How I use Evernote to support my sketchnoting practice
Posted: - Modified: | processI’ve drawn many sketchnotes, which are real-time visual summaries of presentations or other sources of information. I often need to find a particular sketchnote or set of sketchnotes. For example, if someone’s curious about a book, I like being able to send them my sketchnote of it. If I’m convincing a conference to hire me for sketchnotes, it helps to pull up sketchnotes on similar topics. I also like browsing through sketchnotes and illustrations (both mine and other people’s) for inspiration.
Organizing my sketches
After drawing my sketchnotes using Autodesk Sketchbook Pro and saving them as PNGs, I use a right-click shortcut to send them to Evernote. This adds them to the !Inbox notebook that I set up. Then I move them to the !Sketchnotes by Sacha Chua notebook, which I share publicly at http://www.evernote.com/pub/sachac/sketchnotes . The ! at the beginning of the notebook names makes sure that they get sorted near the top of my list of notebooks.
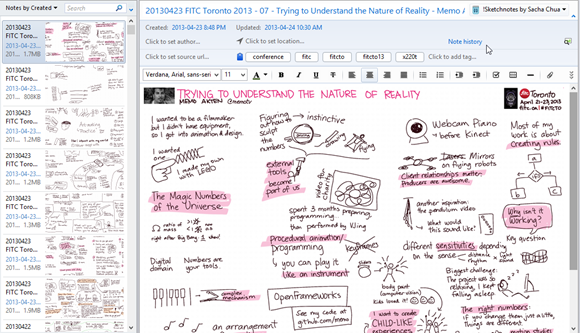
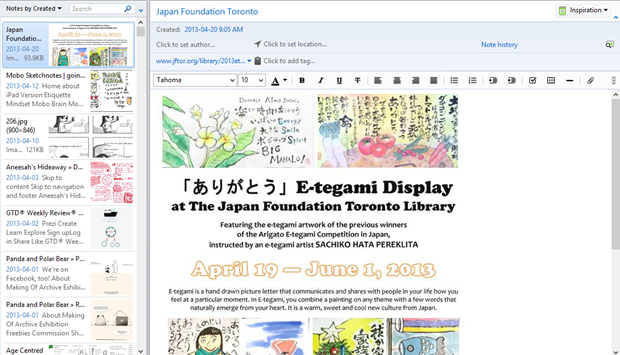
This is what a sketchnote looks like in my Evernote notebook:
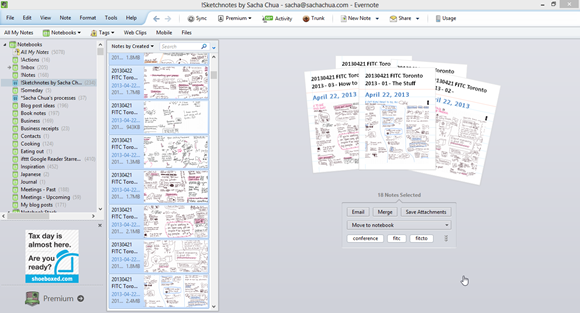
I tag my sketchnotes with various keywords to help me find things again. For example, I tagged my recent FITC sketchnotes with fitc, fitcto, conference, fitcto13, and design. I sketchnoted a panel, so I tagged that one with panel too. I like keeping track of the tool I used to create sketchnotes (I sometimes need to search to find examples), so I tagged these with x220t as well. Selecting multiple notes makes it easy to add or remove tags.
Then I can use tag:____ searches to find collections of sketchnotes, and I can right-click on the set and export the attachments to a directory if needed.
Searching
Because most of my sketchnotes are published on the Web (either on http://experivis.com or at https://sachachua.com/blog/category/sketchnotes), I usually use Google to find my sketches if I remember keywords from the title. This has the benefit of being immediately shareable with people, too. For example, I might search for sacha chua sketchnote handbook to find my visual book review of Mike Rohde’s sketchnoting primer.
If I need to look for something within the body of the sketchnote or if I’m searching while not connected to the Internet, that’s when I take advantage of Evernote’s offline synchronization and image search. Evernote has some nifty optical character recognition that lets you find text (even handwritten text!) inside images. It’s not perfect, but it’s pretty darn good. I’ve shifted from writing script to printing my letters in order to make it more legible, and that helps the search as well.
