How do I want to get better at learning out loud? Part 1 of 4: Starting
| sharing, blogging, writingNudged by Thierry Stoehr's toot about my 23rd blogiversary, I've been thinking about how much I've learned thanks to blogging, and how I can get even better at learning out loud. I'm curious about what this could become over the next twenty years, when I'm in my sixties.
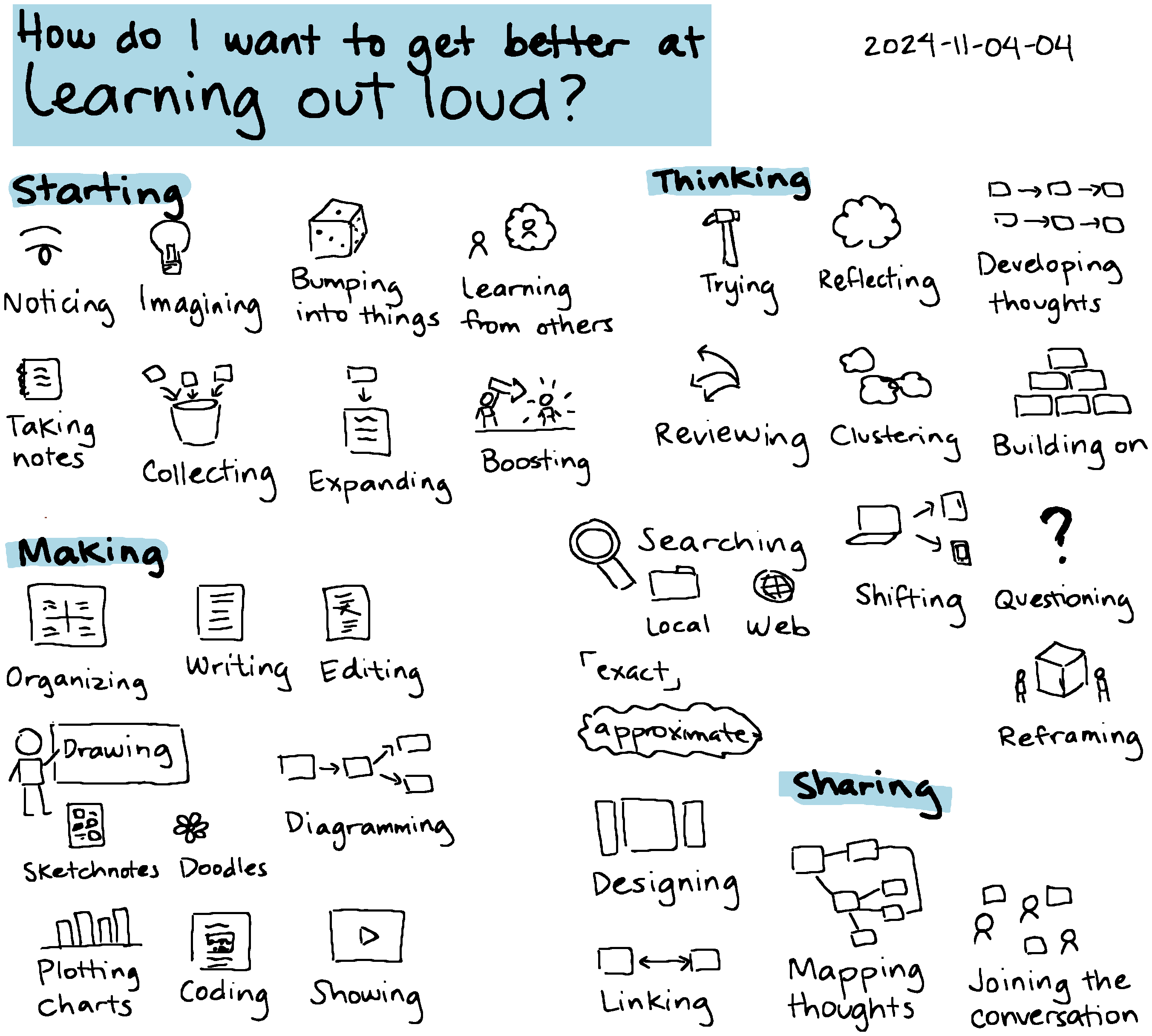
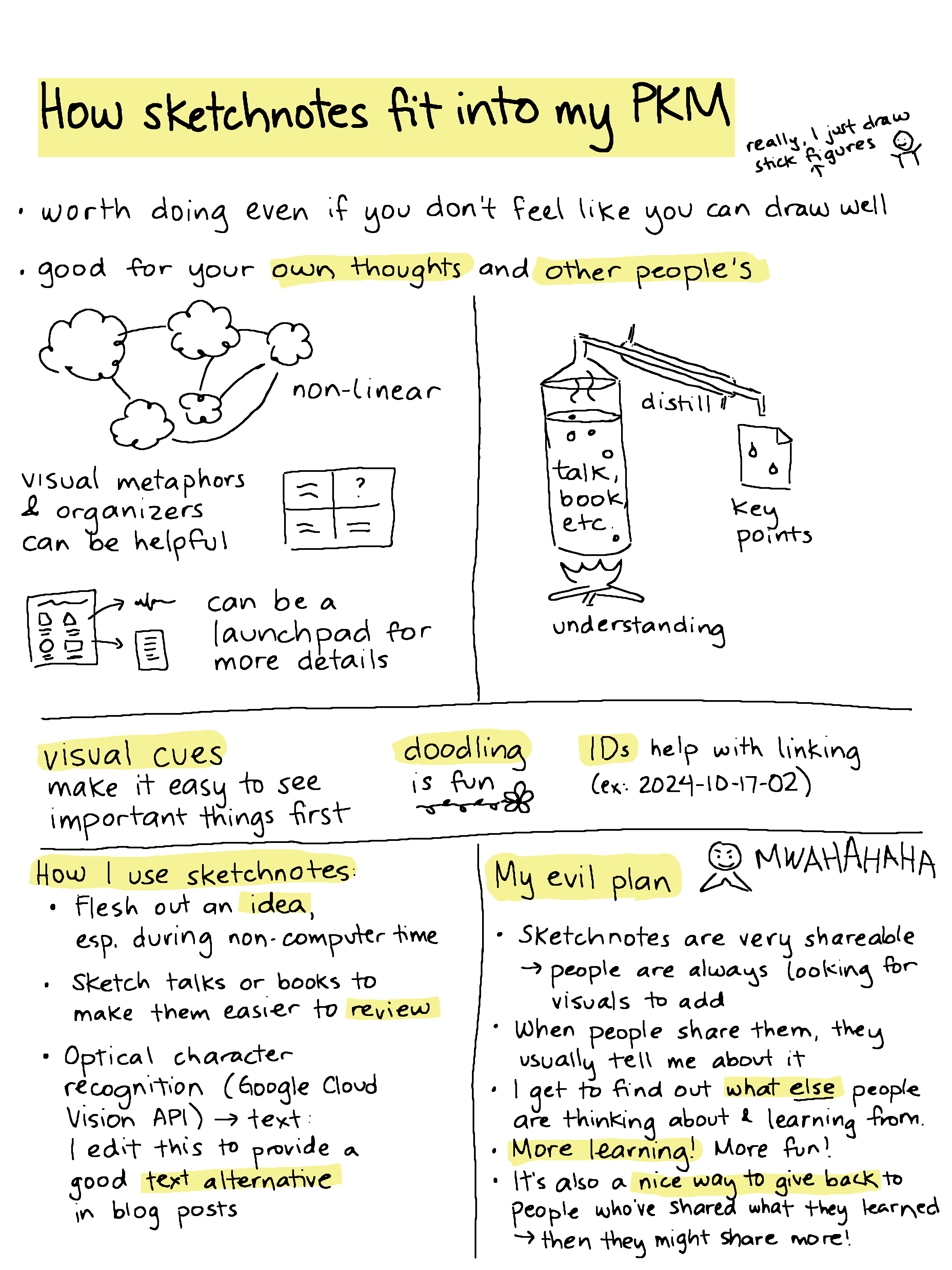
The first part of the text from the sketch is duplicated and expanded in the list below. There are a lot of different aspects I want to get better at, so I'm not going to try to work on all of them in one go, but it's fun mapping out so much room for growth.
