La semaine du 2 février au 8 février
| frenchlundi 2 février
00:00 J'ai essayé de modifier mon logiciel pour traiter mon prompt via l'interface web de l'IA pour qu'il remplace le prompt précédent au lieu d'en ajouter un nouveau afin de réduire la consommation de jetons, mais l'interface ne me permet pas de l'utiliser facilement avec Javascript. J'ai décidé d'ajouter de nouveaux prompts, mais je ne répète pas les instructions si celles-ci ont déjà été transmises.
00:30 Je préfère le bilan de Gemini à celui de Mistral ou d'OpenAI. Je dois essayer Claude pour qu'il commente mon journal en français. Ma fille préfère Claude à OpenAI ou Gemini pour générer des histoires et beaucoup de gens préfèrent ça pour la programmation, donc ça en vaut peut-être la peine.
00:52 Je pense que pour m'adapter aux limites de l'API gratuite, je peux traiter la semaine toute entière dans une requête au lieu de jour par jour. Je peux aussi essayer de réécrire mes brouillons chaque jour au lieu d'une fois par semaine. C'est mieux pour apprendre de toute façon.
01:13 J'ai amené ma fille à son cours de gymnastique. J'ai fait du vélo. Mon mari nous a offert de nous accompagner, ce que j'ai apprécié. C'était la première fois que je faisais du vélo après la tempête de neige. Aucune piste cyclable n'était praticable, donc nous avons dû emprunter la rue. Il se trouve qu'il y avait un spectacle de gymnastique aérienne à 17 h, donc nous avons attendu pour le voir. Nous avons joué à Pokémon Go en attendant. Le spectacle était bien.
01:47 Pour le souper, nous avons préparé des ailes de poulet frites, des frites et du brocoli. On s'est régalés. Ma fille était fière parce que tout était moins cher et meilleur que de manger au restaurant. La cuisine est une compétence très utile dans la vie. Si elle apprend ça, cette compétence lui servira bien.
02:10 Après avoir mangé, j'ai travaillé sur l'infolettre Emacs. J'ai finalement trouvé le temps de créer une fonction pour réécrire les liens de Reddit. J'ai utilisé Spookfox pour chercher des liens sur la page.
mardi 3 février
00:00 J'ai repris ma routine matinale. D'abord, j'ai préparé des crêpes épaisses pour moi et mon mari. Après ça, j'ai appris à jouer du jazz au piano et j'ai suivi une courte vidéo d'exercice. J'ai fait une promenade en suivant un chemin qui commence près de chez nous et qui se termine au parc. J'ai fait des arrêts Pokémon. J'ai même vaincu deux arènes et laissé mes Pokémon, mais ils ont été défaits rapidement, donc je n'ai pas reçu de jetons.
00:35 Ce matin, j'ai modifié ma fonction pour envoyer mes questions à Gemini pour qu'elle puisse aussi les envoyer à Claude IA et chercher la réponse. Je ne sais pas toujours comment automatiser l'attente de la réponse, mais pour le moment, la façon manuelle fonctionne bien.
00:54 Après le retour de mon mari, je suis sortie et j'ai enlevé la neige sur le trottoir devant plusieurs maisons au bout de la rue. Il faisait moins trois degrés, donc j'ai brisé la neige compacte facilement.
01:09 J'ai eu mon dernier rendez-vous avec ma thérapeute. Elle a récapitulé les outils qu'elle m'a enseignés pendant la thérapie, et j'ai identifié quelques compétences que je veux pratiquer et quelques signes qui me montrent que je dois être attentive.
Après avoir mangé des restes, j'ai créé une fonction pour ajuster automatiquement le volume d'enregistrement après avoir enregistré. Maintenant je peux utiliser la synthèse vocale pour dire le sous-titre actuel et écouter l'enregistrement pour faciliter la comparaison. Ma prochaine étape consistera à simplifier le réenregistrement.
01:58 Je voulais publier mes tentatives de prononciation sur mon blog pour me responsabiliser et suivre mes progrès. Il y a parfois de longues phrases où ma tutrice n'a surligné qu'un ou deux mots, donc je veux inclure juste les expressions au lieu de la phrase entière. Pour éviter de désorienter les gens, je voulais spécifier un enregistrement (par exemple, un simple carillon) que j'alternerais avec les enregistrements de ma voix. D'abord, j'ai copié le segment plusieurs fois, comme ça :
Sous-titres avec des carillons
WEBVTT
NOTE
#+OUTPUT: 2026-02-02-prononciation.opus
#+INTERLEAVE: /home/sacha/proj/french/chime.opus
#+AUDIO: /home/sacha/proj/french/recordings/Points de prononciation-2026-02-03-143719.wav
00:00:02.747 --> 00:00:11.722
Ça veut dire que je peux écouter quelques podcasts de niveau A2 même sans sous-titres.
