Considering these monthly emoji summaries
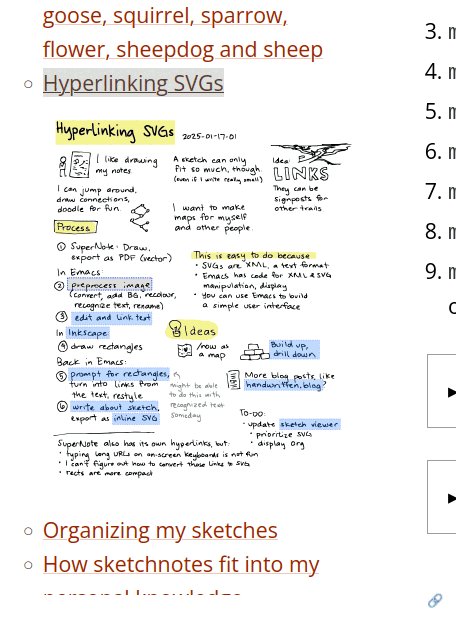
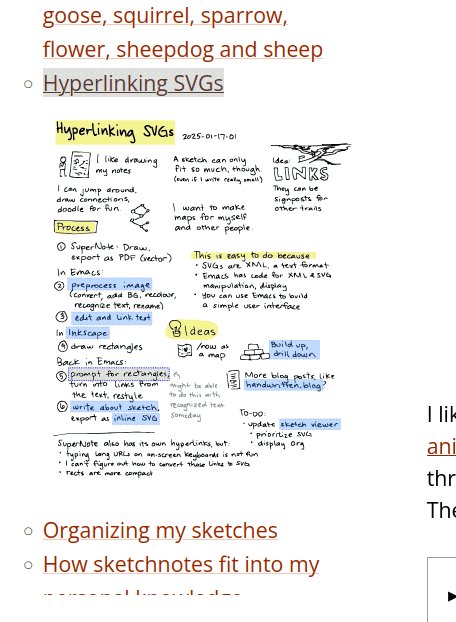
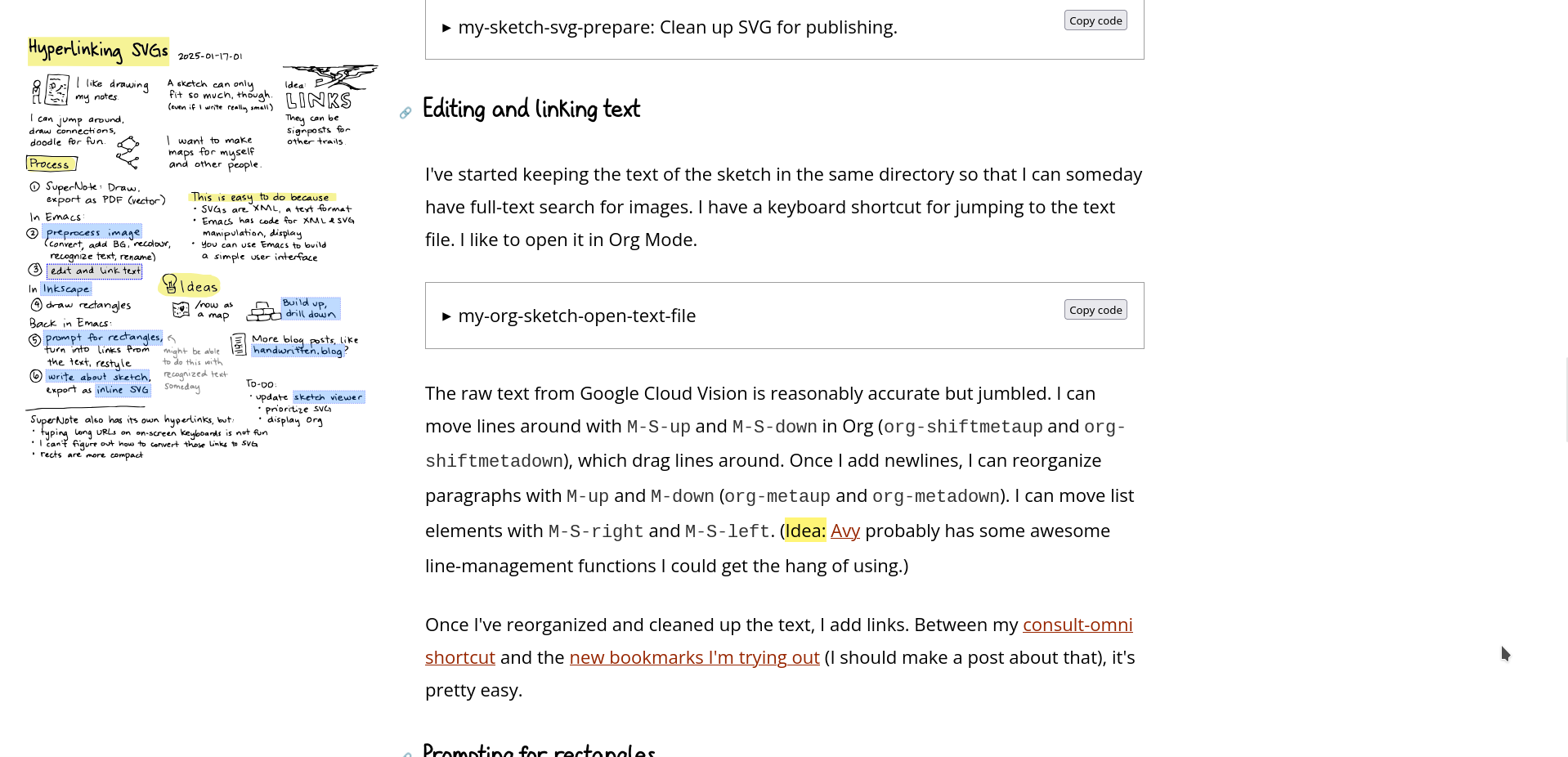
| writing, visualizationIn February, I started adding emojis to my monthly summaries. I added emojis to the lines for the text versions of my monthly sketches, then used a little bit of Emacs Lisp to convert that into HTML code with the text as a tooltip. I wondered what it might be like to represent a lot of days very densely. Would the constrained vocabulary of emojis be enough to give me a sense of the time, combined with the ability to hover over the emojis to see the keywords I wrote for that day?
