Some days it's hard to hold a single thought and dive deeper into it. Sometimes it's because I get distracted by other shiny thoughts. Sometimes my interest peters out. Sometimes I bump into the limit of what I can think about on my own, without experiments or research.
I've come to really like the way index cards let me capture ideas that aren't quite blog-post-sized. Technically, I haven't drawn a physical index card since early February, but the digital index cards I draw are calibrated to that scale.
Still, some days it takes me a really long time to draw five index cards. I catch myself wondering if I've picked a good question. Sometimes it takes a while to find the next step in the thought. Sometimes it's easier to let my attention drift to other things.
On the other hand, there are some days when my mind is overflowing with little thoughts. It's pretty easy for me to switch to another index card, scribble down part of a thought, and then come back to it later.

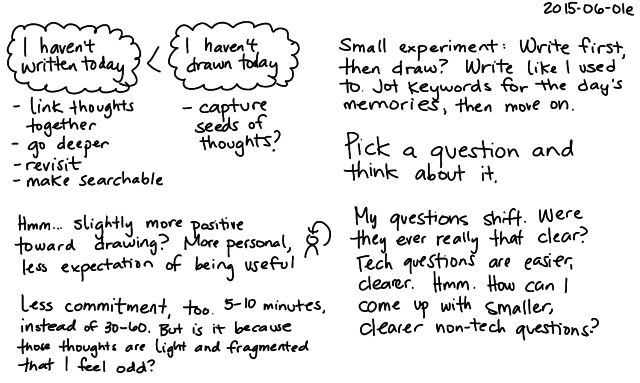
2015-06-01e Fragmented writing and drawing – index card #fuzzy #fatigue #writing #drawing #fragmentation
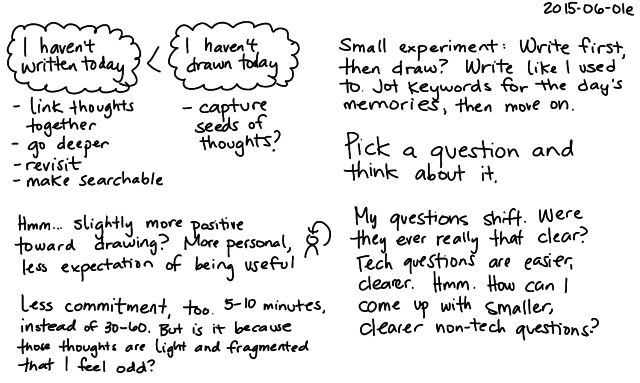
I've been figuring out a better way to work with fragmented thoughts. I tried flipping my habit by writing before drawing. Sometimes that's a good way to clear my backlog, but sometimes it means I don't get around to drawing.
Lately I've been experimenting with quickly capturing text fragments – a chunk even smaller than index cards. A few taps on my phone bring up a single-line prompt. Whatever I type into that dialog gets saved to a timestamped file named something like yyyy-mm-dd hh.mm timestamp - keyword.txt, and that's synchronized over Dropbox to my computer. I have some code in Emacs to read those files and add them to a date-based outline, and I've included the code at the end of this blog post just in case it's handy.
I've found myself capturing more and more of these snippets these days. When a possibly interesting thought occurs to me while I'm walking around, it's easy enough to take a moment to unlock my phone and add a note. My Emacs-based workflow fits me a bit better than the Evernote-based one I used to use, but that's the benefit of customization.