NOTE #+AUDIO: /home/sacha/proj/french/chime.opus
00:00:00.000 --> 00:00:01.000
[chime]
NOTE #+AUDIO: /home/sacha/proj/french/recordings/Points de prononciation-2026-02-03-143719.wav
00:00:17.224 --> 00:00:22.201
Après avoir mangé des nouilles udon au souper,
NOTE #+AUDIO: /home/sacha/proj/french/chime.opus
00:00:00.000 --> 00:00:01.000
[chime]
NOTE #+AUDIO: /home/sacha/proj/french/recordings/Points de prononciation-2026-02-03-144002.wav
00:00:03.064 --> 00:00:06.440
C'est amusant que nous passions ces moments-là.
NOTE #+AUDIO: /home/sacha/proj/french/chime.opus
00:00:00.000 --> 00:00:01.000
[chime]
NOTE #+AUDIO: /home/sacha/proj/french/recordings/Points de prononciation-2026-02-03-140019.wav
00:01:58.720 --> 00:02:04.043
D'autres personnes ont discuté de la navigation par onglets
02:41 Mais c'était incommode et cela a encombré mon script. Donc j'ai simplifié mon processus en une directive appelée #+INTERLEAVE:, comme ça :
Plus simple
WEBVTT
NOTE
#+OUTPUT: 2026-02-02-prononciation.opus
#+INTERLEAVE: /home/sacha/proj/french/chime.opus
#+AUDIO: /home/sacha/proj/french/recordings/Points de prononciation-2026-02-03-143719.wav
00:00:02.747 --> 00:00:11.722
Ça veut dire que je peux écouter quelques podcasts de niveau A2 même sans sous-titres.
NOTE #+AUDIO: /home/sacha/proj/french/recordings/Points de prononciation-2026-02-03-143719.wav
00:00:17.224 --> 00:00:22.201
Après avoir mangé des nouilles udon au souper,
NOTE #+AUDIO: /home/sacha/proj/french/recordings/Points de prononciation-2026-02-03-144002.wav
00:00:03.064 --> 00:00:06.440
C'est amusant que nous passions ces moments-là.
NOTE #+AUDIO: /home/sacha/proj/french/recordings/Points de prononciation-2026-02-03-140019.wav
00:01:58.720 --> 00:02:04.043
D'autres personnes ont discuté de la navigation par onglets
02:54 J'ai aussi corrigé quelques bogues dans mon exportateur de liens audio pour que je puisse afficher le sous-titre actuel après le lecteur audio. Si vous voulez, vous pouvez écouter mon enregistrement audio à l'entrée de la semaine précédente.
03:14 Ma fille a suivi le tutoriel de dessin de Pokémon d'après le livre. Elle est très fière de son œuvre. Elle a aussi dessiné plusieurs idées.
03:25 Concernant le fait que ma fille aime se blottir contre moi et m'empêcher de taper sur mon ordinateur, j'ai essayé de connecter mon téléphone à mon ordinateur via Termux, SSH et emacsclient. Ça a fonctionné étonnamment bien. Écrire sur mon téléphone avec Orgzly est plus facile qu'écrire sur Emacs dans Termux et SSH parce que je peux écrire en glissant. Mais si je veux voir des bilans et des explications en écrivant, Emacs est plus personnalisable. Avec (xterm-mouse-mode 1), je peux même utiliser l'écran tactile pour faire défiler ou accéder aux menus. Peut-être que je pourrai configurer Termux pour simplifier les raccourcis clavier, puis je pourrai configurer des raccourcis clavier simples pour rechercher des mots dans le dictionnaire et compléter des mots en tapant.
mercredi 4 février
J'ai encore préparé des crêpes épaisses pour finir le levain qui était dans le réfrigérateur. Cependant, mon mari continuait à encore faire du pain, donc notre réserve de levain grandit toujours. Maintenant nous avons quelques jours de répit avant que le levain ne menace d'envahir notre cuisine une fois de plus.
