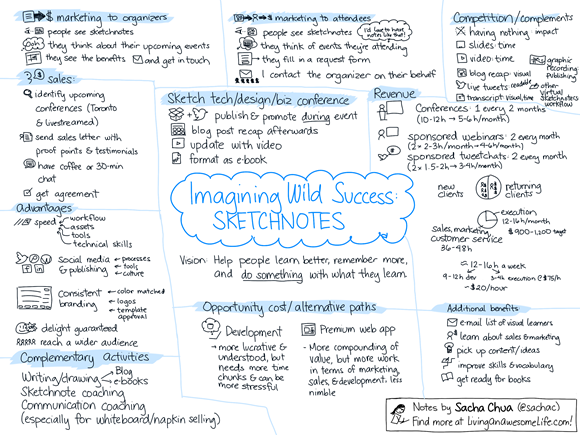
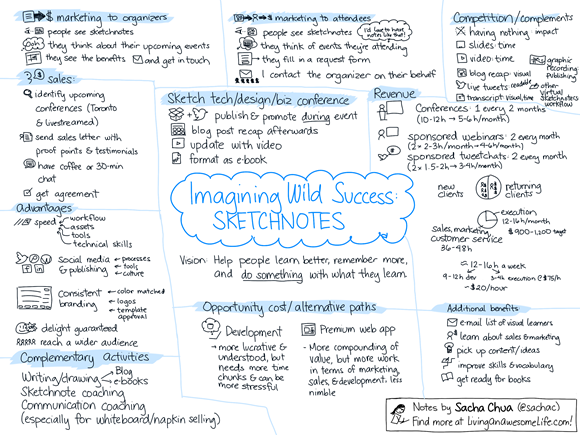
People tell me that conference/presentation sketchnotes are an amazing service. I’ve been getting paid to cover conferences and events, so I’m thinking of focusing on building this as a business in 2013. Here are some ideas I’ve been playing around with:

THE PAIN
Imagine you’re a conference or event organizer. You want to make sure your attendees get a lot of value out of your conference, and that a lot of potential attendees hear about it so that they’ll sign up for the next one. That’s why you’re using social media, you share slides, you’re working on getting videos uploaded, and so on. BUT you’re still only engaging a small fraction of your potential audience because most people don’t have the time to review all the materials, people aren’t interested in wading through lots of slides or text, or the materials are published long after people have gotten distracted by something else they need to focus on.
Sketchnotes can help you help your participants remember and share key points from the conference, increasing their ROI (and yours!). By sharing these images, people become ambassadors for your conference.
THE BENEFITS
This is about helping organizers engage participants through digital sketchnotes that are published throughout the event, taking advantage of the Twitter buzz. Sketchnotes can offer more information and more context than live-tweeted quotes, and they can reinforce the conference brand and sponsor relationships through templates. included in every sketchnote.
After the event, these notes also help participants remember and share key points from the conference. People can feel overwhelmed by all the great ideas they’ve picked up from a conference. When they get back to their offices, they probably need to justify their participation in the conference by writing a report on what they’ve learned. Few people have the time to review slides or re-watch videos. Conference sketchnotes are a quick way to trigger memory, and they can also be shared with people who have not been to the talks. This additional value gives conference organizers a good reason to follow up with participants after the event, which could influence feedback survey completion rates and scores.
Sketchnotes can also help organizers pre-market the next event. As a quick proof of the content covered in the conference, sketchnotes can spark interest in a way that slides may not. Often tweeted, reblogged, and searched for after an event, they’re an excellent way to share great ideas.
ALTERNATIVES AND DIFFERENTIATION
One of the great things about this is that I don’t have to build a market from scratch. Bloggers and live-tweeters are now part of many conferences’ social media and marketing planning, so there’s an established need for real-time sharing. Video/slidesharing is part of many conferences as well. Many companies and conferences have worked with graphic recorders and facilitators to capture and share discussions.
Organizers use several alternatives for engaging people during and after events, some of which are complementary services. Here are a few:
- Doing nothing: No cost. However, this misses out on the opportunity for engagement.
