Week ending May 9, 2025: E-mail newsletter, gardening
| review, weekly- I started helping Bike Brigade with their e-mail newsletter. I read through their Slack history and a couple of years of newsletters to build up a library of newsletter blocks. I made a collage of the Jane's Walk photos. I didn't get around to editing the photos and posting them on Facebook. Maybe next week. We also did some more deliveries.
- We biked to the Stockyards so that we could buy clover seeds, flower seeds, plants, and other gardening supplies from Canadian Tire and Rona. A+ also took the opportunity to have har gow and some quick playtime at the arcade. I moved the strawberries into pots. I potted the dahlias (including the new ones) and scattered many of the flower seeds we bought. I also pruned the mini roses.
- We attended an IPRC meeting to confirm A+'s exceptionality.
- We went to the dentist. So far so good.
- A+ improved the organization of the bathroom by putting away less-used things.
- I dropped my phone and damaged the screen protector. Fortunately, the screen was fine. I found the other screen protector and applied it.
Blog posts
Sketches
Toots
I have some reflections on these topics bouncing around in my head.
I made a keychain – avdi.codes (toot) From @avdi@avdi.codes:
“The truth is I still put a lot of pride into being Very Good At Ruby. I cling to that pride, sometimes. I want to show that I've “still got it”. In a life drowned in caregiving and homemaking and survival, I often feel like I'm vanishing. Like I have so much still to offer, if only—and then there is screaming from another room, and I must defuse a meltdown, or mediate an argument, or make a belated dinner, or chase down a meds prescription, or or or…”
This is something I remember struggling with. I think I've come to terms with it now, mostly by giving up the idea of being good at stuff. I've been making peace with the fact that I make silly errors, and that's okay. I've come to realize that it's not even entirely due to the distraction and time constraints of parenting, and that I like how I'm growing even if it feels less certain.
Freedom – Butterfly Mind (toot)
‘This morning, as I wrote my morning pages, I felt a little fearful. All my life I've yearned to be creative. I frequently think, “If I only had more time, I'd…” All those things I've said I wished I had more time to do — write, draw, learn French, exercise, meditate — now it's time to see if I really do want to do them. What if time was just an excuse? I guess that would be okay. I'd learn what really does matter to me. Maybe it turns out I like the idea of being creative more than I actually am creative. Maybe what I really love is long walks and sitting in the garden reading books.'
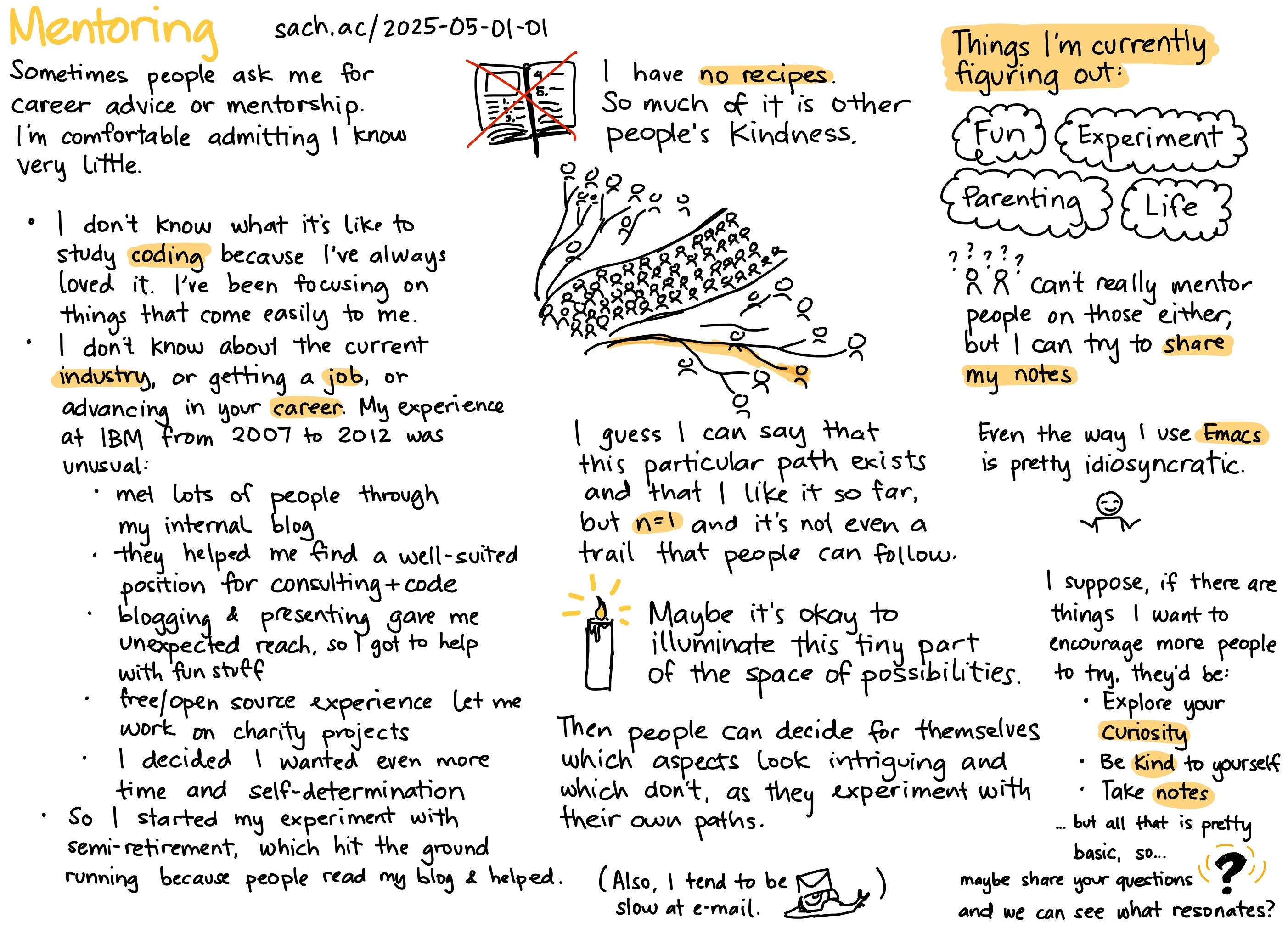
This feels like a related thought. I'm glad I did my experiment with semi-retirement. That period of having plenty of time autonomy showed me that I tend to be more of a slacker than a hustler, and that's also okay.
Time
| Category | The other week % | Last week % | Diff % | h/wk | Diff h/wk |
|---|---|---|---|---|---|
| Business | 0.1 | 2.8 | 2.7 | 4.7 | 4.5 |
| Personal | 11.6 | 12.4 | 0.7 | 20.8 | 1.3 |
| Sleep | 32.7 | 33.0 | 0.2 | 55.4 | 0.4 |
| Discretionary - Play | 1.6 | 1.7 | 0.1 | 2.9 | 0.2 |
| Discretionary - Family | 0.8 | 0.4 | -0.4 | 0.7 | -0.6 |
| Unpaid work | 6.3 | 4.5 | -1.8 | 7.6 | -3.1 |
| A+ | 32.2 | 28.8 | -3.5 | 48.3 | -5.8 |
| Discretionary - Productive | 14.6 | 7.9 | -6.7 | 13.3 | -11.2 |