Pour l'exercice, j'ai enlevé la neige compacte sur le trottoir au sud. C'était satisfaisant de voir le trottoir sans la neige. C'est plus facile de marcher dessus que sur la neige compacte. Quelques voisins m'ont remerciée. Bon, enlever de la neige à l'extérieur est mieux que suivre une vidéo d'exercice à l'intérieur.
J'ai ajouté quelques détails à mon entrée d'hier sur mon processus pour écouter la synthèse vocale et mes enregistrements. J'ai utilisé mon nouveau processus pour enregistrer mes tentatives de prononciation pendant les trois semaines précédentes. J'ai inclus les horodatages pour naviguer en utilisant ma nouvelle fonction pour insérer les données.
Nous sommes allés à pied aux Stockyards ensemble où nous avons fait du shopping. Dans la pharmacie, ma fille a choisi du shampooing, de la lotion et du dentifrice pour enfants. Chez Canadian Tire, elle a choisi des articles de fête Pokémon : des serviettes, des assiettes et des décorations. Chez Bulk Barn, elle a choisi des pièces en chocolat, des moules à muffins, des sacs en papier, et des distributeurs Pez de Minecraft. Elle a beaucoup d'enthousiasme pour sa fête. Elle n'a invité que quatre amis et nous planifions de tenir la fête à l'extérieur en hiver, donc nous sommes heureux de dépenser pour l'expérience.
La poche de pantalon de mon mari a été déchirée. Ma fille l'a rapiécée avec deux carrés de nylon rouge. Je l'ai aidée à enfiler l'aiguille et à tenir le tissu. Elle aime bien aider pour ces choses. C'est une compétence pratique.
jeudi 5 février
J'ai préparé du gruau pour le petit-déjeuner. Après un peu plus d'apprentissage du jazz au piano, je me suis frayé un chemin dans la congère au coin d'une autre rue.
J'ai finalement répondu à un commentaire à propos de mon français. J'ai aussi poussé mes mises à jour pour les bibliothèques subed-record et compile-media.
J'ai mis à jour les données de mon client et j'ai créé un rapport analytique ce mois-ci, ce que je fais chaque mois. J'ai aussi cherché à savoir quelles pages mentionnent un système obsolète pour que je puisse les modifier.
Une bénévole de Bike Brigade m'a demandé de modifier le modèle de l'infolettre pour ajouter le logo et le lien vers un commanditaire. Elle a aussi demandé de rendre l'article qu'a écrit le commanditaire plus visible. Pour ça, j'ai dit qu'elle, le commanditaire, ou la nouvelle bénévole qui est responsable de l'infolettre cette semaine peuvent le faire. Je suis heureuse de laisser les autres faire les choses comme ça. J'ai essayé de modifier mon logiciel pour convertir l'infolettre de Google Docs en MailChimp, mais les listes emboîtées étaient difficiles à traiter parce que Google Docs utilise les styles pour simuler des listes emboîtées au lieu de balisage sémantique correct. C'était plus facile de changer le format dans Google Docs pour faire une liste simple.
Après l'école, j'ai emmené ma fille à un rendez-vous avec ses amies parce qu'elle veut leur donner les invitations à sa fête directement. Après ça, elle s'est entraînée à faire la roue. Une fois que ses amies sont parties, nous sommes allées dehors pour jouer à Pokémon. Nous avons gagné trois Combats Max de niveau un à trois ensemble et nous avons attrapé beaucoup de Pokémon. J'ai obtenu assez de jetons pour agrandir mon sac, ce qui était utile pour stocker des Pokéballs, mais ma réserve de Pokémon atteignait souvent la limite.
Sur le chemin du retour, j'ai essayé la piste cyclable proche de Lansdowne parce qu'elle semblait praticable. La première partie était dégagée, mais la fin était enneigée. Même si je faisais du vélo attentivement, j'ai été étonnée quand mon vélo a tourné à gauche et a heurté une voiture. Heureusement, nous y allions toutes doucement et personne n'a eu mal. Le chauffeur était gentil et il nous a demandé comment nous allions. Après avoir repris mon souffle, j'ai continué à rentrer à la maison. Ma fille a dit que ses jambes lui faisaient un peu mal, donc elle s'est installée sur le canapé.
