Playing with sketching again
| art, drawingAfter our first informal field trip to the Art Gallery of Ontario, I got my own 13" iPad Air so that I can play with digital painting beside A+. Using the same apps might make it easier for her to pick up ideas from me and for me to pick up ideas from her. We mostly draw in Procreate, and I'm starting to get the hang of its brushes and features.
It's been nice doing moments from daily life again. It's been a while since I got to play with colour this easily.
A+ and I are both interested in piano, singing, and drawing, so we're experimenting with the Simply family subscription (CAD 46.49+tax/month). A+ likes to draw in the evening as a way of postponing bedtime. I could probably find lots of free drawing tutorials like the ones that Simply Draw has, but it's nice that it's already set up with the video in a corner and it pauses at the appropriate steps, so A+ can independently do it. She's starting to see shapes and shade a bit better now, although she doesn't yet have the patience to blend things slowly. I'm developing that patience, yay me. I wish I could zoom in on the reference image, though.
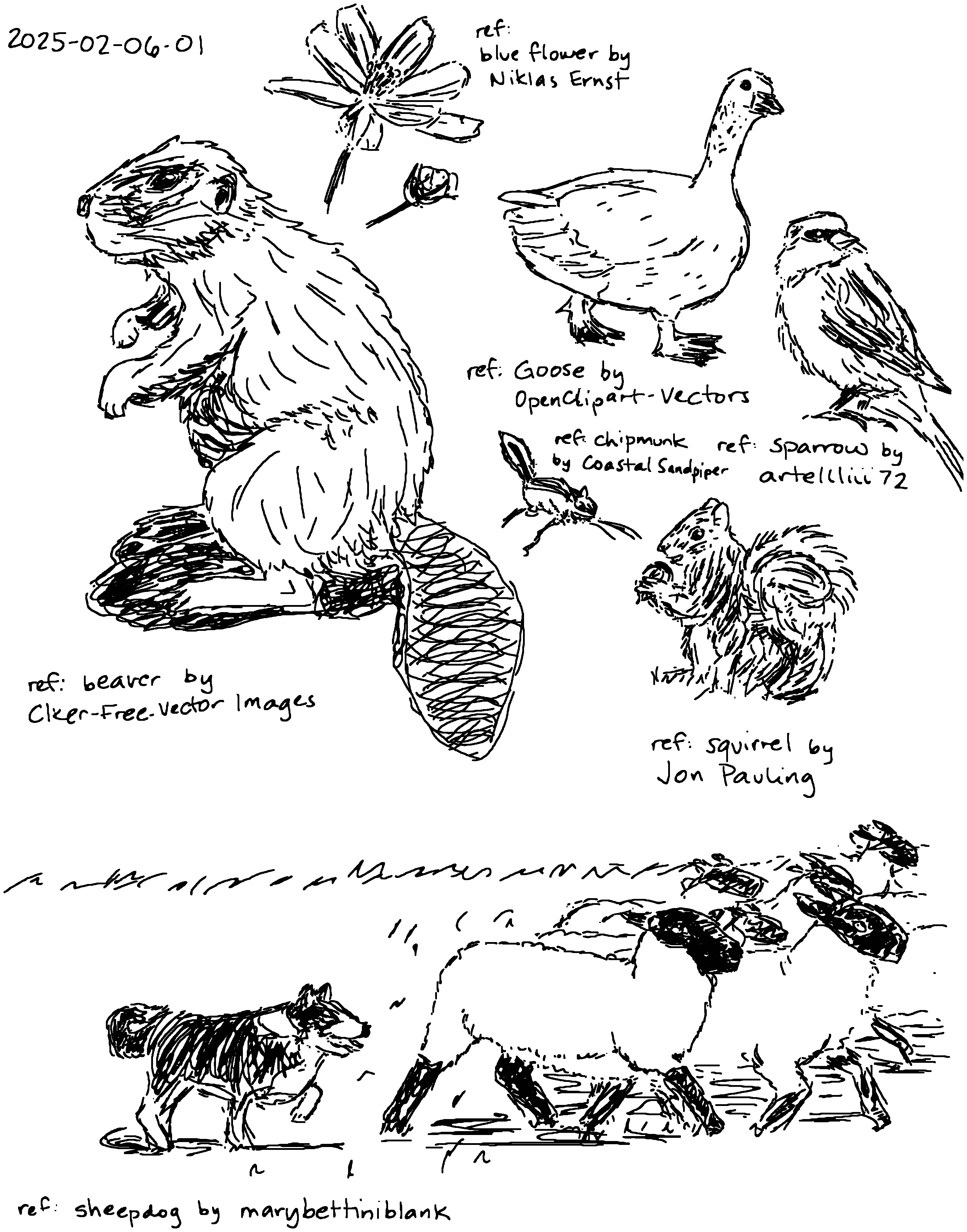
Here are some drawings I made following the Simply Draw tutorials.
One of the things I like about digital drawing and painting is that I can sneak up on blending by using different opacity settings and colours instead of either accurately controlling the pressure in my hand or switching between pencil and eraser. I also love the way I can use layers to build up an image gradually, how I can erase or undo, and how I can just use whatever colour I want without having to hunt for the right colour pencils or put things away afterwards. I haven't really played around with drawing with art supplies, although the watercolour tutorials that cross my feed seem fascinating. Maybe someday.
There's a glimmer here of how this might become a relaxing thing to do, different from untangling a thought or condensing a book into a sketchnote. I'm slowly getting to the point where, when I notice I'm starting to get anxious or when I'm tempted to nag A+ about procrastination, I can tell myself that I'm going on an art/music break instead and that usually keeps me busy enough until the urge passes. I think this might be useful for our sanity, especially if A+ picks up the idea too. When I'm on a music break, she often gets inspired to kick me off the piano and do her own music lessons, so that's a win. Art is something we can do side by side, and I can always make a drawing more elaborate since A+ likes to stay at roughly the same stage as I am.
I remember enjoying art enough as a kid to have fun at a summer camp where we did things like sand art and papier mache. I think I worked on an illustration of a sparrow that made it into a book of poetry or something like that. By the time we got to drafting classes in high school, I was feeling a bit more meh about art. I got back into art again with the Colors app on the Nintendo DS and then ended up getting into drawing and sketchnoting. I'd like to play around more with colour, and maybe I'll do more doodles and more drawing just because. I like drawing nature, and I'd like to get better at drawing characters too. I'll put the sketches on my blog and in my online sketches, and it'll fun to see how I grow over time.