Connecting ideas
| writingOne of the things I like about going through elementary education as a parent is thinking about my processes for making sense of things and how I can help A+ figure out her own way to do that. A+ is in grade 4, and she has a research project that's due in a few weeks. I helped her take notes on different websites using a stack of index cards. The next time she lets me help her with homework,1 I can show her how to sort those index cards into piles by topic. Then she can take each pile and figure out their sequence.
Index card sorting is the slightly-larger version of the way I used to help her with writing by letting her brainstorm a whole bunch of keywords in any order she wants. Ideas for a paragraph or a school essay fit on a page, but a longer report needs more space and tactile experience. I write keywords as she dictates them, we move things around to cluster similar ideas, and then she can pick whatever she wants to write about first (or jump into the middle) and thread her sentences through those words. Get the chunks down first, get them to be the right size for your brain, and then figure out the flow. Someday I'll show her mindmapping programs (or even maybe Org Mode!). For now, index cards and drawing programs help us focus on ideas without getting lost in interfaces. She's still far from making her own Zettelkasten. I don't even know if that'll suit her brain. But if I show her the ideas in miniature and shift some of my thinking to forms she can observe, maybe that'll give her some tools that work for where she is right now. Like the way physical math manipulatives make abstract numbers more real, I hope that that moving ideas around helps her think about thinking.
Cognitive load
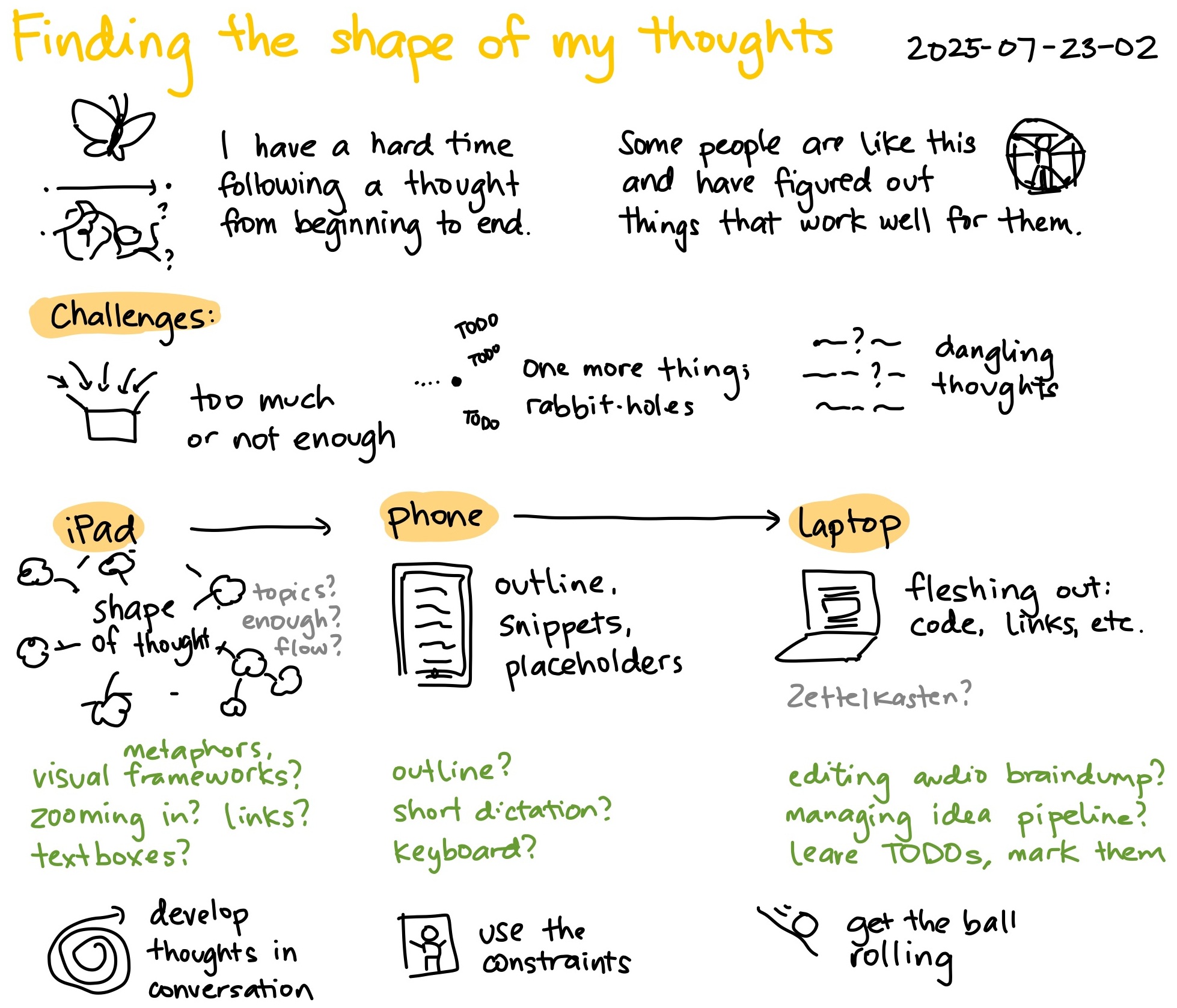
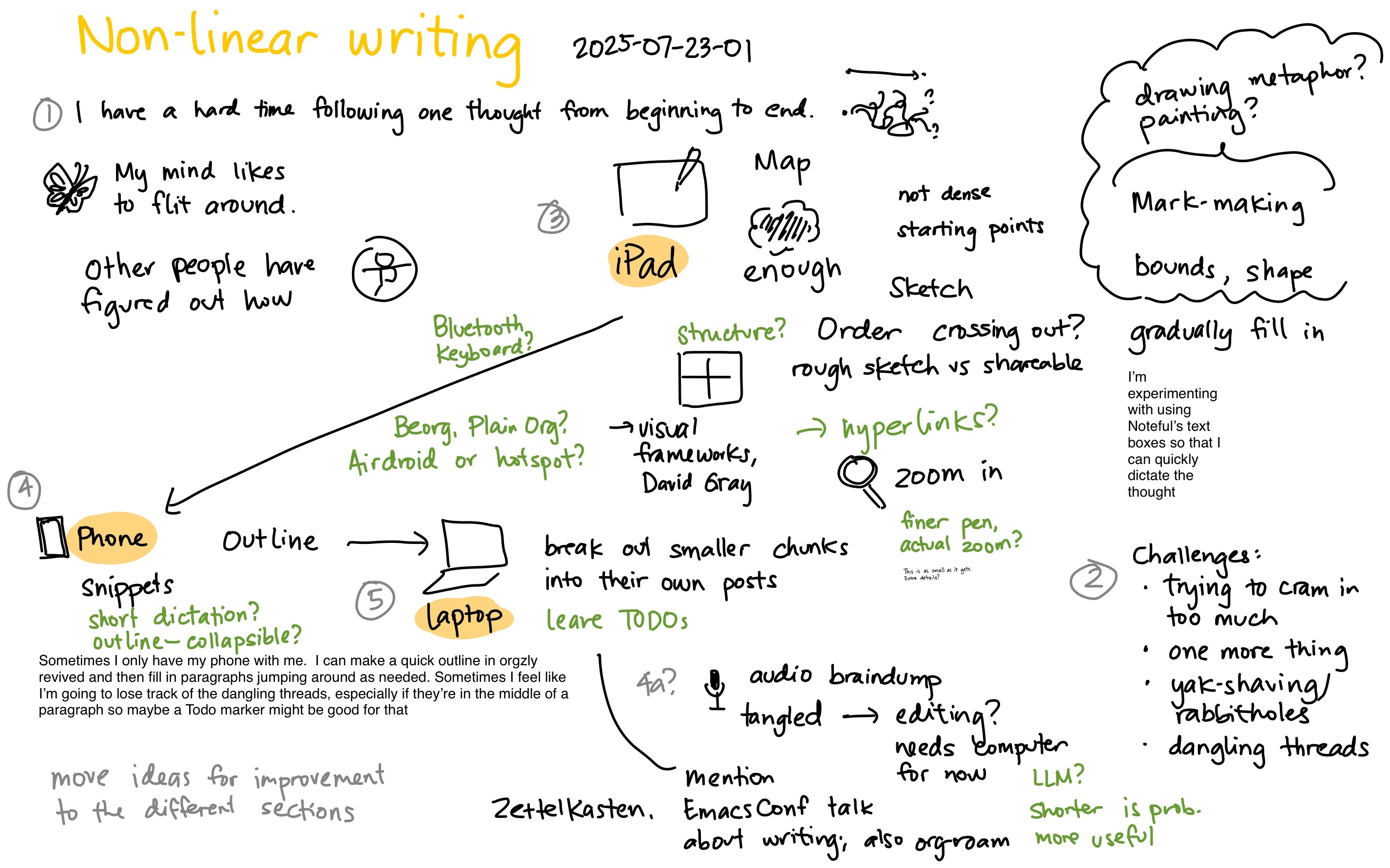
This challenge of helping A+ figure out how to make sense of things and convert that understanding into a form her teacher can grade is similar to something I've been working on for many years. My mind finds it hard to settle on one topic. It likes to jump from one thing to another. I'm learning to accept that. I like writing non-linearly. I like connecting ideas. To write something sensible, I sometimes need to summarize ideas enough so that I can fit them within my working memory. (In one blog post? On one page? On their own index cards?) Too much cognitive load means the ideas fall apart. There's no getting around intrinsic cognitive load, but sometimes it's easier to look at smaller chunks. I can get around extraneous cognitive load by rewriting or redrawing things to cut out the fluff, like the way business books are padded with lots of filler. Managing my germane load–my working memory, the particular ways of encoding the knowledge into schemas in my head or in my notes that will work for my brain–is the work I get to focus on.