C'était une bonne journée pour des plats réconfortants, donc nous avons mangé des nouilles udon avec des gâteaux de poisson et du porc char siu. Si je prépare du porc char siu en sauce demain, mon mari peut préparer des petits pains au porc char siu pour le souper pendant que ma fille joue avec son amie (si son amie est disponible et le temps le permet).
vendredi 6 février
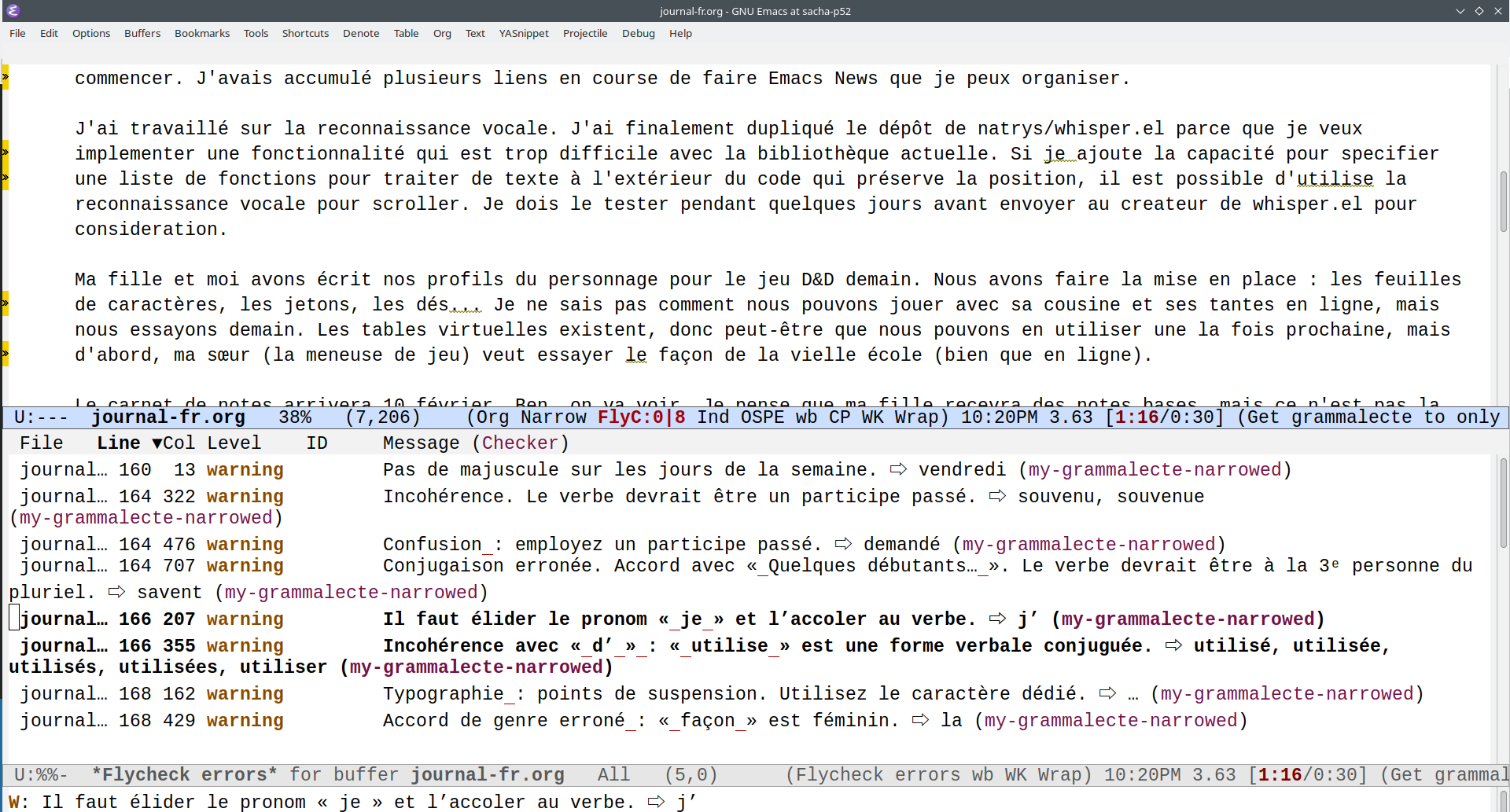
J'ai fait une diffusion en direct sur mon processus pour apprendre le français dont j'ai parlé hier. Je me demande si je pourrais extraire des captures d'écran pour les inclure dans un article.