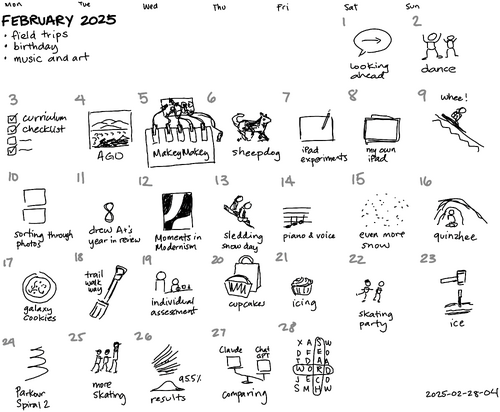
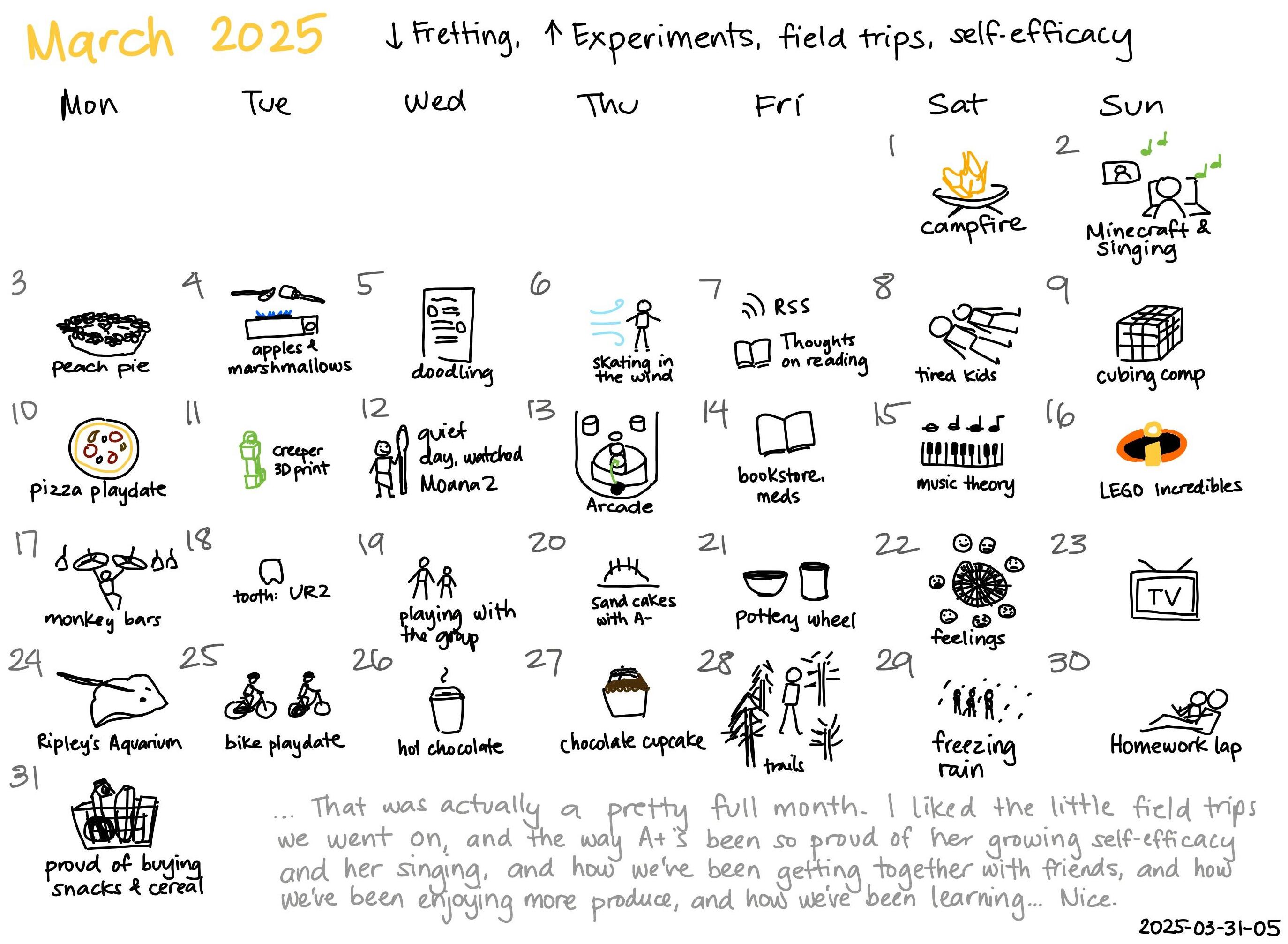
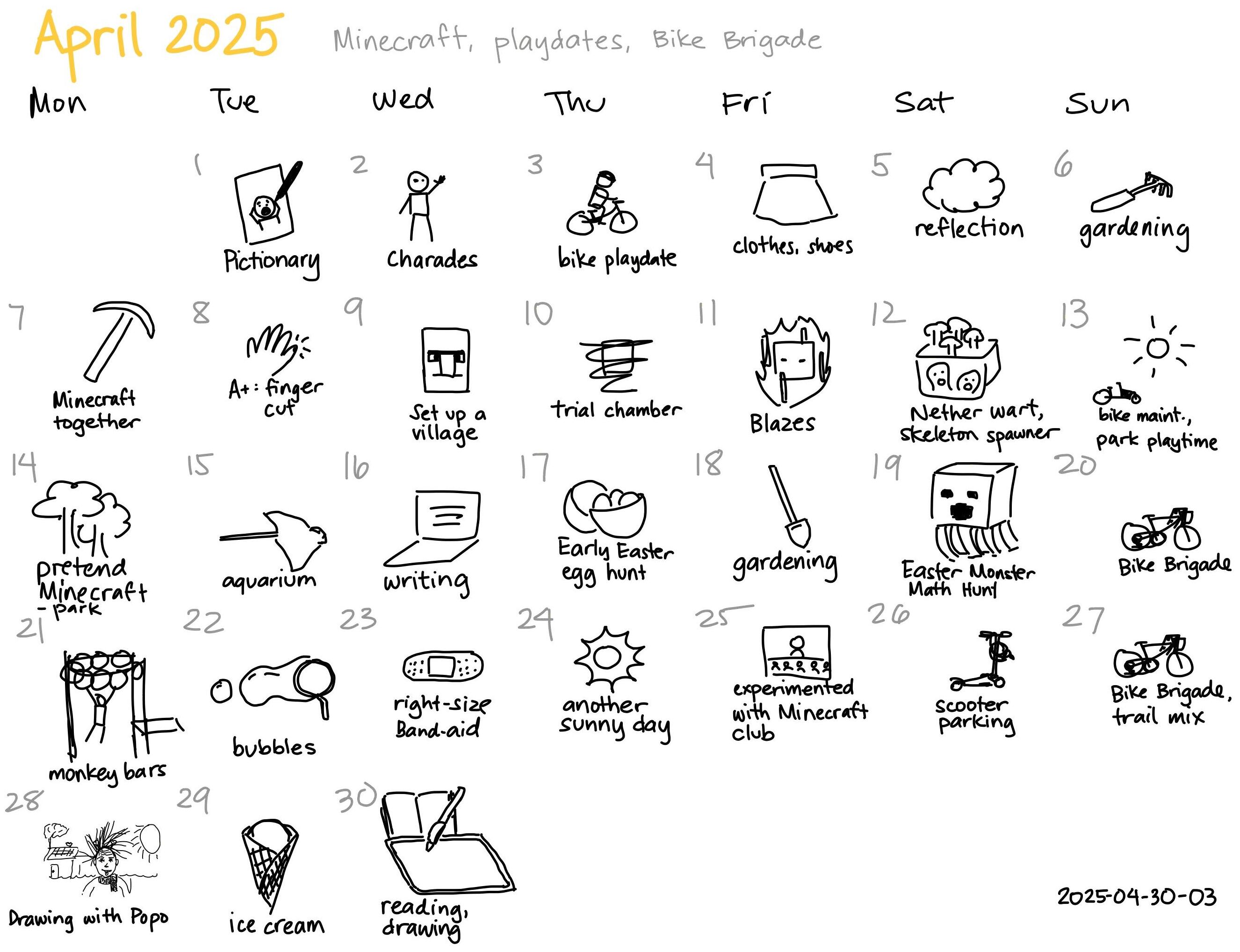
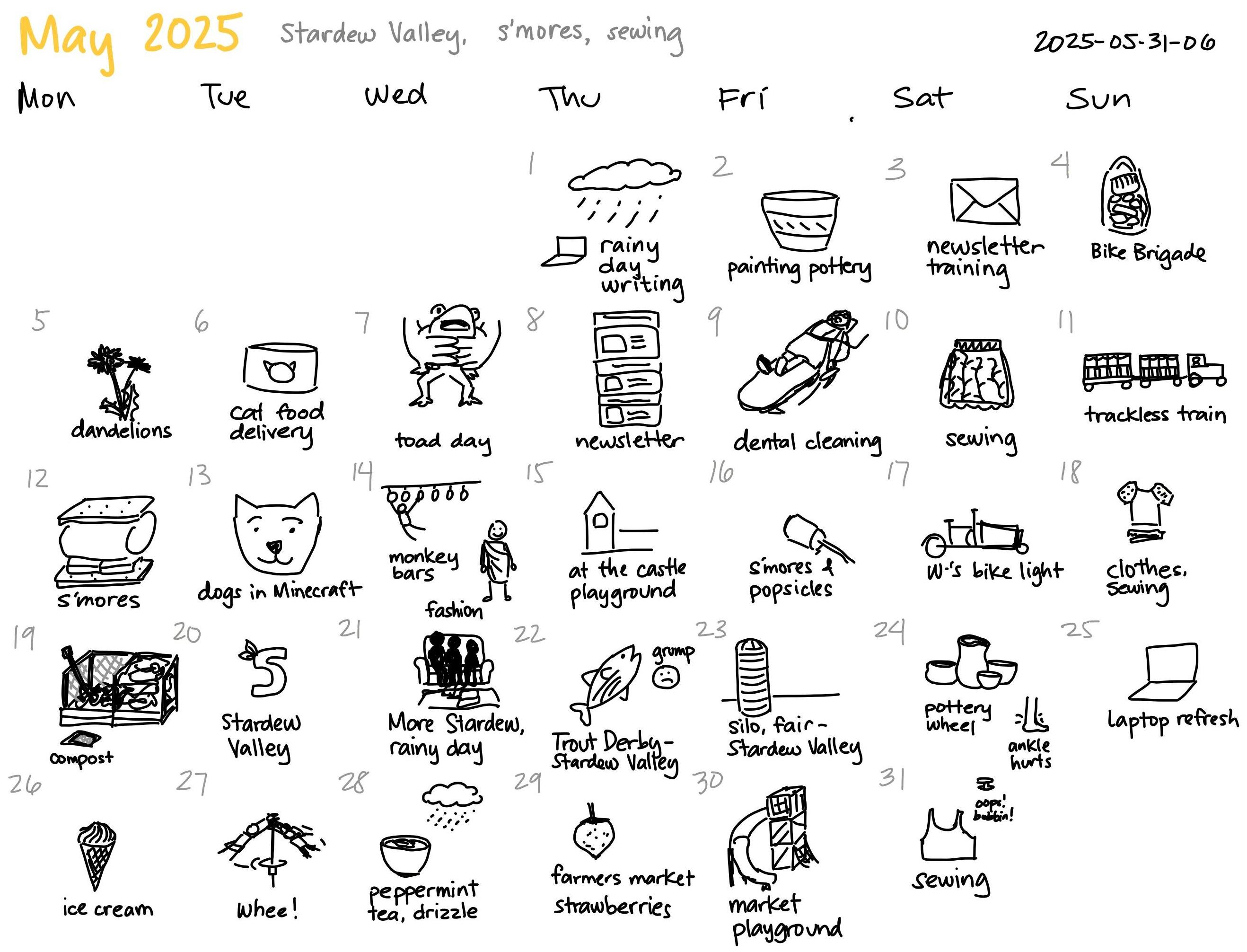
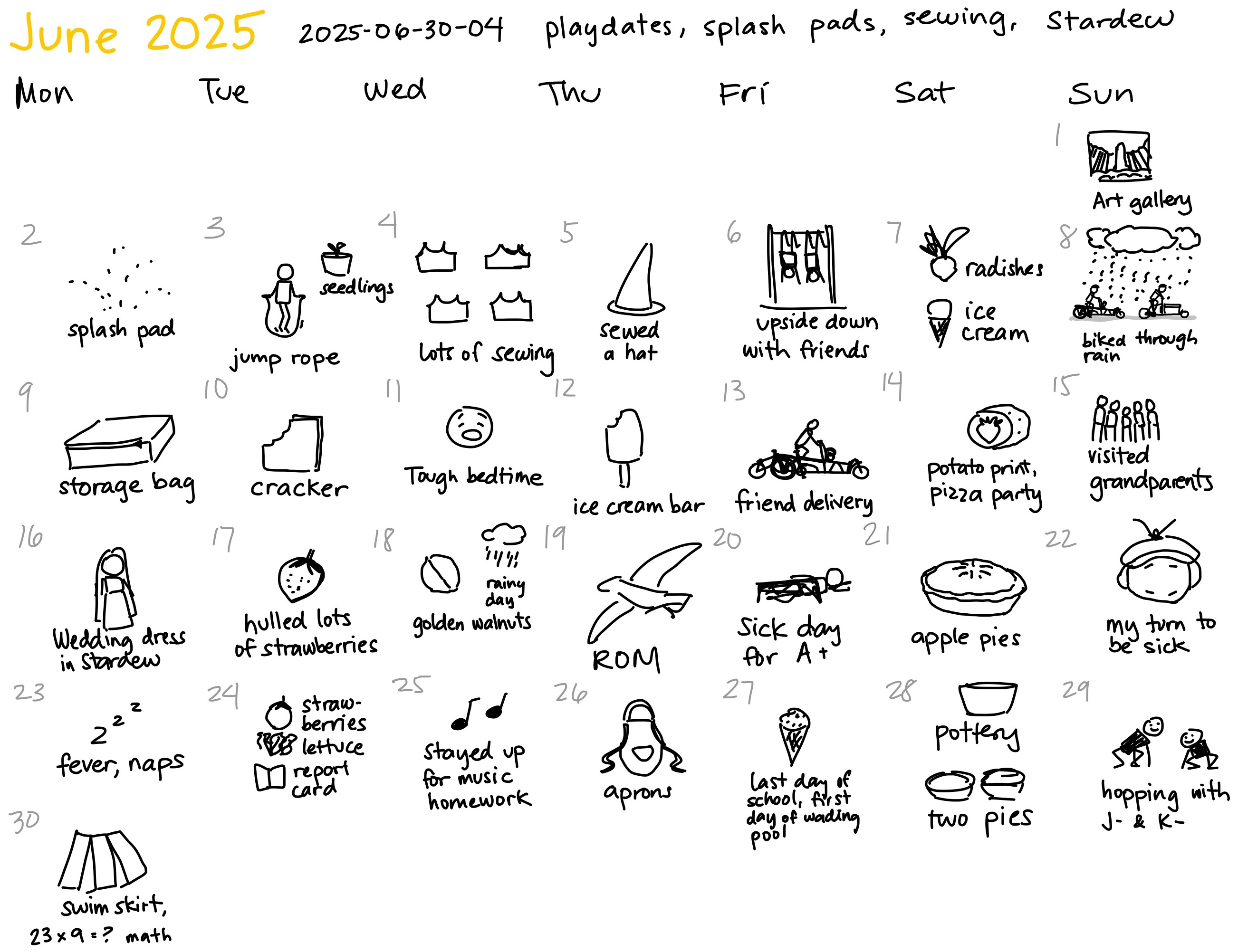
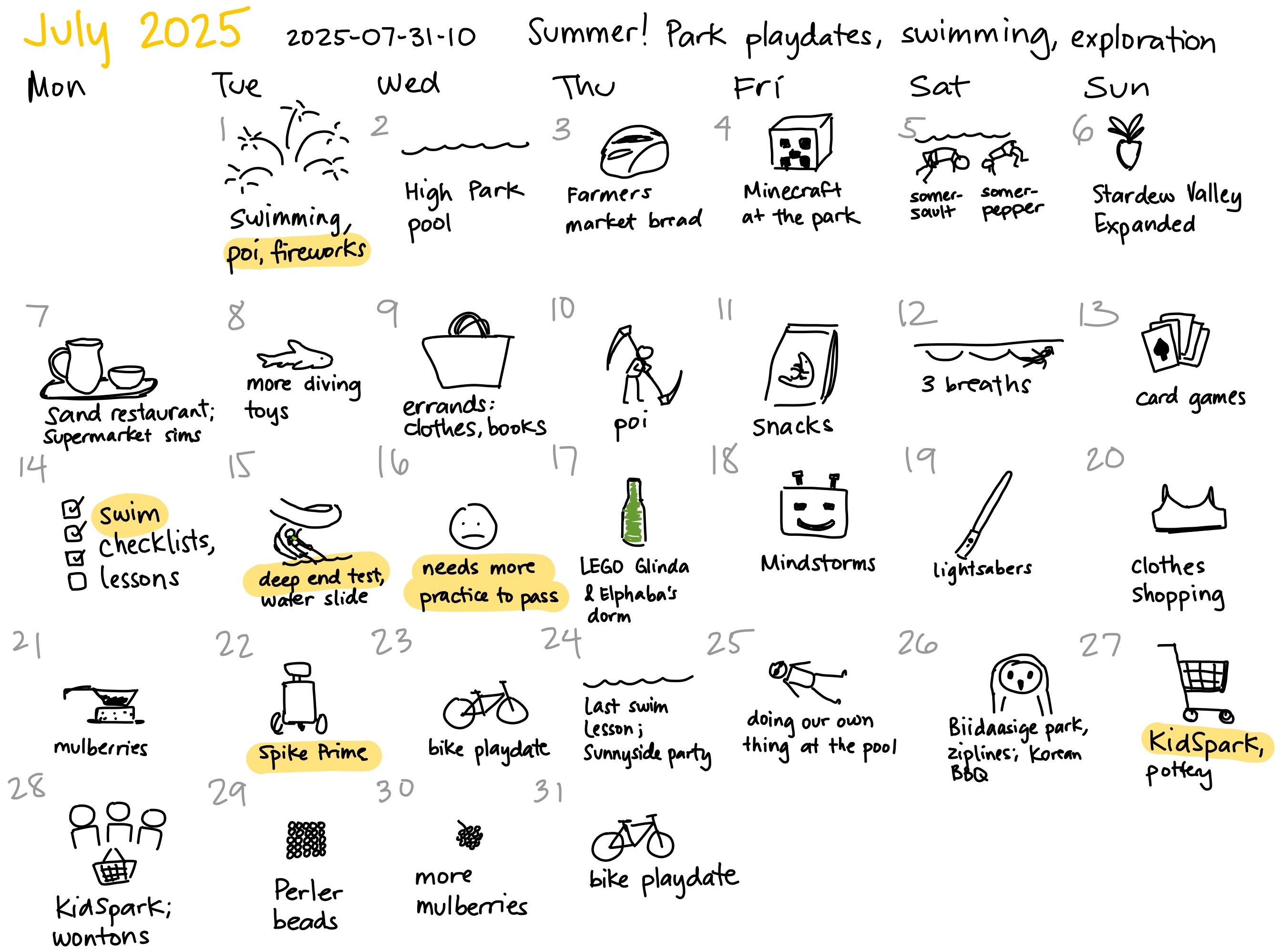
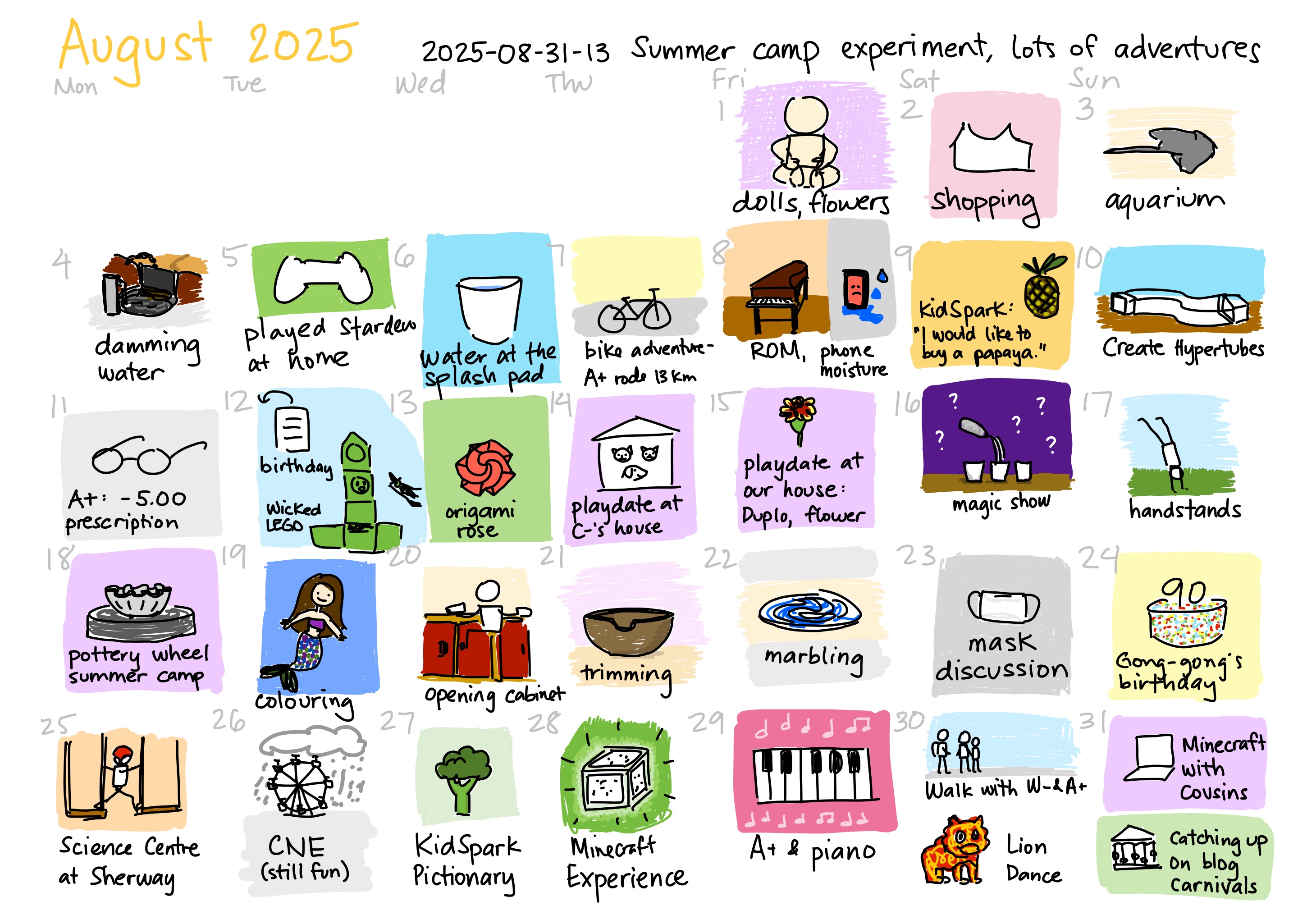
Feb: 👀💃✅🖼️🤖🐕📱📱🛷📸🎨🏢🛷🎤☃️❄️🍪🚲📝🧁🧁⛸️❄️🌀⛸️📈🤖🔍 Mar: 🔥🎵🥧🍎✏️⛸️📰😴⏲️🍕🖨️🏝️🎮📚🎵🎮🐒🦷👥🧁🏺💭📺🐟🚲☕🧁🥾🌧️📝🛒 Apr: ✏🎭🚲👕🤔🌱🎮🩹🏘️🪓🔥🌱🔧🎭🐠✍️🥚🌱🖩🚲🐒🫧🩹☀️🎮🛴🚲✏🍨📚 May: 🌧️🎨📰🚴🌼🐱🐸📰🦷🧵🚂🔥🐕🐒🏰🔥💡👗♻️🎮🌧️🎣🎪🏺💻🍦🎢☕🍓🛝🧵 June: 🖼️💦🪴🪡🪡🙃🍦🚲🪡🍪😴🍦🚲🥔👴👰🍓🌧️🦕🌡🥧😷🌡🍓🎵🪡🏊🏺🐸🪡 July: 🎇🏊🥖🎮🏊🎮🏖️🦈🛍️🗘🧺🏊🂡🏊🏊🏊🪄🤖⚔️👕🥣🤖🚴🏊🏊😃🏺🥣🎨🫐🚴 Aug: 🌻🛍️🐠🌊🎮💦🚴🦕🛒⛏️👓🎂🌹🏠🌻🎩🤸🏺🖍️🗄️🏺🎨😷🎂👧🎡🎨⛏️🎹🦁⛏️Not