The IndieWeb Carnival prompt for May is small web
communities. I've been exploring some thoughts on
how a little effort goes a long way to connecting
a community. Sometimes I think of it as working on
the plumbing so that ideas can flow more smoothly.
It feels a little different from the direct
contribution of knowledge or ideas. I also want to
connect with other people who do this kind of
thing.
Emacs is a text editor that has been around since
the 1970s. It's highly programmable, so people
have come up with all sorts of ways to modify it
to do what they want. It's not just for
programmers. My favourite examples include
novelists and bakers and musicians who use Emacs
in unexpected ways. Because Emacs is so flexible,
community is important. The source code and
documentation don't show all the possible
workflows. As people figure things out by
themselves and together, more possibilities open
up.
I love tweaking Emacs to help me with different
things I want to do, and I love learning about how
other people use it too. I've been sharing my
notes on Emacs on this blog since 2001 or so. In
2015, as I was getting ready to become a parent, I
knew I was going to have much less time and
focused attention, which meant less time playing
with Emacs. Fortunately, around that time, John
Wiegley (who was one of the maintainers of Emacs
at the time) suggested that it would be helpful if
I could keep an eye on community updates and
summarize them. This worked well with the
fragmentation of my time, since I could still
speed-read updates and roughly categorize them.
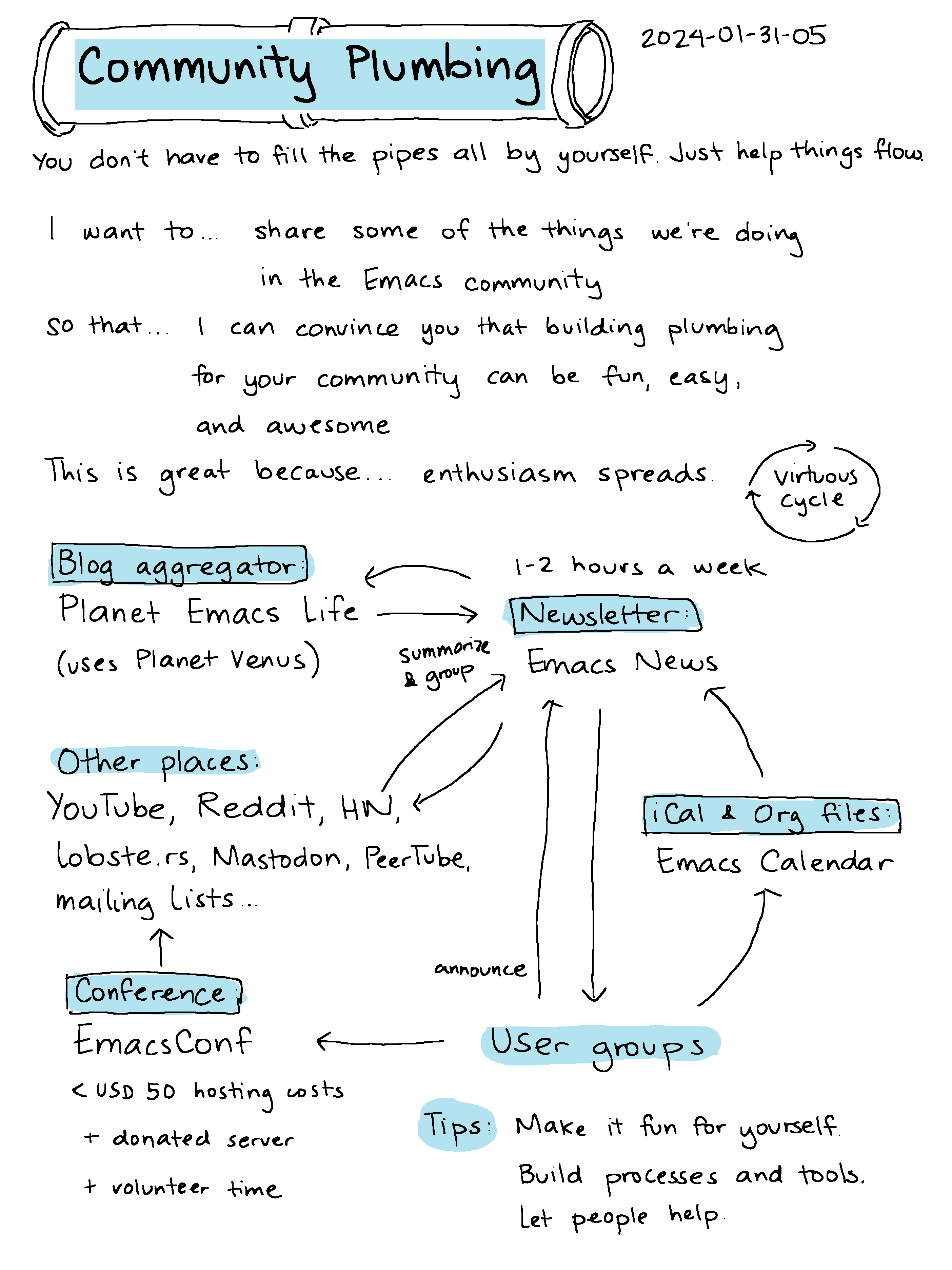
Text from sketch
Community plumbing
You don't have to fill the pipes all by yourself. Just help things flow.