- Live-tweeting: Often on a volunteer basis, although sometimes there’ll be a small team dedicated to monitoring, responding to, and posting on social media networks. Live tweets are good for engagement, but are difficult to curate or read afterwards.
- Live-blogging: Often on a volunteer basis, or in exchange for admission. Variable quality and shareability. Sometimes results in lots of text that people don’t enjoy reviewing afterwards.
- Posting the slides: Many conferences post slides on Slideshare, Lanyrd, or similar sites. This tends to be a split between presentations that have too much text in them and take much time to review, or presentations that have practically no text in them and are impossible to share with people who have never been to the conference.
- Posting the videos: This can take months, if it gets completed at all. It takes time to review these and find the key points.
- Transcripts: Very few conferences post transcripts of talks. It’s expensive and time-consuming, although transcripts can increase the searchability of a talk.
- Graphic recording / facilitation: Excellent for discussions. Visually impressive, as artists work on huge sheets of paper at the front of the room. Can be distracting if people are tempted to watch the graphic recording instead of watching the speaker. Takes time to post-process the images for posting, so not well-suited to publishing during the event itself. Less flexible when it comes to content because it’s hard to erase or move segments of a drawing. Matching colours, adding logos and sponsor information, and using other template elements may not be cost-effective.
I think there is a space right there, in the gap between
- social media blog posts / tweets / slides / video on one hand (a “good” conference these days), and
- full graphic recording / facilitation
where digital sketchnoting makes sense, especially considering the advantages to working with an all-digital workflow. (Quick publishing, templates, non-distracting setup…)
Also encouraging: I’m not the only one looking into this! Here are some companies offering digital sketchnoting/digital scribing services: The Grove Consultants International, Imagethink, See in Colors, The World Cafe, WrightMarks, LearningTimes, Virtual Visuals
Potential differentiators:
- I have a technical background, which means I’m fine with acronyms, diagrams, and lots of abstract/obscure concepts (especially related to web design/development, social media, social business, mobile development, and other topics I’m personally interested in)
- Many visual communication companies focus on large-scale graphic recording; by specializing in digital sketchnoting, I can get really, really good at it
- Many sketchnoters / visual communicators are coming from paper-and-pen backgrounds or Mac backgrounds; I use a different toolset, and I continually experiment with making it better
- I’m comfortable with social media, and have set up many tools to help me make even better use of it
- I can offer complementary services, such as getting a talk transcribed and turned into an e-book
- I speak, too! People enjoy my practical, down-to-earth illustrated talks, and hundreds of thousands of people have viewed my presentations online.
SALES AND MARKETING
Most conference and event organizers won’t be looking for sketchnoting in particular, so I’ll want to start by identifying potential clients, reaching out to people, and figuring out the possibilities together.
Another way to find potential clients would be to work with event producers who help organize lots of events. Sketchnoting becomes another capability they can offer to clients in order to add value.
People might not know how to make the most of sketchnotes as a resource. By handling the social media publishing and coordinating with the event’s social media team, I can simplify the process. I’ll also put together a guide for organizers who have existing blogs, Twitter accounts, Pinterest accounts, and other publishing platforms, so that they can take advantage of the sketchnotes that they’ll have.
My long-term evil plan
One of the reasons I’m interested in building a business around sketchnoting is because I want to learn more about sales and marketing. I could learn these business skills using web development or consulting instead, but those engagements involve longer iterations and less tangible services. Sketchnotes are easy to appreciate and share.
In addition, sketchnoting business and technology events also helps me build my visual communication skills, my understanding of topics, and my archive of content. This will come in handy when I write more books and work on more experiments. I think there’s room in the world for more visual books like the Sketchnote Handbook, especially as we shift towards reading less and wanting to understand things faster.
I think that sketchnoting might turn into an interesting 12-16 hour/week business that takes advantage of and fits in well with complementary strengths. Looking forward to trying this out!
More notes: Business idea: Digital sketchnoting agency