bad. I can see the campfire and s'mores days (🔥), the time we were sick (🌡️), the shift from skating and sledding to biking and swimming, the days when I focused on sewing. In contrast, here are the monthly calendar sketches:
Hmm. I'm primarily interested in episodic memory retrieval and pattern recognition. The emoji summaries might be better at showing repetition because of the constrained vocabulary and the density is neat, but they're not quite expressive enough to resonate with me. I don't like hovering to see the tooltip, but by itself, the emoji doesn't usually have enough information to trigger my memory (either on its own or as part of the episodic context). Emojis and text also open up the possibility of an "on this day" slice, but I can get that with the plain text or by adding an on-this-day.rss to my web-based journal viewer with maybe some kind of private feed in our local network.
The sketches are more fun to flip through, especially now that I'm adding more colour to them. I can show repetition through background colour or icons in my monthly sketches. If I click on these images in my blog post or in my public sketchbook (ex: monthly sketches) using either my laptop or my tablet, I can page through them quickly, like the idea of rapid serial visual presentation 1. (This is great! Now I'm tempted to figure out how to disable all animations for BiggerPicture for just that bit of extra speed, which I think is a matter of tinkering with mediaTransition…) I wonder what it would take to have an automatic "on this day" slice for my monthly calendar sketches. Maybe if I was stricter about using a template so that I can automatically extract boxes from it, or maybe if I can use recognized numbers to figure out the layout… Definitely a someday thing, but could be an interesting challenge.
