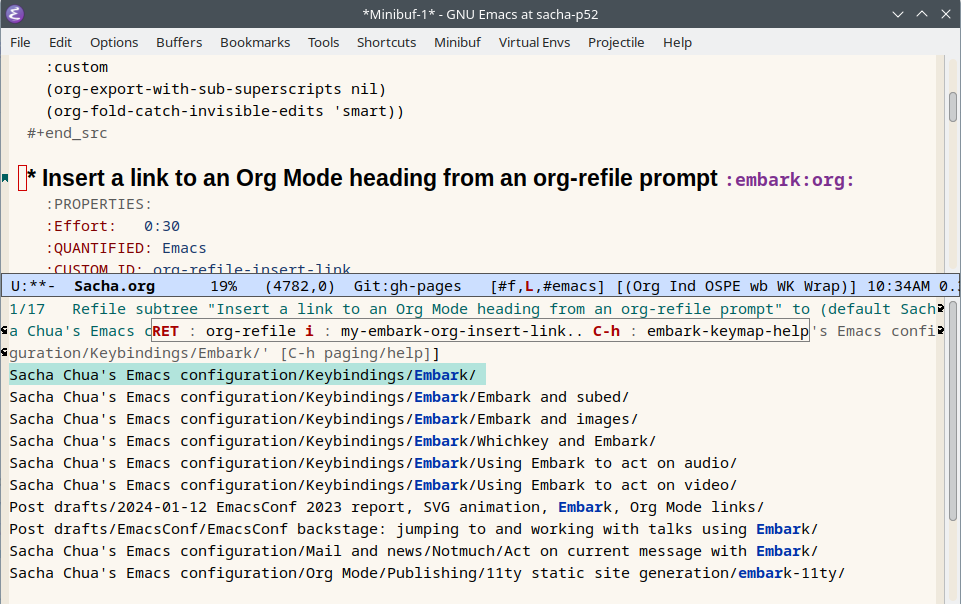
There's also this idea of refining a project.
When I do my first pass through my inbox, I'm just basically throwing things in the rough direction of where I'm probably going to want them.
I'll refile things very roughly into Consulting or EmacsConf or whatever else.
Refining in that context would be collecting several resources and putting them under one subtree, or making sense of something, mapping out the resources for a topic, or summarizing.
If I've saved a web page, it becomes a lot easier
to learn from and find again if I use my own words
to describe what I'm learning from it. That's
another area that I could definitely do better in.
Refining is easier to do when I'm on my computer,
but when I'm on my computer, I tend to want to
make stuff rather than edit stuff. If I'm refining
something with the goal of making it a post, that
sometimes happens. But if I want to review a page
whose link I saved, sometimes that ends up very
low on my priority list. I'm throwing all these
things into my SOMEDAY list and not actually
getting around to them yet. Maybe someday!