Programming and creativity
Posted: - Modified: | design, developmentMy client had been bringing me a constant stream of little technical challenges to solve. I pulled together different tools to make things happen: AutoHotkey, NodeJS, shared files, optical mark recognition, and so on. He said it was fun watching me figuring things out. It got me thinking about how programming can involve many different types of creativity. If you can tell the different types apart, you might be able to focus on improving some of those aspects.
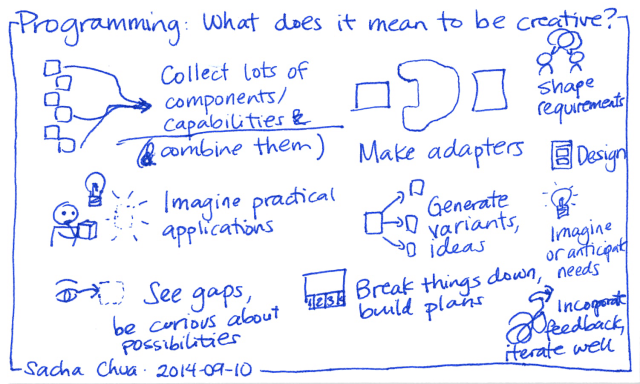
Here's a rough first pass:
- Design: Probably the most obvious form of creativity in development, whether we're talking about interfaces or architecture.
- Imagining or anticipating needs: When people don't even know what they're missing
- Imagining practical applications: Starting from the solution or from an available tool
- Seeing gaps and being curious about possibilities: Maybe related to anticipating needs? More like, “Hmm, what if?”
- Collecting components/capabilities and combining them: API functions, tools, etc. Like collecting puzzle pieces and then being able to dig up the right combination later on.
- Making adapters: Smooshing different systems together.
- Generating variants and other ideas: Coming up with different approaches, or coming up with variations on a theme.
- Incorporating feedback and iterating effectively: Probably related to generating variants or shaping requirements, but also related to getting beyond vague requirements or too-concrete requirements.
- Breaking things down and building a plan: Seeing the components and figuring out a good order.
- Shaping requirements: Translating vague requirements/feedback or seeing past what people think they want.
Hmm…