L'après-midi, ma fille était de mauvaise humeur à cause de son camarade de classe. Elle a quitté l'école et elle s'est barricadée dans sa chambre. J'ai essayé de ne pas m'inquiéter. C'est son expérience à elle.
Moi, j'ai créé une fonction pour traduire la phrase actuelle via l'API Google Traduction. De cette façon, je peux confirmer si mon intention a été préservée après avoir appliqué les corrections d'IA. J'ai aussi essayé la synthèse vocale d'Azure. Ma prochaine étape consiste à modifier ma fonction pour utiliser la synthèse vocale pour que je puisse choisir quel moteur je veux utiliser.
Mon mari a dit que pendant qu'il était au No Frills, quelqu'un lui a demandé de m'envoyer ses remerciements parce que j'enlevais la neige sur le trottoir.
J'ai emmené ma fille à la patinoire pour jouer avec son amie. Elles voulaient jouer longtemps, donc le père de son amie est retourné chez lui pour préparer le souper et il l'a laissée avec nous. Après encore une heure à jouer, nous avons escorté son amie chez elle et nous sommes rentrées chez nous. Ma fille était très fatiguée.
Nous avons préparé des burritos pour le souper. Après ma routine du soir, je m'asseyais avec ma fille sur le canapé. Je tenais mon journal pendant qu'elle regardait les épisodes Pokémon.
J'ai dû brosser les cheveux de ma fille. Je l'ai fait hier soir pendant longtemps, mais aujourd'hui ses cheveux étaient encore emmêlés. Elle a aussi brossé ses cheveux elle-même.
Je ne sais pas exactement la raison, mais une fois que j'avais terminé la routine du soir de ma fille, elle est devenue grincheuse. Elle s'est rebarricadée dans sa chambre et elle n'a pas voulu se brosser les dents. Bon, peut-être qu'elle a ressenti soudainement de la fatigue après avoir terminé de regarder la télévision. Elle a dit qu'elle peut gérer des choses elle-même et n'a pas besoin de mon aide. Elle a dit « Arrête de faire la maman. » Donc je l'ai laissée.
samedi 7 février
Il faisait très froid aujourd'hui, donc nous sommes restés à la maison au lieu de participer au club nature.
Ma fille a passé une mauvaise nuit et a fait deux siestes sur le canapé. Elle regardait la série Pokémon. Elle nous a aussi aidés à préparer des petits pains chinois au porc char siu. Nous en avons mangé pour le souper et ils étaient délicieux même si j'ai utilisé la recette pour le pain cuit au four au lieu du pain à la vapeur. Ce n'était pas grave, je vais la réessayer demain.
Ma tutrice m'a dit qu'elle devait arrêter nos cours particuliers. Je suis désolée. C'était une bonne tutrice, donc j'étais heureuse d'avoir pu passer ce moment ensemble.
J'ai fini d'enregistrer tous les exercices de prononciation pour mon journal des douze semaines précédentes avec ma tutrice. Ça ne nous fait qu'un total d'une heure d'audio. J'ai essayé les deux moteurs de la synthèse vocale, et je préfère le moteur Google Traduction pour le moment parce qu'il semble plus clair même s'il est moins naturel que le moteur Azure.
- La semaine du 10 au 16 novembre
- La semaine du 17 novembre au 23 novembre
- La semaine du 24 novembre au 30 novembre
- La semaine du 1 décembre au 7 décembre
- La semaine du 7 décembre au 14 décembre
- La semaine du 15 décembre au 21 décembre
- La semaine du 22 au 28 décembre
- La semaine du 29 décembre
- La semaine du 5 janvier au 11 janvier
- La semaine du 12 janvier au 18 janvier
- La semaine du 19 janvier au 25 javier 2026
- La semaine du 26 janvier au 1er février 2026
dimanche 8 février
J'ai commencé à regarder les émissions sur Netflix avec l'audio et les sous-titres en français. C'est trop rapide pour les étudier, juste pour le plaisir.
Il y faisait encore très froid : moins vingt degrés. Au lieu d'aller au cours de patinage qui a probablement été annulé, nous sommes restés à la maison. Ma fille et moi avons pratiqué un peu de français et elle a travaillé sur ses devoirs.
Nous avons encore préparé des petits pains chinois au porc char siu. Mon mari et ma fille ont aussi haché du porc pour préparer des petits pains chinois au porc et au chou.
