Working with the Editorial Calendar plugin for WordPress; on scheduling posts
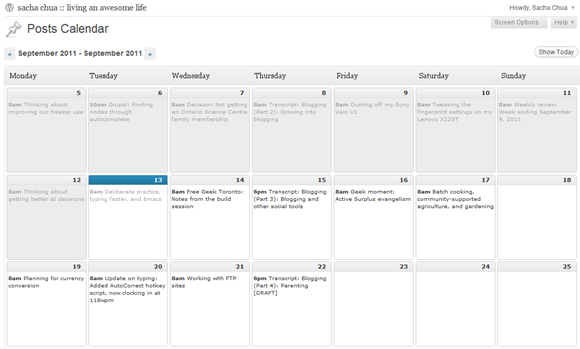
| blogging, geek, tips, wordpressIn preparation for our trip to the Philippines, I’ve been spreading posts out over several days instead of posting multiple entries a day. The Editorial Calendar WordPress plugin makes it easy to move posts around by dragging and dropping. Here’s what it looks like in the administration screen:
When I installed it, I found out that I needed to reinstall my JQuery library (must’ve been out of date?). After that, it worked fine.
On one hand, I feel a little odd scheduling posts so far out. Do these posts lose something of their ability to help me find my way back to moments? I write less during the weeks when I’ve queued many posts; less urgency, so I capture less of the day-to-day moments.
On the other hand, if posting in advance helps me write and lets me capture and share thoughts that might’ve languished in my private notes file, I guess that’s okay. At least this tool makes it easy to reschedule posts when something more interesting catches my eye.
The next step for blogging awesomeness would be to choose topics that I want to learn more about – a proper editorial calendar of concepts! – and use that to direct my learning. Some of our upcoming projects lend themselves very well to this, so it will come in due course.
Anyway, this Editorial Calendar plugin is handy. If you post regularly, you might want to check it out: http://wordpress.org/extend/plugins/editorial-calendar/