Figuring things out
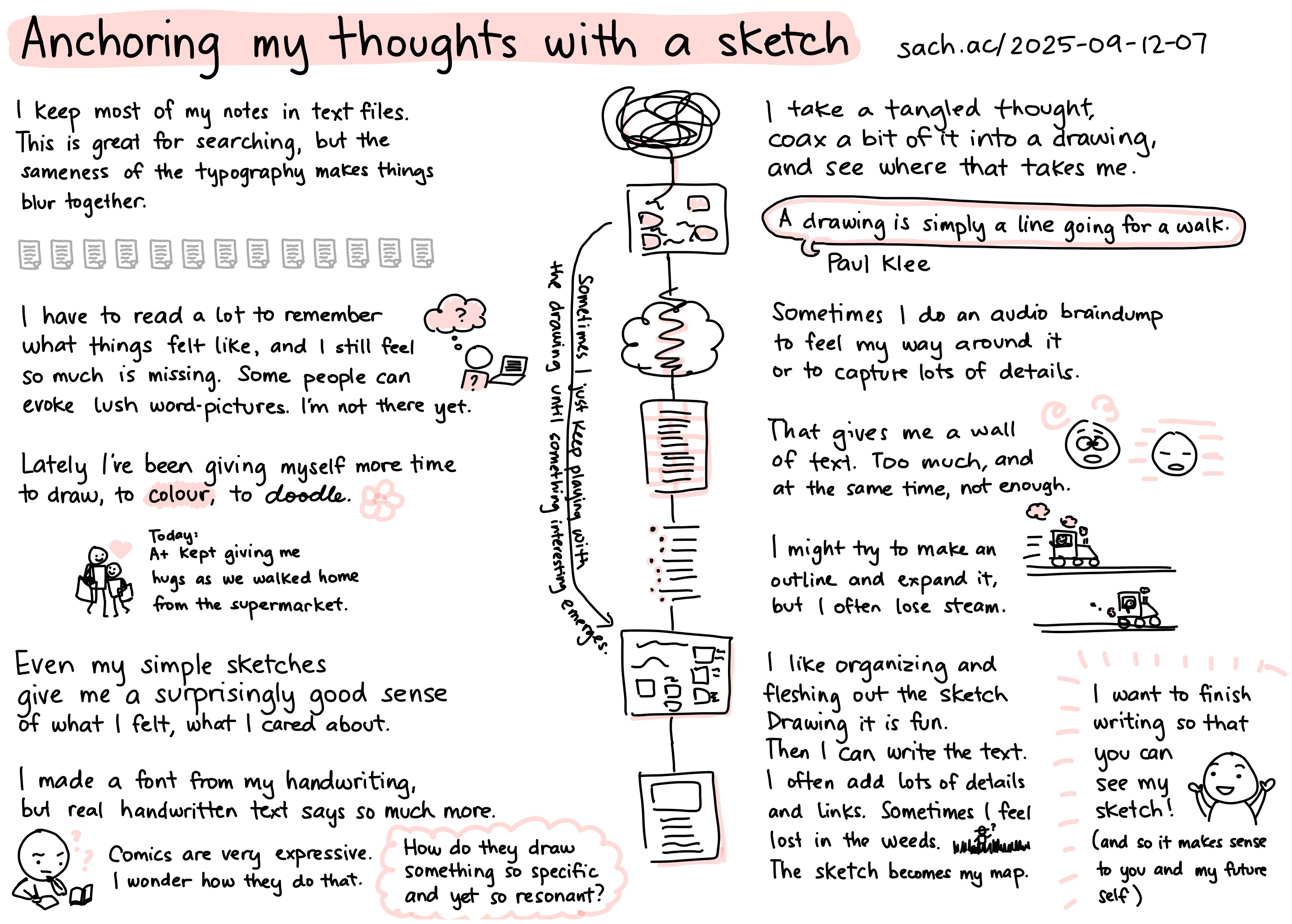
I use blog posts, sketches, and hyperlinks to chunk thoughts into building blocks. Then I need to figure out the order I want to discuss them in. It's difficult to run a single coherent line through the ideas. Sometimes I experiment with tangents in side notes or collapsible sections. Sometimes I can't get the ideas all straightened out. Sketchnotes and maps sometimes help show the spatial relationship between ideas, when I can squish things down into two(ish) dimensions.2
Even if I had all the continuous quiet time I wanted, I'd still need these rough notes to get things out of my head and into a form I can look at. It's okay for them to not be coherent and polished. I figure out what I think by writing and drawing. This is the doing of it. Other people's essays also evolve out of notes that are gradually fleshed out. There's hope for it yet. Slosh enough mnemonic slurry around in various buckets, and something interesting might precipitate. The idea of an atomic note is nice, but I'm not there yet. For now, I think I'm better off letting my mind explore these branches instead of pruning things down to a singular focus.