Besides, maybe one of these aspects will resonate with you as either something you're learning or something you've figured out something about, and then you'll get in touch, and then we'll both learn more. Wouldn't that be cool?
I'm experimenting with getting stuff out in smaller chunks, so this is part 1 of 4: Starting.
Noticing
I think of this as seeing the opportunity for learning, which I sometimes miss out on because I take things for granted or I don't connect the dots. I can get better at this by slowing down and by borrowing other people's questions. I've been giving myself more time to write and draw these days. It feels a little weird ignoring the other tasks on my TODO lists that are more clearly defined or that are related to other people's requests, but I like the way this feels.
Imagining
It's easy for me to come up with all sorts of ideas for things I want to tweak about Emacs. I can get better at this by reading more about what other people are doing and what other capabilities are there.
I can also get better at exploring ideas for non-Emacs topics, like ways to respond to parenting situations and things I can do support the causes I care about. I can expand my toolbox by reading books and blog posts, and depending on the topic, I can also listen to podcasts and videos.
Bumping into things
It's useful to bump into things I might not think of looking for. One way to do that would be to save various manuals on my e-ink notebook and phone so that I can read them during quiet moments.
I've added some randomness to shuffle old blog posts and tasks, although browsing through this tends to be low-priority. (I never get to the bottom of my reading/thinking list!)
"On this day" might be interesting too. This is more for fun and serendipity. I used to have it on my blog, and it should be pretty easy to reimplement using 11ty.
Learning from others
I'd like to spend more time thinking about and building on other people's ideas, maybe starting with Emacs and then branching out to other topics.
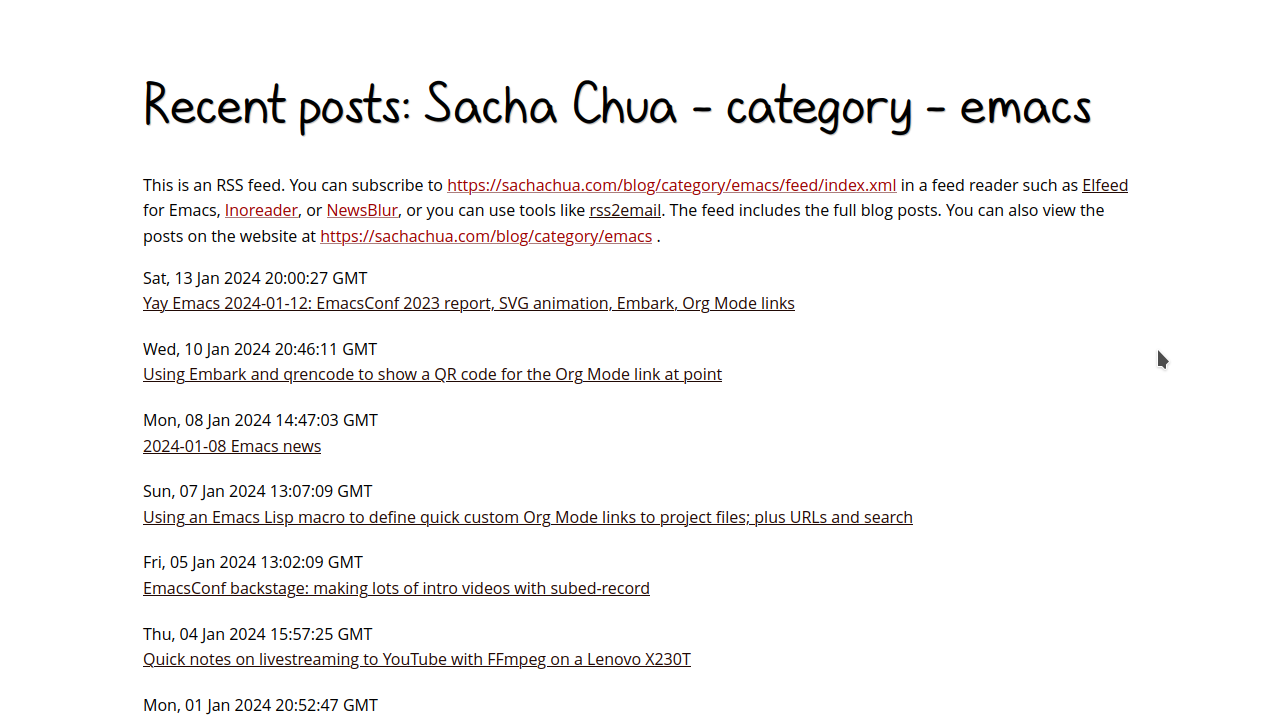
I also want to get back to reading people's blogs through an RSS reader so that I can get a slightly wider view of people's interests and learn more about non-Emacs things. I've added Feeder to my phone.
Taking notes
I capture a lot of snippets in my Org Mode inbox. I'd like to get better at adding some more context and quick thoughts when I create a note so that it's easier to pick up the idea later on. I do most of this capturing on my phone, so I'm getting the hang of slowing down and adding some more notes.
I also want to get better at actually reviewing and refining those notes. My inbox tends to grow and grow, especially when I get interrupted by an interesting idea. I have some writing/editing time while I keep A+ company during virtual school, so it'll be fun revisiting the notes I stashed.
