Anchoring my thoughts with a sketch
| drawing, writing, blogging
Text and links from sketch
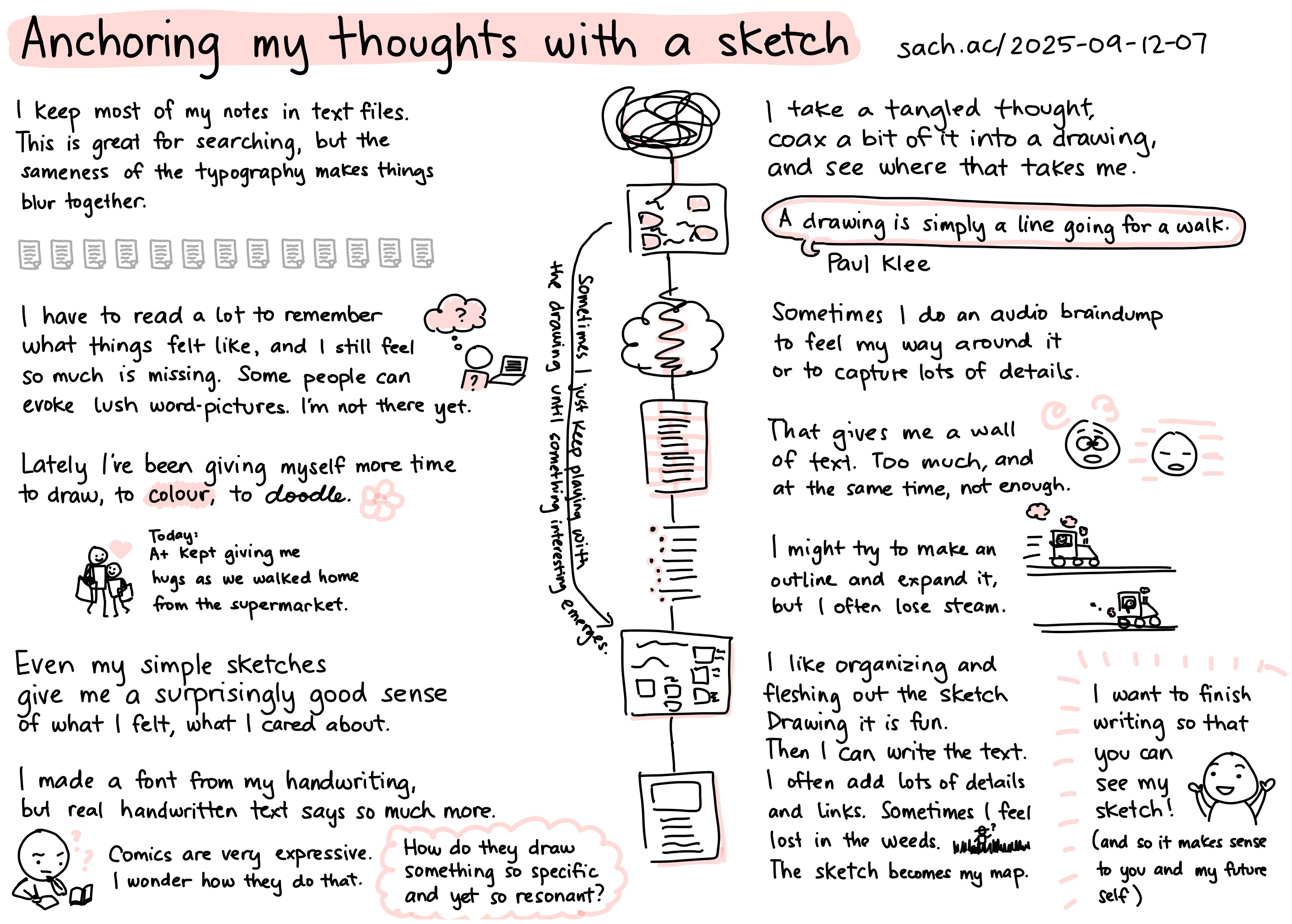
Anchoring my thoughts with a sketch
I keep most of my notes in text files. This is great for searching, but the sameness of the typography makes things blur together.
I have to read a lot to remember what things felt like, and I still feel so much is missing. Some people can evoke lush word-pictures. I'm not there yet.
Lately I've been giving myself more time to draw, to colour, to doodle.
"Today: A+ kept giving me hugs as we walked home from the supermarket."
Even my simple sketches give me a surprisingly good sense of what I felt, what I cared about.
I made a font from my handwriting, but real handwritten text says so much more.
Comics are very expressive. I wonder how they do that. How do they draw something so specific and yet so resonant?
I take a tangled thought, coax a bit of it into a drawing, and see where that takes me.
"A drawing is simply a line going for a walk." - Paul Klee
Sometimes I do an audio braindump to feel my way around it or to capture lots of details. That gives me a wall of text. Too much, and at the same time, not enough.
