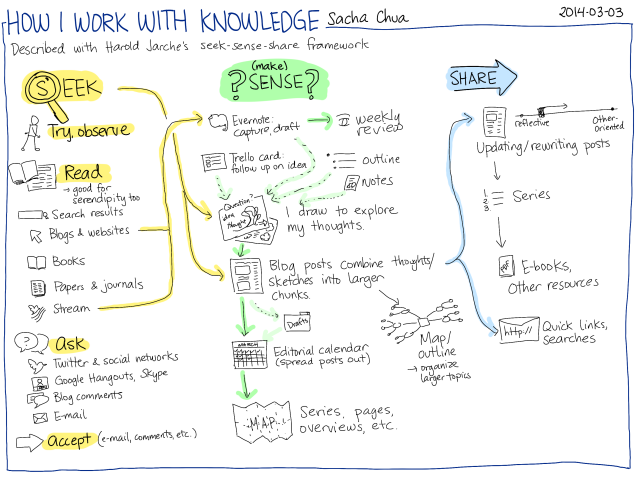
Describing my personal knowledge management routines with Harold Jarche's Seek-Sense-Share framework
Posted: - Modified: | pkm, learning, podcast, process, sharingI spend much of my time learning, making sense of things, and sharing what I've learned. I like connecting with other people who think about how they do this. I chatted with Harold Jarche about how he manages his 10-year blog archive. We thought it might be good to describe our knowledge management processes in more detail. Here are more details on mine!
Seek
One of the things I'm working on as part of this 5-year experiment is to be more proactive about learning. It's easy to fall into relying on client requests or a serendipitous stream of updates to teach me interesting things. It takes more work to observe what's going on and come up with my own questions, ideas, and experiments. I think learning how to do that will be more interesting.
I used to get most of my information through reading. I love being able to slurp a book and take advantage of someone else's experience. I turn to the Web for more current or on-the-ground information. I read social network updates and blog posts to find out about things I didn't even think of searching for.
I'm learning more about asking people. There's a lot written down, but there's also a lot of knowledge still stuck in people's heads. Asking helps me pull that out into a form other people can learn from.
Trying things myself helps me test knowledge to see if it makes sense to my life. I learn how to adapt things, too, and I might even come up with my own ideas along the way.
Sometimes I get interesting questions through e-mail, comments, or other requests. Those are worth exploring too, since explaining helps me understand something better. I fill in gaps in my understanding, too.
(Make) Sense
Many of my blog posts are reflective. I think out loud because that helps me test whether I make sense. Sometimes other people help me learn or think my way through complex topics. A public archive is helpful, too. I can search my thoughts, and I'm relatively confident that things will continue to be around.
Chunking
The main challenge I'm working on is getting better at “chunking” ideas so that I can think bigger thoughts. I'm comfortable writing my way through small questions: one question, one blog post. As I accumulate these posts, I can build more complex thoughts by linking to previous ones.
Sketches help me chunk ideas. Like blog posts, each sketch addresses one idea. I can combine many sketches into one blog post, and then use a sketch to map out the relationships between ideas.
I'm learning how to organize my posts into series. A better writer would plan ahead. Me, I usually work backwards instead, organizing existing posts and tweaking them to flow better. When I get the hang of series, I'll be able to start thinking in chunks of short books.
Reviews
I have a regular review process. I do weekly reviews of my blog posts, sketches, reading, and time. I do monthly reviews and yearly reviews, rolling the summaries upward.
I've written some scripts to simplify this process. For example, I read blog posts with the Feedly reader. If This Then That imports my Feedly saved items into Evernote. I have an Emacs Lisp function that reads Evernote exports and formats them for my blog, and then I annotate that list with my thoughts.
Archive hacks
Even with this review process, I can't remember everything I have in my archive. Fortunately, I'm a geek. I like building and tweaking tools. I've written about the different things I do to make it easier to go through my archive. I can find things faster thanks to little things like having a browser search keyword for my blog. Recommendations for similar posts help me find connections that I might not have thought about myself.
Delegation
One of the unusual things I've been experimenting with is delegation to a team of virtual assistants. I ask people to research information, summarize what they find, and draft posts. I can find things faster myself, and I can write pretty quickly. Still, it's a useful way to learn about things from other people's perspectives, and I hope it pays off.
Share
My website is the base for all my sharing. Having seen so many services come and go, I don't trust anything I can't back up and control. I keep most things in a self-hosted WordPress blog. I also use Google Drive for easy, granular sharing (such as my delegation process folder), and Dropbox for other features.
I keep a copy of my sketchnotes in Evernote for convenience, and I share those notebooks as well. See my sketchnotes, sketchbook, and visual vocabulary.
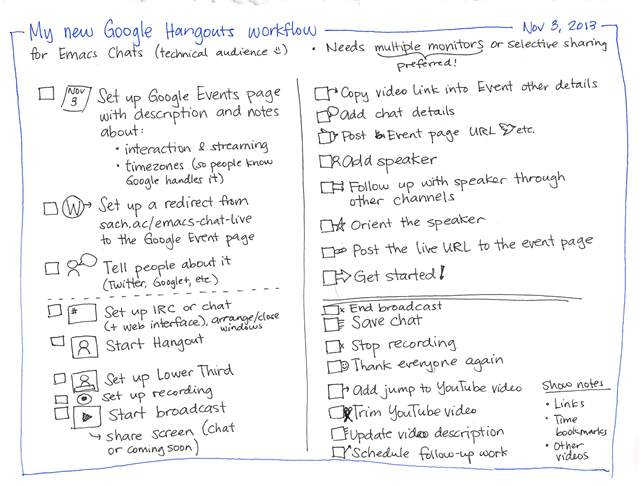
Google Hangout on Air is great for recording podcasts and video conversations. The broadcast is available as a live stream, and it's automatically recorded too. I've been moving more of my conversations to Hangouts on Air so that other people can learn from them.
I don't want to clutter my main Twitter account with automated posts. I use @sachac_blog for blog post announcements. On occasion, I'll post links or sneak previews with my main Twitter account, @sachac.
For free/pay-what-you-want resources, I use Gumroad. I like the way that it lets me offer digital resources while giving people a way to show their appreciation.
I'm also experimenting with paper books using CreateSpace. I'm looking forward to releasing some sketchnote collections through that.
How about you? How do you work with what you know?
Check out Harold Jarche's post, too: What is your PKM routine?. Want to watch our conversation about large blog archives? See Youtube video below.
Podcast: Play in new window | Download
Subscribe: RSS