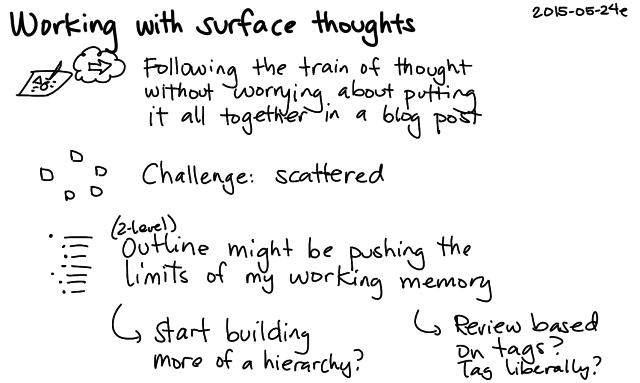
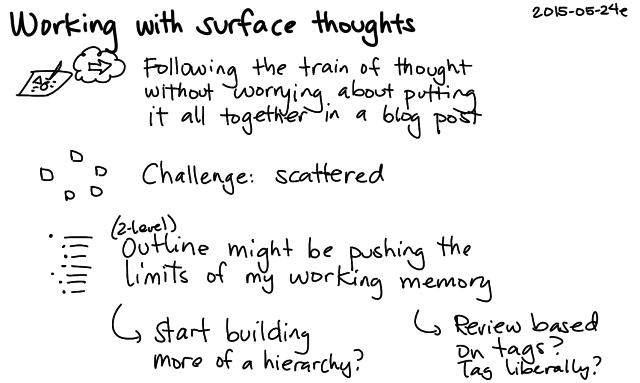
2015-05-24e Working with surface thoughts – index card #fuzzy #drawing #thinking
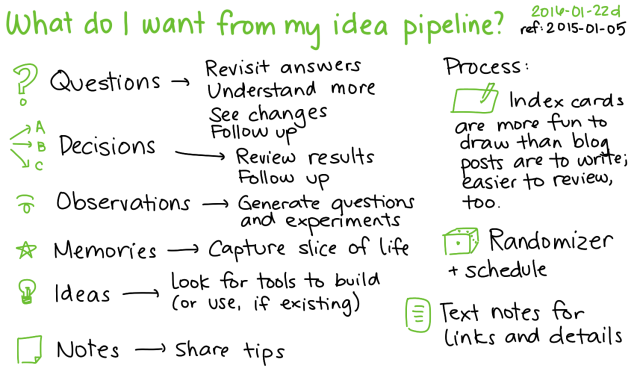
There's still the challenge of bringing those thoughts together, of course. The text titles and fragment keywords are often enough to remind me of what I was thinking and how the different thoughts might be connected to each other, and I can always open the sketches in a new window if I want to refer to them. I have an ever-growing outline of sketches that haven't yet been chunked into blog posts, and now I have a chronological tree of these little fragments. I have another bit of Emacs Lisp that lets me quickly get a montage of the sketches listed in part of my outline. Maybe I could use that more often – perhaps even randomly picking an outline node, coming up with a montage, and prompting me to either glue the chunks together into a blog post or draw whatever's missing.
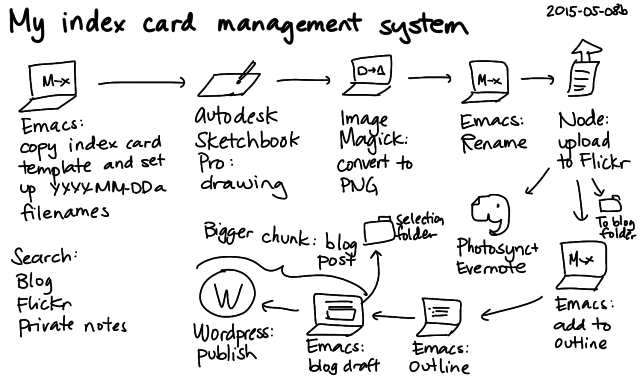
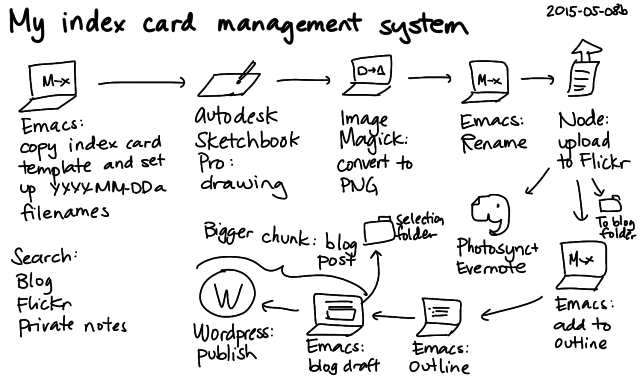
So this is what the index card workflow looks like as a whole:

2015-05-08b My index card management system – index card #zettelkasten #workflow #index-cards #drawing
and then the text fragments feed into the beginning of that thinking process.