I want to share some of the things we're doing in the Emacs community
so that I can convince you that building plumbing for your community can be fun, easy, and awesome.
This is great because enthusiasm spreads.
virtuous cycle
- Other places: YouTube, Reddit, HN, lobste.rs, Mastodon, PeerTube, mailing lists….
- Blog aggregator
- Planet Emacs Life (uses Planet Venus) - update: [2025-05-31 Sat] I wrote my own RSS feed aggregator instead.
- Newsletter: Emacs News, 1-2 hours a week
- summarize & group
- announce calendar events
- User groups
- [often use Emacs News to get conversations going]
- iCal & Org files: Emacs Calendar
- Conference
- EmacsConf: < USD 50 hosting costs + donated server + volunteer time
Tips:
- Make it fun for yourself.
- Build processes and tools.
- Let people help
2024-01-31-05
Some more notes on the regular flows built up by
this kind of community plumbing:
Daily: Lots of people post on reddit.com/r/emacs
and on Mastodon with the #emacs hashtag. I also
aggregate Emacs-related blog posts at
planet.emacslife.com, taking over from
planet.emacsen.org when Tess had DNS issues. There
are a number of active channels on YouTube and
occasionally some on PeerTube instances as well. I
don't need to do much work to keep this flowing,
just occasionally adding feeds to the aggregator
for planet.emacslife.com.
Weekly: I collect posts from different sources,
remove duplicates, combine links talking about the
same thing, categorize the links, put them roughly
in order, and post Emacs News to a website, an RSS
feed, and a mailing list. This takes me maybe 1.5
hours each week. It's one of the highlights of my
week. I get to learn about all sorts of cool
things.
Weekly seems like a good rhythm for me considering
how active the Emacs community is. Daily would be
too much time. Monthly would lead to either too
long of a post or too much lost in curation, and
the conversations would be delayed.
Sometimes I feel a twinge of envy when I check out
other people's newsletter posts with commentary or
screenshots or synthesis. (So cool!) But hey, I'm
still here posting Emacs News after almost ten
years, so that's something. =) A long list of
categorized links fits the time I've got and the
way my mind works, and other people can put their
own spin on things.
Monthly: There are a number of Emacs user
groups, both virtual and in-person. Quite a few of
them use Emacs News to get the discussion rolling
or fill in gaps in conversation, which is
wonderful.
Some meetups use meet.jit.si, Zoom, or Google
Meet, but some are more comfortable on a
self-hosted service using free software. I help by
running a BigBlueButton web conferencing server
that I can now automatically scale up and down on
a schedule, so the base cost is about 60 USD/year.
Scaling it up for each meetup costs about USD 0.43
for a 6-hour span. It's pretty automated now,
which is good because I tend to forget things that
are scheduled for specific dates. My schedule
still hasn't settled down enough for me to host
meetups, but I like to drop by once in a while.
Yearly: EmacsConf is the one big project I like
to work on. It's completely online. It's more of a
friendly get-together than a formal conference. I
have fun trying to fit as many proposed talks as
possible into the schedule. We nudge speakers to
send us recorded presentations of 5-20 minutes
(sometimes longer), although they can share live
if they want to. A number of volunteers help us
caption the videos. Each presentation is followed
by Q&A over web conference, text chat, and/or
collaborative document. Other volunteers handle
checking in speakers and hosting the Q&A sessions.
It's a lot of fun for surprisingly little money.
For the two-day conference itself, the website
hosting cost for EmacsConf 2024 was about USD 56
and our setup was able to handle 400 viewers
online (107 max simultaneous users in various web
conferences).
EmacsConf takes more time. For me, it's about 1.5
hours a day for 4 months, but I think mostly
that's because I have so much fun figuring out how
to automate things and because I help with the
captions. Lots of other people put time into
preparing presentations, hosting Q&A,
participating, etc. It's worth it, though.
I like doing this because it's a great excuse to
nudge people to get cool stuff out of their head
and into something they can share with other
people, and it helps people connect with other
people who are interested in the same things. Some
Q&A sessions have run for hours and turned into
ongoing collaborations. I like turning videos into
captions and searchable text because I still don't
have the time/patience to actually watch videos,
so it's nice to be able to search. And it's
wonderful gathering lots of people into the same
virtual room and seeing the kind of enthusiasm and
energy they share.
So yeah, community plumbing turns out to be pretty
enjoyable. If this resonates with you, maybe you
might want to see if your small web community
could use a blog aggregator or a newsletter.
Doesn't have to be anything fancy. You could start
with a list of interesting links you've come
across. I'm curious about what other people do in
their communities to get ideas flowing!
Related: the community plumbing section of my blog post / livestream braindump.