I might try to make an outline and expand it, but I often lose steam.
I like organizing and fleshing out the sketch. Drawing it is fun.
Then I can write the text. I often add lots of details and links. Sometimes I feel lost in the weeds. The sketch becomes my map.
I want to finish writing so that you can see my sketch! (and so it makes sense to you and my future self)
Sometimes I just keep playing with the drawing until something interesting emerges.
I've been drawing more lately. It's slow, but more fun. I like looking at my sketches from years ago. I think I will like these ones years from now.
I feel like drawings do a good job of reminding me what I feel about a topic, why I want to write about it, and what the overall shape of the topic is, which is important so that I don't run out of steam a couple thousand words into a post. The drawing also encourages me to finish the post so that I can put it out there.
Other related posts:
- My Emacs writing experience (2025) - how the text side works
- Finding the shape of my thoughts (2025) - similar to this one
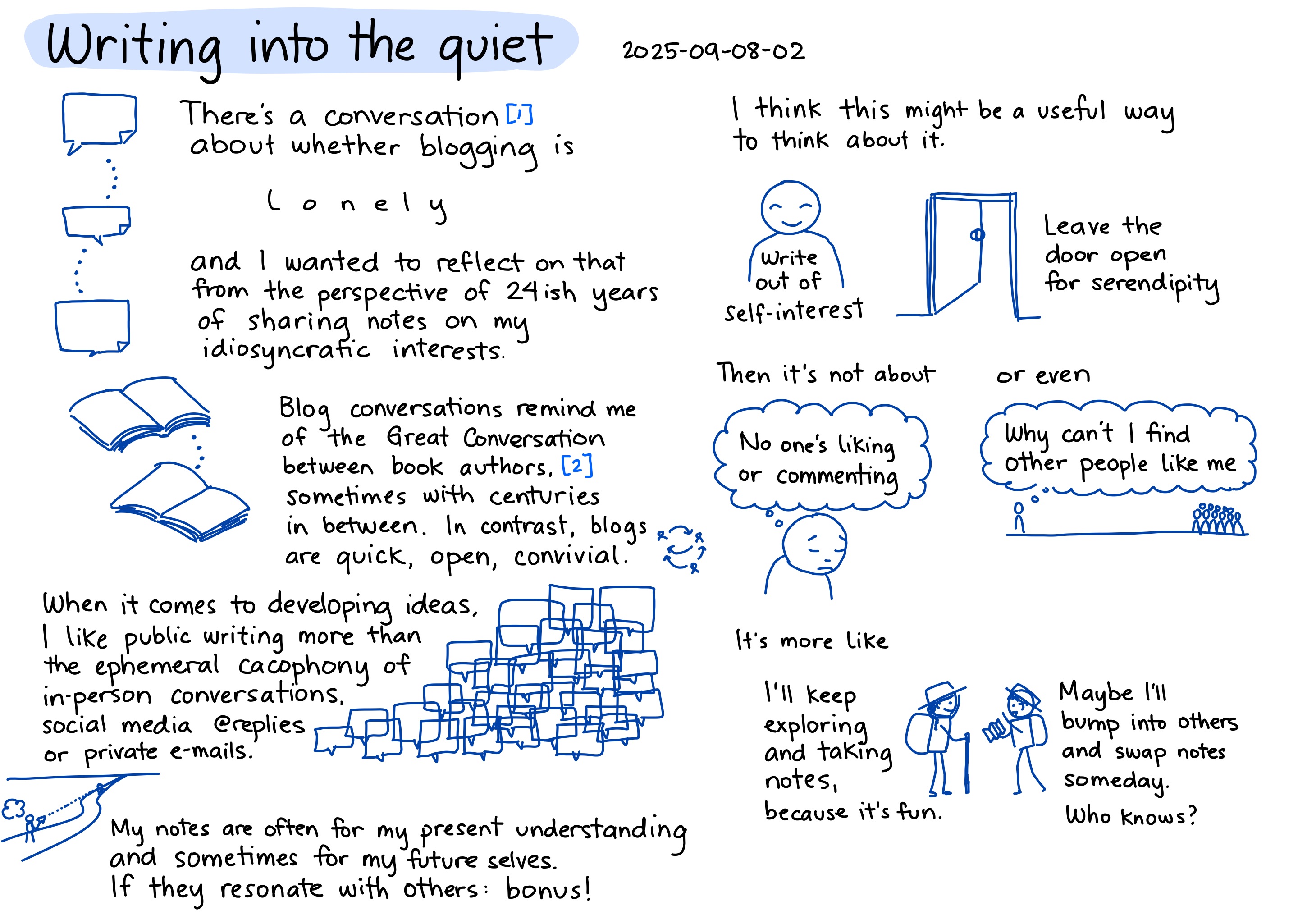
- Through blogging, we discover our thoughts and other people (2025)
- Updating my audio braindump workflow to take advantage of WhisperX (2024)