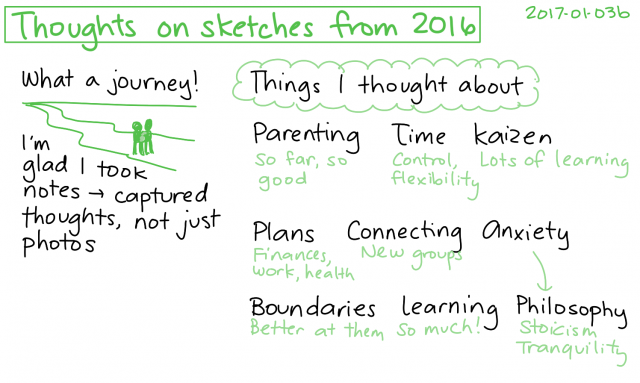
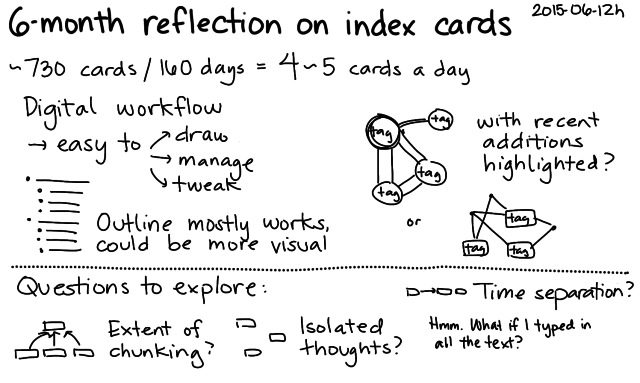
It's been almost six months of thinking with index cards. I sometimes feel pretty fragmented, but there are confounding factors so I don't know whether that's a side-effect of this way of thinking. But I think it's unlikely that my past self was that much more coherent and better at concentrating. Remembering what it was like to write my notes before and what it's like to write my notes now, I think I like this way a lot. I feel like I'm getting better at writing about the small things, not just the big things, and I'm gradually getting better at tying things together.
What might be some interesting next steps for this system?

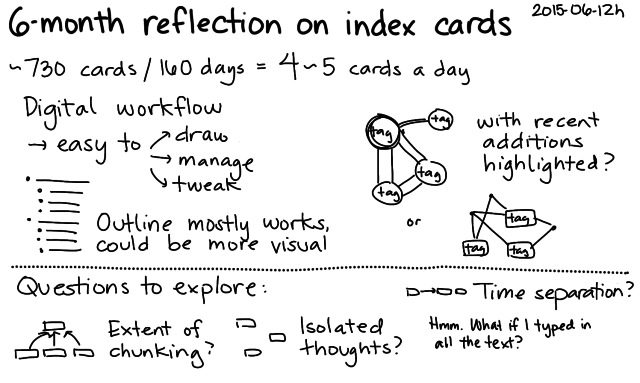
2015-06-12h 6-month reflection on index cards – index card #index-cards #drawing #zettelkasten #chunking
It might be cool to visualize how much has been chunked and what's still isolated, in a way that's more engaging than my outline. I'm also curious about the time separation of thoughts. For example, this post brings together four cards spread over a little more than a month, a set of connections I probably wouldn't have been able to follow without these notes.
—
The fragment code I mentioned:
(defun my/read-phone-entries ()
"Copy phone data to a summary Org file."
(interactive)
(mapc
(lambda (filename)
(let ((base (file-name-base filename)) contents timestamp category encoded-time date)
(when (string-match "^[^ ]+ [^ ]+ \\([^ ]+\\) - \\(.*\\)" base)
(setq time (seconds-to-time (/ (string-to-number (match-string 1 base)) 1000))
encoded-time (decode-time time)
date (list (elt encoded-time 4) (elt encoded-time 3) (elt encoded-time 5))
category (match-string 2 base))
(with-temp-buffer
(insert-file-contents filename)
(setq contents (s-trim (buffer-string))))
(with-current-buffer
(find-file "~/dropbox/tasker/summary.txt")
(org-datetree-find-date-create date)
(unless (save-excursion (re-search-forward (regexp-quote base) nil t))
(goto-char (line-end-position))
(insert "\n")
(insert "**** " contents " :" category ":\n" base "\n")
(insert (format-time-string "[%Y-%m-%d %a %H:%M]\n" time))
(if (member category '("Think" "Do"))
(save-excursion
(org-back-to-heading t)
(if (looking-at org-outline-regexp) (goto-char (1- (match-end 0))))
(unless (looking-at org-todo-regexp)
(org-todo "TODO"))))
(if (string-match "^Energy \\([0-9]\\)" contents)
(org-set-property "ENERGY" (match-string 1 contents)))))
(delete-file filename))))
(directory-files "~/dropbox/tasker/data" t "\\.txt$")))