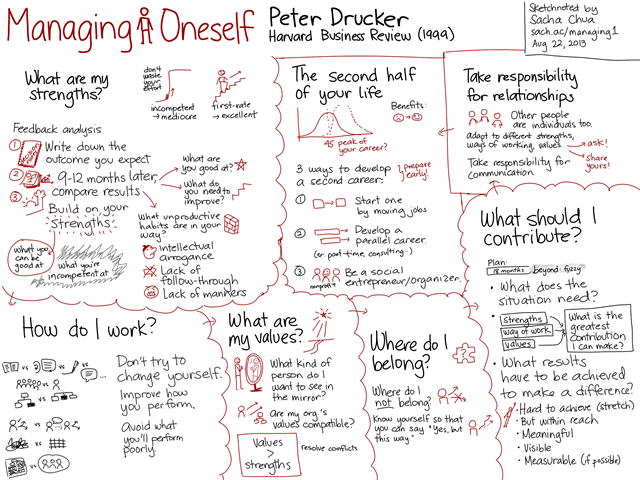
Sketchnote: Managing Oneself (Peter Drucker)
Posted: - Modified: | career, sketchnotesXiaoxiao asked me to sketchnote Managing Oneself, a classic article by Peter Drucker. Here are my notes. Click on the image for a larger version.
Please feel free to share this! (Creative Commons Attribution License)
In addition to sketching a visual summary, I thought I’d reflect on the points discussed in the article.
What are my strengths?
I’m happy, optimistic, appreciative, and resilient. I reflect a lot on what I do, how I do it, and why. I learn quickly, thanks to speed-reading and note-taking skills. I know how to adapt to many of my characteristics, such as introversion and visual thinking. I’m comfortable with numbers, words, and drawings. I embrace deliberate practice and continuous improvement. I’m good at setting up little experiments, taking calculated risks, and finding ways to improve. I’m frugal and I’m decent at questioning assumptions. I work on being more rational and compensating for my biases, and I’m not intimidated by research.
Feedback analysis: I periodically review my decisions through scheduled decision reviews, blog archives, and other reflections. I’m good at breaking decisions down into smaller ones that I can try out or test. I can get better at involving other people in my decisions. I tend to discount things that are unscientific or that seem dodgy, but that hasn’t really gotten in my way. The main thing that gets in my way is my tendency to flit from interest to interest, although I’m dealing with that by learning how to create value in smaller chunks. I’m planning to improve my feedback analysis process by scheduling more decision reviews.
How do I work?
I learn primarily through reading, writing, and trying things out. I find it difficult to absorb information by listening to lectures or talking to other people. My preference for team or solo work depends on the project: for most development project, I prefer to work with at least one other person whose skill I respect, because I learn a lot more that way. I’m also comfortable working on my own. (I’m learning how to delegate, though.) I’m more comfortable making decisions than giving advice. I prefer some order and predictability in my daily schedule, but I minimize commitments. Routines give me a platform from which I can go wherever my interests take me. I enjoyed working in a large organization, but I’m also fine working on my own.
I know that it’s easier to make things happen if I adapt to my idiosyncrasies rather than wish I were someone else. I’m good at passing opportunities on to other people, and helping people see what might fit me.
What are my values?
I value learning and sharing as much as I can of what I learn with as many people as possible, which is why I prefer to share information for free instead of locking it down in order to earn more. I value equanimity rather than excess.
Where do I belong?
Where I am. (Yay!) This experiment is going well, and I’d like to continue it.
I know I worked well in large corporations too, and I think I’d get along with small ones. I definitely don’t belong outside my comfort zone (that time I had to do some Microsoft SQL Server admin? Yeah…) or in high-stress, high-travel, workaholic environments. (Which, fortunately, consulting wasn’t – at least for me.) I do better in situations where it’s okay to ask forgiveness instead of always asking for permission, and where 80% is okay instead of trying to get to 100% the first time around. I do well with some discretionary time to work on useful projects or help people outside my typical responsibilities.
What should I contribute?
I think people could use more examples of this sort of smaller-scale life, because it’ll help free people from assumptions about what they need or how much they have to sacrifice. I’d love to make it work and to share what I learn along the way.
I also care about helping people learn and think more effectively. Visual thinking is one way to do that, so I want to help people who have the inclination for it discover tools and techniques that they can use.
I care about learning in general, which includes learning about different topics and then creating resources or mapping concepts so that other people can learn them more easily.
Books, blog posts, drawings, presentations, and coaching are some ways I can make progress in these directions.
In addition to those five questions, Peter Drucker also gave these career tips:
Taking responsibility for relationships
One of the things I learned as a kid was that you can take responsibility for the way you interact with people and you can help them get better at interacting with you. (Yes, I was the kid reading Parenting Teenagers for Dummies and How to Talk So Kids Will Listen and Listen So Kids Will Talk.) At work, it was great explicitly discussing communication styles and motivational preferences with my managers, who helped me tweak things to play to my strengths.
The second half of your life
… why wait until your forties? ![]()
I’m a big fan of having at least two good things on the go at any given time. I learned this as a software developer. That way, when you run into a setback or delay, you can always work on the other thing in order to keep yourself moving forward.
For me right now, there’s writing, drawing, and software. In the future, who knows?
How about you? What do you think about managing yourself?