Collecting
This is about putting a bunch of related notes together, which I usually do by refiling them. It's probably also related to clustering, which I'll get to in the next post about thinking.
I do most of this collecting on my computer, so I can write a few Emacs functions to make it easier. For example, I have some code to do the opposite of refiling so that while I'm looking at a topic, I can pull in a subtree from somewhere else.
Some buckets collect thoughts for blog posts, some for projects, some just for areas I'm interested in. I feel like I tend to lose track of the buckets that I'm collecting thoughts into–the list of slightly-less-active thoughts, as the active thoughts are easily findable. Maybe this is okay.
Expanding
I want to get better at going from a microblog post/toot or a quick index-card-type sketch to a longer blog post or sketchnote.
Actually, since my current workflow focuses mostly on blog posts, I think this part is more about contracting: picking out a small thought that I can share right now instead of waiting until I write the rest of it. This idea might also include picking a medium-sized chunk and making it the first post in a series, and the current post is an experiment in doing so. I'm a little hesitant to do so because my brain tends to wander off towards the end of a series, but it might be worth an experiment.
I'll also need some code to make it easier to add links between things in a series, which could be manual (handy for other non-series links too) or possibly something handled on the 11ty side (like How to build a blog series with 11ty/Eleventy).
I can also experiment with spreading posts out by scheduling them as Org tasks. I've theoretically added support for holding back future-dated posts in my 11ty config, but I think managing that on the Org side might be easier for now.
Boosting
This is linked to learning from others. Boosting what other people have said or thought can be a quick and easy way of learning out loud and enlarging the conversation. I can do more of that through Mastodon toots, rolling them up into my blog. I often add snippets to my config based on the things I come across in Emacs News.
I also like the commentary on blogs like Irreal and would like to grow into things like that.
Next up: thinking, making, and sharing
Over the next little while, I'm looking forward to fleshing out the next sections. Let's see if breaking things up into posts works…
- Thinking: trying; reflecting; developing thoughts; shifting; reviewing; clustering; building on; searching (local, web, exact, approximate); questioning; reframing
- Making: organizing; writing; editing; drawing (sketchnotes, doodles); diagramming; plotting; charts; coding; showing
- Sharing: designing; linking; mapping thoughts; joining the conversation