Maintenant je dois réfléchir à la manière dont je veux procéder dans mon apprentissage du français :
- J'ai commencé avec l'intention d'aider ma fille dans son apprentissage du français, et j'y réussissais. De temps en temps, elle pratique le français avec moi. Elle a dit qu'elle me préférait presque à sa professeure parce que la classe est trop lente et ses camarades de classe font souvent les clowns. Je peux offrir quelques trucs mnémotechniques avant ses interrogations. Je peux lui démontrer l'utilisation du système de répétition espacée et la valeur de l'apprentissage qu'on choisit pour soi-même.
- Mon objectif à long terme est la stimulation mentale. Je choisis d'apprendre le français juste pour le plaisir, pas pour le travail ou un voyage.
- J'aime bien tenir un journal en français. C'est une bonne façon de chercher et d'utiliser beaucoup de mots liés à mes centres d'intérêt. Les entrées esquissent nos vies, ce que j'apprécierai plus tard. C'est aussi un bon prétexte pour bricoler avec Emacs et partager mes retouches. Même si je n'ai pas de rendez-vous avec un tuteur chaque semaine, je veux garder cette habitude. L'IA semble être un bon moyen d'éviter les grosses fautes de grammaire, puisque ma tutrice n'est en désaccord avec ses suggestions qu'à quelques exceptions près. Peut-être que mes gentils lecteurs me donneront leurs remarques si l'IA m'induit en erreur. Même si mon attention sera peut-être détournée par un autre loisir, les entrées restent. (Et elles survivront peut-être aux erreurs de codage mieux que mes entrées en japonais qui ont été gâchées pendant une migration entre les systèmes de blog…)
- Je vais continuer à utiliser les cartes Anki pour revoir mon vocabulaire et pratiquer l'expression orale.
- Pour la compréhension, je veux pouvoir lire la liste de diffusion emacsfr, le forum Emacs Fr et le projet documentation_emacs. Je peux aussi trouver beaucoup de ressources sur Pokémon et Donjons et Dragons en français. Je peux lire des livres sur Libby et sur Epic Books. Je veux trouver plus de blogs sur Emacs et d'autres technologies. Je veux aussi améliorer mon environnement pour faciliter la lecture.
- Pour la grammaire, je pense que la croissance organique de mon journal aboutira à des connaissances limitées. J'ai emprunté beaucoup de livres sur le français, mais je ne les ai pas souvent lus parce qu'ils n'étaient pas pratiques pendant mes moments perdus. Je pense que je vais essayer de courts articles et interrogations sur Kwiziq pour identifier des choses que j'ignore sans le savoir.
- Maintenant je peux écouter des podcasts et des vidéos simples de niveau A2, et je peux en suivre de plus complexes si je lis les sous-titres en même temps. Donc je peux regarder les épisodes sur Netflix qui sont doublés en français pour pratiquer la compréhension orale. Un jour je voudrais comprendre des cours comme sur fun-mooc.fr. Je peux pratiquer avec l'application gratuite Mauril qui est disponible au Canada.
L'IA ne peut pas offrir beaucoup d'aide à la prononciation. Je pense que la plupart des applications utilisent la reconnaissance vocale et traitent les textes résultants parce que cette façon minimise les frais et aussi il n'y a pas beaucoup de données ou de modèles de haute qualité pour corriger de mauvaises prononciations des débutants. Donc si je veux améliorer ma prononciation, j'ai besoin d'un tuteur qui puisse me donner ses remarques en temps réel.
Je ne suis pas prête à converser sauf pour de simples échanges. Pour le moment, je n'ai pas beaucoup d'intérêt pour les présentations et le bavardage, du moins pas suffisamment pour y consacrer du temps. Cependant, le processus d'internalisation des règles de la prononciation (et beaucoup d'exceptions) prend du temps. Pratiquer régulièrement donne confiance en soi. C'est aussi une expérience que de payer une personne pour m'enseigner, ce que je veux démontrer à ma fille. Je pense que je vais essayer différents tuteurs pour trouver celui qui me convient le mieux. Je peux combiner cela avec la lecture de mon journal à voix haute en suivant la synthèse vocale, pour qu'une personne puisse me signaler les erreurs que je ne peux pas toujours entendre.
- Je peux tester l'IA payante pour voir si elle peut m'aider davantage dans tous les aspects de l'apprentissage du français. On est inondé de différentes applications qui utilisent l'IA et demandent un abonnement, mais si je fais mes propres outils, je peux les personnaliser selon mes besoins.