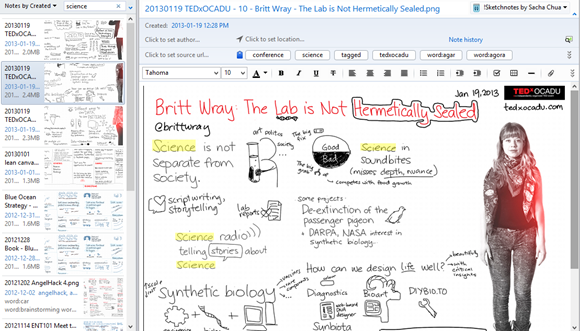
This is how awesome it is. I can search for “science” and it will highlight the hand-written text inside my image. Again, it doesn’t always match up, but it’s pretty awesome!
Building my visual vocabulary
I want to get better at drawing concepts in different ways. I started building a visual dictionary by drawing concepts on index cards, but it was difficult to flip through and handling concepts with different keywords was challenging. Evernote makes a great platform for building your own visual dictionary. I use Greenshot to capture sketches and snippets from the images I’ve drawn or the ones I’ve come across on the Web. I configured Greenshot to save all the images to a directory. I periodically import all those images into Evernote and rename the notes based on the keywords I think I’ll use to find them again. I merge similar items, too.
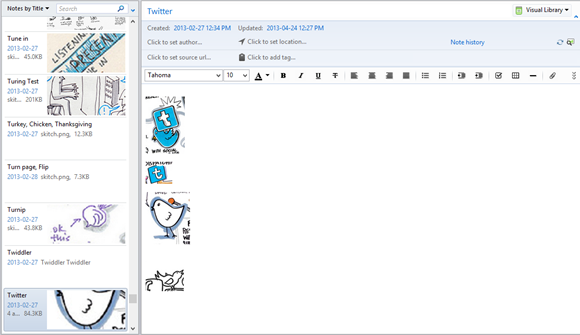
I browse through this visual library occasionally, and I also use it to look up specific concepts that I want to challenge myself to draw more creatively. I like looking at different ways people have drawn things. Here’s an example for “Twitter:”
Getting inspired
I clip other people’s sketchnotes and illustrations into another notebook for inspiration so that I can learn more about layouts, colour schemes, and great ideas for visual expression. Here’s a sample from my Inspiration notebook:
The Evernote Web Clipper is super-helpful. When I browse the Web, I use it to clip images, pages, or PDFs. The clipper links the note back to the original page, so I can easily go back and view things in context.
How this influences my style
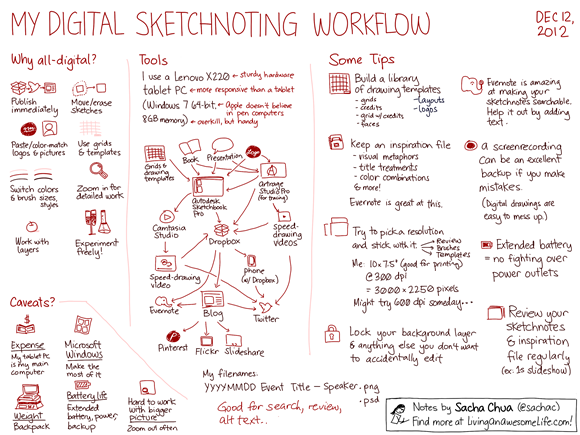
Knowing that my notes are going to be shared and indexed by Evernote influences the way I draw. As mentioned, I tend to print my letters instead of writing in cursive. I also draw roughly horizontal text with good contrast and without too much going on in the background. This makes it less ornate than other sketchnoters’ styles, but people appreciate the clarity, so it works out. It’s a little odd drawing for people and computers, but it’s useful and worth it!
Other thoughts
I started off with a free Evernote account (60MB monthly upload), but I found that the premium version (USD 45/year) worked really well for me in terms of offline synchronization and increased upload size. I’ve approached the 1 GB limit only once. =)
I’d love better ways to randomly browse through my Evernote collection, which would be great for jogging memory. I also want to be able to flip through the notes quickly, like with a 5-minute slideshow. (Similar to rapid serial visual presentation, perhaps?) I may just have to sit down and code these things myself. I’d like to visualize my notes, too, and someday build more integration for Emacs or Freemind/XMind. (Currently waiting for Evernote to support out-of-band authentication.) Filing and tagging could be better with more quick shortcuts, and more keyboard shortcuts in general would be nice, too. Much room to grow!
You can find Evernote at http://evernote.com , and you can use it over the Web, on computers, and on and most smartphones. =) It rocks. Also, if you’re curious about having me do sketchnotes for conferences, presentations, books, blog posts, etc., check out http://experivis.com . Hope these tips help!