Do I want to do these emoji summaries long-term? Someone summarized 5 years of diary entries as emojis, and of course there's an app to do this too. Even on a larger scale, though, I think I might just get a few "huh, how about that" moments out of it rather than "wow, that's amazing." I think that if I continue with my daily sketches, that's probably more fun for me to make and review, and it still contains enough information to allow me to map the days to emojis later on if I want to. I can probably discontinue this emoji experiment. I'm glad I explored it, though.
In case you're curious about the Emacs Lisp code for extracting the emoji summaries, here's the function. It looks for the top-level blog post, scans for lines matching "dayNum. (emoji) text summary of day", and then turns that into the appropriate span, including links if there are any.
(defun my-org-emoji-summary (&optional label)
(let (results)
(save-excursion
(goto-char (org-find-property "EXPORT_ELEVENTY_PERMALINK" (org-entry-get-with-inheritance "EXPORT_ELEVENTY_PERMALINK")))
(let ((end (save-excursion (org-end-of-subtree))))
(while (re-search-forward "^\\([0-9]+\\)\\. \\([^A-Za-z0-9]+\\) \\(.+?\\)\\(- weekly highlight\\)?\n" end t)
(let ((day (match-string 1))
(icon (match-string 2))
(text (match-string 3)))
(push
(if (string-match org-link-bracket-re text)
(format "<a href=\"%s\" title=\"%s - %s\">%s</a>"
(match-string 1 text)
(match-string 2 text)
day
icon)
(format "<span title=\"%s - %s\">%s</span>"
text
day
icon))
results)))))
(format "<div class=\"emoji-summary\">%s%s</div>"
(if label (concat label ": ") "")
(string-join (nreverse results) ""))))
Footnotes
Bruijn, Oscar & Spence, Robert. (2000). Rapid Serial Visual Presentation: A space-timed trade-off in information presentation. 189-192. 10.1145/345513.345309. PDF accessed 2025-09-05.