- How sketchnotes fit into my personal knowledge management (2024)
- Integrating visual outlining into my writing process (2013)
- Working with the flow of ideas (2023)
- Working with fragmented thoughts (2015)
- Drawing thoughts on index cards (2015)
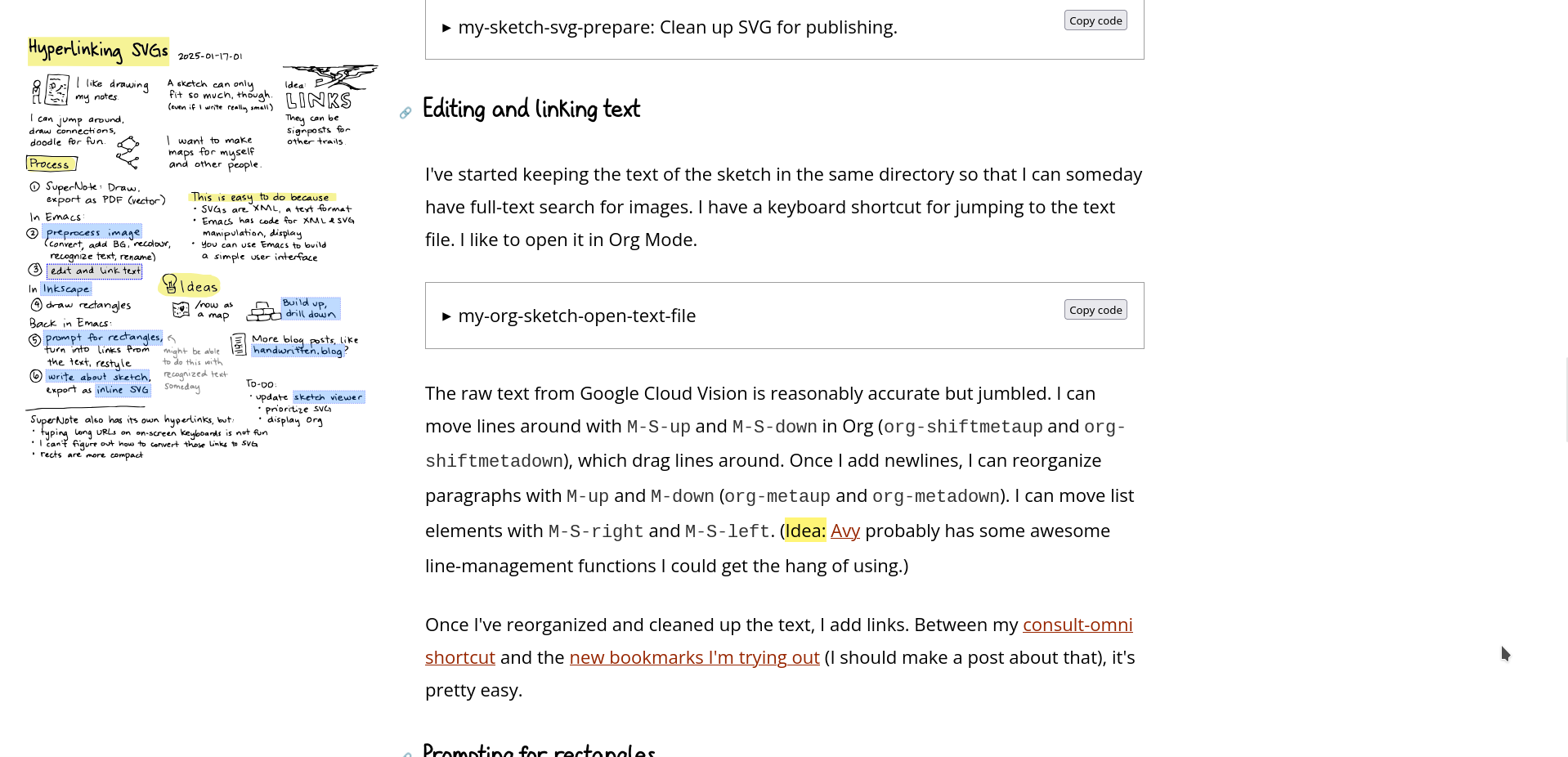
- How I organize and publish my sketches (2013) I don't use Flickr and Evernote any more. I built my own sketch viewer, and I use text files in the same directory as my sketches to make them locally searchable.
Elsewhere:
-
I find when I look back over these notes that the memories really come flooding back in really high detail because then, I spent a little more time documenting when I [relive it].
- Sketching and Reflecting. I’ve been using visual thinking… | by Chris Spalton | UX Planet - getting more out of reviewing and reflecting on sketchnotes
- Practical skill building and application of sketchnoting and visual thinking (Troy Schubert). I think the section on "Deeper Thinking: Cliché to Metaphor" might be good for expanding my visual vocabulary, and figure 31 (Polarity Management – Results of Self-Facilitation) reminds me of how I like to use sketches to explore my thoughts.