Upgrading from Rails 3 to Rails 4; thank goodness for Emacs and rspec
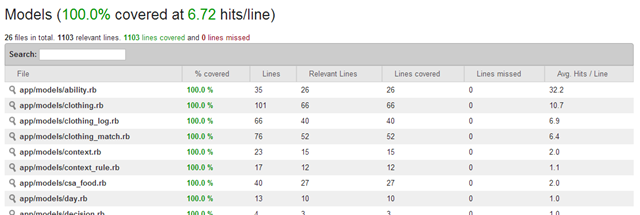
Posted: - Modified: | development, emacs, railsI spent some time working on upgrading Quantified Awesome from Rails 3 to Rails 4. I was so glad that I had invested the time into writing enough RSpec and Cucumber tests to cover all the code, since that flushed out a lot of the differences between versions: deprecated methods, strong parameters, and so on.
rspec-mode was really helpful while testing upgrade-related changes. I quickly got into the habit of using C-c , m (rspec-verify-matching) to run the spec file related to the current file. If I needed to test specific things, I headed over to the spec file and used C-c , s (rspec-verify-single). Because RSpec had also changed a little bit, I needed to change the way rspec-verify-single worked.
(defun sacha/rspec-verify-single () "Runs the specified example at the point of the current buffer." (interactive) (rspec-run-single-file (concat (rspec-spec-file-for (buffer-file-name)) ":" (save-restriction (widen) (number-to-string (line-number-at-pos)))) (rspec-core-options))) (sacha/package-install 'rspec-mode) (use-package rspec-mode :config (progn (setq rspec-command-options "--fail-fast --color") (fset 'rspec-verify-single 'sacha/rspec-verify-single)))
C-c , c (rspec-verify-continue) was also a handy function, especially with an .rspec containing the --color --fail-fast options. rspec-verify-continue starts from the current test and runs other tests following it, so you don't have to re-run the tests that worked until you're ready for everything.
I should probably get back to setting up Guard so that the tests are automatically re-run whenever I save files, but this is a good start. Also, yay, I'm back to all the tests working!
Test coverage didn't mean I could avoid all the problems, though. I hadn't properly frozen the versions in my Gemfile or checked the asset pipeline. When I deployed to my webserver, I ran into problems with incompatible changes between Rails 4.0 and 4.1, and Bootstrap 2 and Bootstrap 3. Whoops! Now I'm trying to figure out how to get formtastic-bootstrap to play nicely with Bootstrap 3 and Rails 4 and the latest Formtastic… There are some git repositories that claim to do this correctly, but they don't seem to work.
Grr.
Fine, I'll switch to simple_form, since that seems to be sort of okay with Bootstrap 3. I ended up using this simple_form_bootstrap3 initializer along with
# You can wrap a collection of radio/check boxes in a pre-defined tag, defaulting to none. config.collection_wrapper_tag = :div # You can define the class to use on all collection wrappers. Defaulting to none. config.collection_wrapper_class = 'collection'
and this in my style.css.sass:
.form-horizontal .control-group @extend .form-group .control-label @extend .col-sm-2 .control-group > .form-control, .form-group > .form-control, .form-group > .collection @extend .col-sm-10 .help-block @extend .col-sm-offset-2 .control-label.boolean text-align: left font-weight: normal @extend .col-sm-offset-2 label.radio font-weight: normal
which is totally a hack, but it sort-of-semi-works for now.
More changes to come, since I've got to get it sorted out for Rails 4.1 too! Mrph.