Sharing the digressions and connections
It's reassuring to know that I'm not the only one whose mind wants to go down all the different paths. In "The utility of digressions," Ruben Schade wrote:
In my original post I joked that my blog is often full of nonsensical or meandering digressions. This is because I have an odd sense of humour, but it’s also fun making connections between disparate things. … Digressions and tangents are one of the key ways that human writing is interesting. I’ve gone down so many wonderful rabbitholes just by reading a digression note on a blog I first read because we had a common interest.
Maybe it's okay to leave these little signposts in case someone wants to take those forks in the path.
This reminded me of busybody, hunter, and dancer archetypes for curiosity. Sometimes people are curious about lots of different things, like a bee visiting different flowers. Sometimes people are focused on a particular topic and want to know as much as they can about it. Sometimes the joy is in the leap from one topic to another, like when interesting blog posts are juxtaposed in my feed reader or my to-think-about list3.
Connecting one sentence to another is the job of the transition words that A+ learns about in class: first, then, finally. My connections tend to be along the lines of "Similarly…." It's easy for me to connect the ideas that feel the same.
"But" is an interesting transition word I want to use more. It surprises. I wonder where I can practise noticing when two ideas contrast, especially when two seemingly-contradictory things can be true,4 or when there's a general idea but a specific exception. It's not just about looking for an opposite, but thinking more critically about things and seeing the gaps. To practise this, though, I have to be comfortable with writing more for myself than for readers who might not be able to follow the uncertain not-quite-trails I meander down. I'm in good company. Jerry's Brain is quite the knowledgebase, but it might be hard for anyone to use if they're not Jerry. It's better to start, even when the beginning is awkward and I know I'll still need to slog through the plateau of mediocrity.
An example
Henrik Karlsson's recent preview of a paywalled post on agentic fragments had this:
Where I saw a sweater, she saw a thread temporarily shaped as one—it could just as well be a scarf, a pair of socks, a hat, or six gloves. She saw more degrees of freedom than I did, and acted on it.
… which branched off myriad thoughts: MacGyver, my dad's Swiss Army Knife, Henrik's essay on agency? The fun of building things in Emacs, the things I love about free/libre/open source software, the master builder scenes in The LEGO Movie? The way my sister unravels her health challenges and turns them into poignant reflections? Sewing and re-making things, Jacob Lund Fisker's book Early Retirement Extreme, and the skills I want to get better at?5 (Even though I'm starting to have more time for myself, I don't find myself using that time for practising sewing or picking up woodworking again. If anything, at the moment, I'm probably focused on getting by with less stuff instead of more.) Maybe this will eventually be multiple posts, like the way I responded to the IndieWeb Carnival theme of "Take Two" with three posts.6 Maybe I need to lightly sketch out my thoughts with drawings and words until I figure out what I want to say, like moving index cards around on the floor.
Into the unknown

I wonder what better could look like. There's that meme of connecting the dots, when someone is trying to show a complex theory in an incoherent way. When connections are too lightly supported or too overwhelming in number, it only makes sense to me and not to other people. (Maybe not even to my future self.) A good connection, on the other hand, might lead to "Hmm, I hadn't thought of it that way," or maybe the insights you can get by extending a metaphor. Like when you start to fill in a visual framework and it guides you to think about things you might have missed. Mashing up ideas can reveal different aspects of them: similarities, differences, gaps.
There's something here, I think. A digression doesn't have to be to something I know. A connection can be to an amorphous question I haven't fleshed out. If I mash ideas together with enough energy, what particles come out of the collision? If I connect the ideas that feel similar, can I begin to sense the lacunae, the questions I may want to ask? Here are more signposts to things I'm still figuring out: not so much "Here there be dragons," but pointers to territory I've yet to explore.
Footnotes
I'm backing off from homework assistance right now so that I can help her develop autonomy and I don't overwhelm A+ with fretting. Perhaps this index card technique will come in handy for her science project, or perhaps it will wait until her brain is ready.
Some thoughts on mapping, from 2013
I also like capturing snippets into a sort of commonplace book.
This idea often comes up on Dr. Becky's parenting podcast/book, Good Inside: two things are true.
Early Retirement Extreme: I remember seeing a chart about how increasing skills decreases expenses and increases freedom.
My posts for IndieWeb Carnival: Take Two: The aforementioned Making and re-making: fabric is tuition, along with Thinking about time travel with the Emacs text editor, Org Mode, and backups and The wobble is not the obstacle, it's the way